Layer弹层(父子传值,兄弟传值)
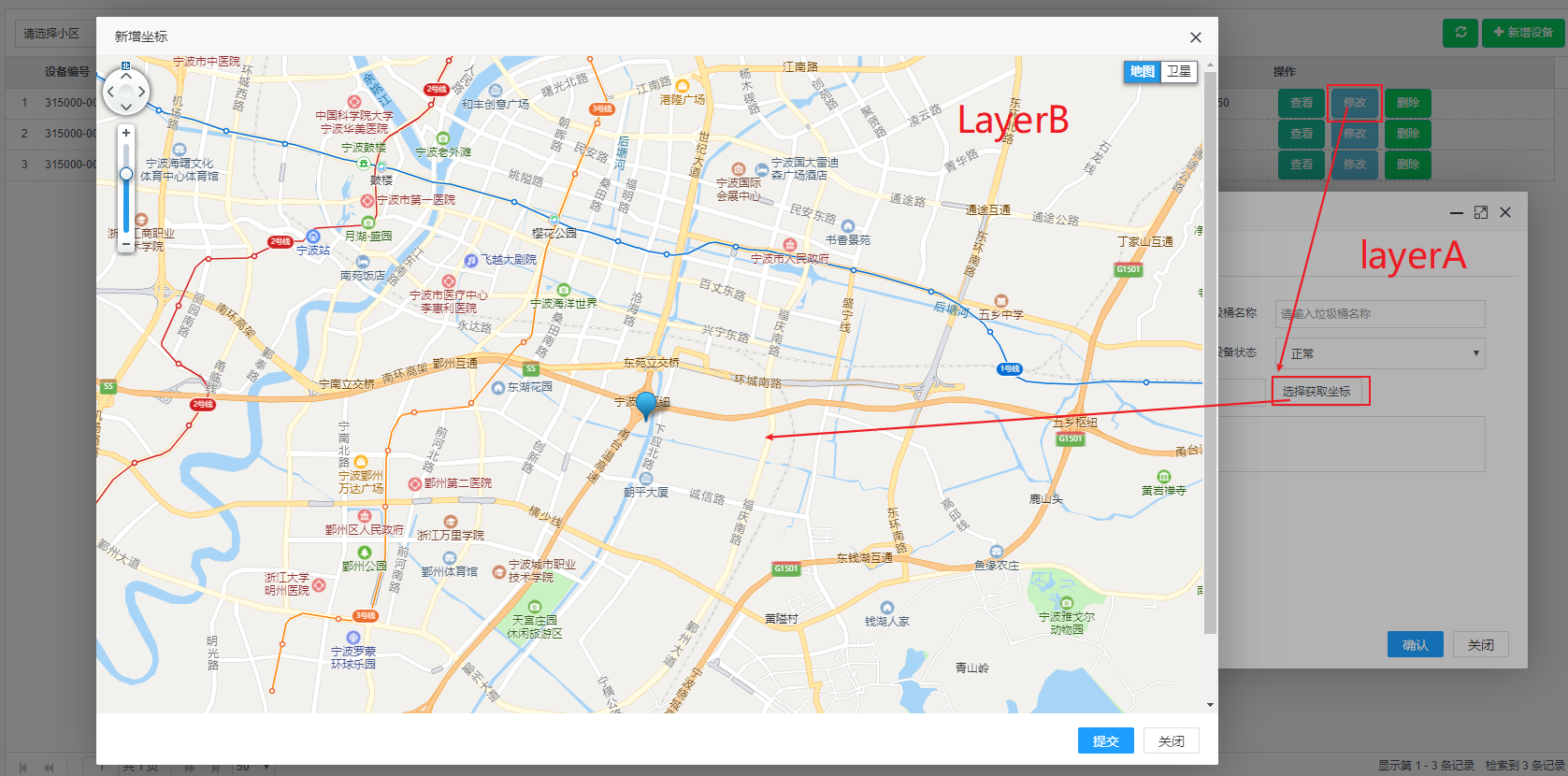
需求:最外面列表界面点修改弹出LayerA界面,再点击LayerA界面中的选择地图坐标按钮弹出LayerB地图界面
这个过程涉及到的:
1:LayerA将坐标传给LayerB,LayerB在地图上显示坐标。
2:LayerB选完坐标点击确定后,地图关闭,LayerB将坐标传回LayerA

