[AWS] S3 Bucket
云存储服务
2.1 为网站打开属性
属性和权限设置
设置bucket属性,打开功能:Static website hosting(静态网站托管)
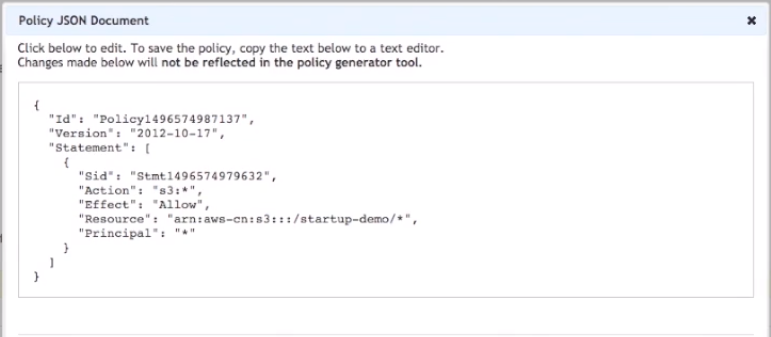
设置bucket权限,Permissions ----> Bucket Policy ----> 策略生成器(左下角)
ARN should follow the following format: arn:aws:s3:::<bucket_name>/<key_name>.
Use a comma to separate multiple values.
然后,自动生成了Policy JSON Document. 然后粘贴在策略编辑器中。

访问 index.html
Bucket中的 index.html 可以被大家所访问,即打开了网站。
因为设置了“静态网页托管”,所以会自动生成“终端节点”链接。
2.2 利用CLI来访问S3
配置
提前先配置好:AK SK.
基本命令
创建一个桶:aws s3 mb s3://s3-demo
查看这个桶:aws ls s3://s3-demo
本地创建三个文件并上传
mkdir temp
cd temp
touch aaa.txt bbb.txt ccc.txt aws s3 cp ./aaa.txt s3://s3-demo
自动同步文件夹:aws s3 sync ./ s3://s3-demo
下载桶里的文件:aws s3 cp s3://s3-demo/aaa.txt ./
2.3 S3存储性能调优
场景1没必要;场景3人工服务;场景2有必要。

问题
同一时间创建很多文件,导致名字比较相似,无法通过若干首字母迅速get到目标文件。
策略
方法一:分散键值,使用哈希值作为前缀。
方法二:翻转Key名称字符串
2.4 S3存储桶权限设置
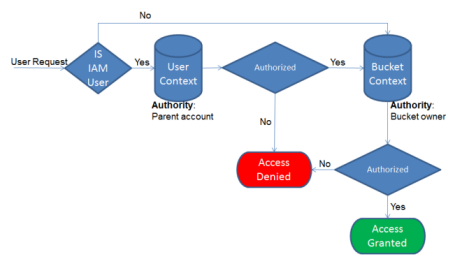
授权判断流程

三道关卡
- Bucket ACL
- S3 Object ACL
- S3 Bucket Policy
Amazon S3 Access Control Lists (ACLs) enable you to manage access to buckets and objects. Each bucket and object has an ACL attached to it as a subresource.
2.5 S3 防盗链设计
识别来源
- HTTP Referer 识别来访路径
- S3 Bucket policy 判断HTTP Referer
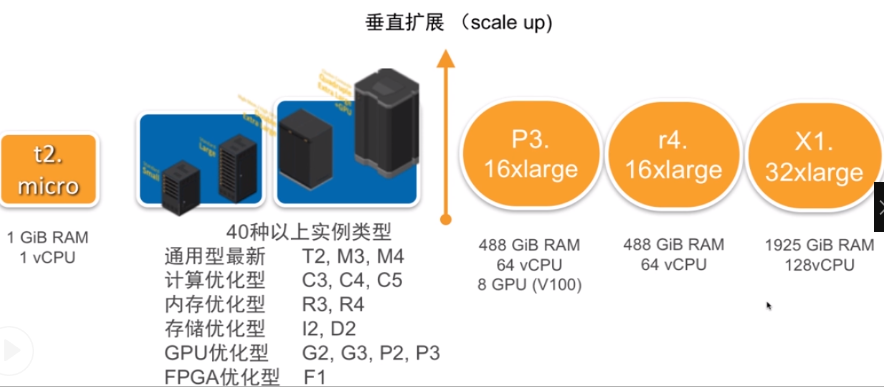
2.6 垂直扩展和水平扩展的比较
Ref:Amazon EC2 实例类型
垂直扩展