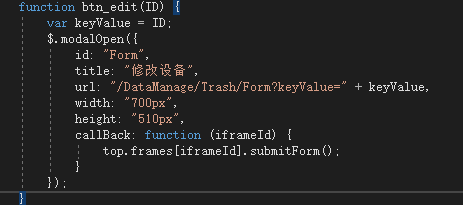
列表界面点击修改按钮弹出LayerA界面

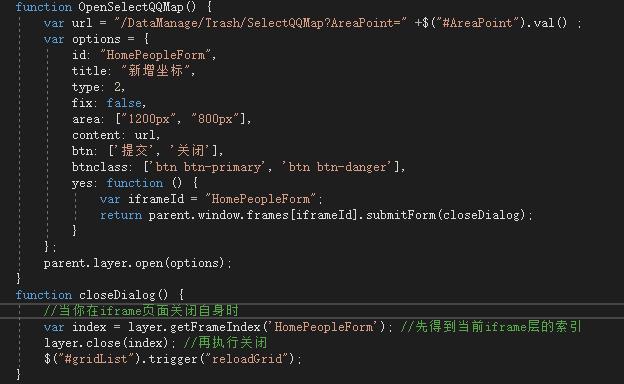
LayerB界面点击弹出地图事件

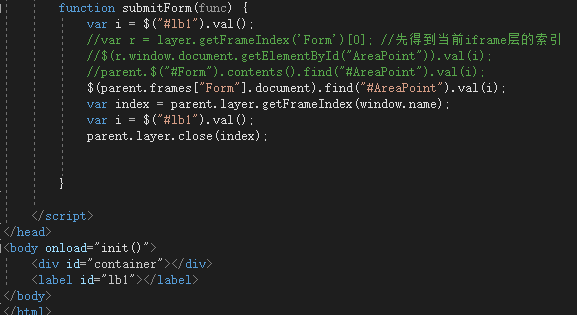
LayerB地图界面点击确定传值给LayerA

1:LayerA与LayerB是什么关系?
兄弟关系,如果是父子关系,子的页面会嵌套在父页面里,无法实现子页面比父页面大
关键代码:
parent.layer.open(options);//点击LayerB按钮时,以兄弟页面的形式弹出
2:如何将LayerB地图上坐标的值传给LayerA
监听地图,将点击的坐标传给页面上的一个label保存,在提交的时候读取labael,并通过jq的以id来拿到frame元素的方式,将label的值赋值给兄弟页面的一个文本框里。
关键代码:
var i = $("#lb1").val();
$(parent.frames["Form"].document).find("#AreaPoint").val(i);//LayerB的Frame的id 叫Form,事先在layer的id属性里定义过了
var index = parent.layer.getFrameIndex(window.name);//获取当前页面的name 即HomePeopleForm 都是通过父页面(即列表页)来操作子页面里的元素
parent.layer.close(index);
Layer弹层(父子传值,兄弟传值)的更多相关文章
- 学习layer弹层组件移动版
layer弹层组件官网 常用参数: shadeClose:默认true,是否点击遮罩时关闭层
- jQuery Layer 弹层组件
layer是一款近年来口碑非常不错的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验. 在与同类组件的比较中,layer总是能轻易获胜.她 ...
- layer弹层基本参数初尝试
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- layer弹层插件
// 使用前需要引入jquery的支持,链接如下: https://blog-static.cnblogs.com/files/liguanlong/jquery1.9.1.min.js ...
- Layer弹层组件 二次扩展,项目中直接使用。
/************************ Layer扩展 ****************************/ /* * Layer弹出Alert提示框 * @param messag ...
- layer弹层
获得 layer 文件包后,解压并将 layer 整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入 layer.js 即可. 注意:引入layer.js前必须先引入jquery1. ...
- HTML5 本地存储+layer弹层组件制作记事本
什么是 HTML5 Web 存储? 使用HTML5可以在本地存储用户的浏览数据. 早些时候,本地存储使用的是 cookie.但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这 ...
- layer弹层content写错导致div复制了一次,导致id失效 $().val() 获取不到dispaly:none div里表单的值
错误之源: $("a.consult").click(function () { lib_consult_html = $('#consult-html').h ...
- layer弹出层传值到父页面
目前做的项目中用到layer弹层传值,弹层输入框输入文本,点击确定按钮,父页面的树结构,会自动添加分组. 在此粘贴下代码,以后遇到,方便回忆,如有疑问请留言,或许会为您解答 $(document).r ...
随机推荐
- net core Webapi基础工程搭建(二)——创建工程
目录 前言 创建工程 工程文件概述(个人理解) 运行 小结 前言 前面介绍了开发工具及net core版本,后端工程的框架结构开发工具及环境,因为是基础工程,所以没考虑太复杂的框架,如果有架构师请勿喷 ...
- React Native 生命周期及相关方法小技巧使用
ES6 生命周期图解 很多文章里的图解,第一步是 getDefaultProps , 第二步是 getinitialstate ,这是 ES5 的写法; 实际上ES6 中 getinitialstat ...
- Scrapy框架解读
1. Scrapy组件a. 主体部分i. 引擎(Scrapy):处理整个系统的数据流处理,触发事务(框架核心)ii. 调度器(Scheduler):1) 用来接受引擎发过来的请求, 压入队列中, 并在 ...
- zookeeper的leader选举机制个人总结
第一步:每个服务器都首先投自己,格式为<sid,zxid>: 第二步:然后将自己的投票以<sid,zxid>形式发送给其他服务器,这样每个服务器除了自己的投票,还有集群中除了自 ...
- strcpy/strncpy/strcpy_s比较
转载自:http://blog.csdn.net/caomiao2006/article/details/4766416 strcpy()是依据源串的/0作为结束判断的,不检查copy先的Buffer ...
- Cassandra查询操作趟坑记录
例子表 CREATE TABLE employee ( name TEXT, age SMALLINT, phone TEXT, bornDate DATE, createDate timestamp ...
- INSERT: 批量插入结果集方式
INSERT: 批量插入结果集 insert into table select x,y from A UNION select z,k from B ; insert into table sele ...
- Python之配置文件处理
在平时的工程中,我们在构建工程时,常常需要用到配置文件,用来配置项目的一些信息,比如数据库,请求网址,文件夹,线程.进程数等信息,这样就可以方便我们通过修改配置文件中的参数来很好地完成整个项目的功 ...
- Asp.NetCore源码学习[1-2]:配置[Option]
Asp.NetCore源码学习[1-2]:配置[Option] 在上一篇文章中,我们知道了可以通过IConfiguration访问到注入的ConfigurationRoot,但是这样只能通过索引器IC ...
- JDK8的JVM内存结构,元空间替代永久代成为方法区及常量池的变化
JVM的知识这里总结的很详细:https://github.com/doocs/jvm/blob/master/README.md,因此在本博客也不会再对其中的东西重复总结了. 现在很多文章关于JVM ...