水平扩展
按需增加或者减少资源。
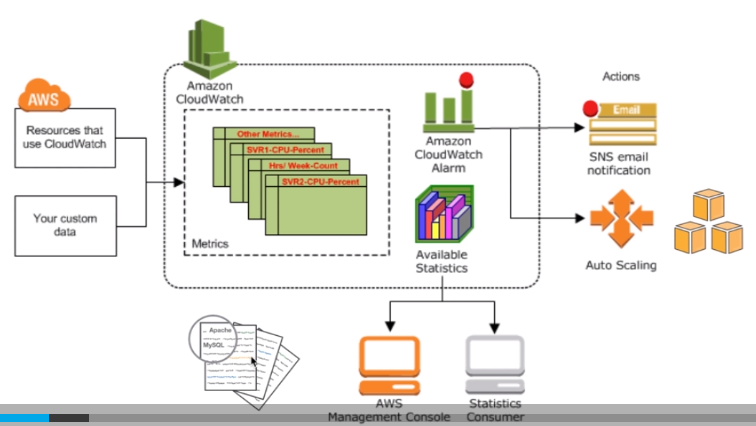
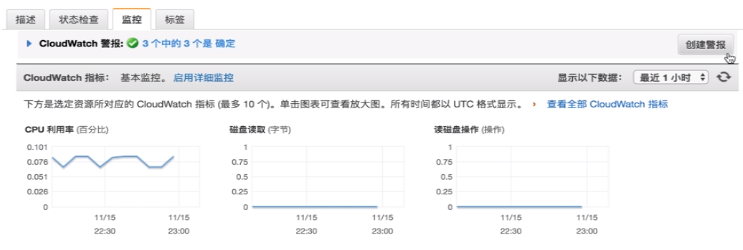
2.7 Amazon CloudWatch
大纲

监控和警报
托管服务,高稳定性。EC2实例的“监控标签” (下图右上角)。

其他三大功能:指标、日志、事件。
[AWS] S3 Bucket的更多相关文章
- Edit Static Web File Http Header Metadata of AWS S3 from SDK | SDK编程方式编辑储存在AWS S3中Web类文件的Http Header元数据
1.Motivation | 起因 A requirement from the product department requires download image from AWS S3 buck ...
- AWS S3 CLI的权限bug
使用AWS CLI在S3上创建了一个bucket,上传文件的时候报以下错误: A client error (AccessDenied) occurred when calling the Creat ...
- AWS S3使用小结
使用场景一:储存网站的图片,并能被任何人访问 1. 创建一个bucket,名字与需要绑定的域名一致. 例如,根域名是mysite.com,希望把所有图片放在pic.mysite.com下面,访问的时候 ...
- AWS s3 python sdk code examples
Yet another easy-to-understand, easy-to-use aws s3 python sdk code examples. github地址:https://github ...
- Upload a file with $.ajax to AWS S3 with a pre-signed url
转载自:https://gist.github.com/guumaster/9f18204aca2bd6c71a24 生成预签名的Demo文档:https://docs.aws.amazon.com/ ...
- storj白皮书v3最全面解读,Docker创始人的加入能否扳倒AWS S3
Storj新发了白皮书v3,地址是:https://storj.io/storjv3.pdf. 这次白皮书一共有90页,看完还真要费不少时间.如果你没有时间看,可以看一下我这篇快速技术解读. 上次St ...
- aws s3文件上传设置accesskey、secretkey、sessiontoken
背景: 最近跟进的项目会封装aws S3资源管理细节,对外提供获取文件上传凭证的API,业务方使用获取到的凭证信息直接请求aws进行文件上传.因此,测试过程需要验证S3文件上传的有效性.aws官网有提 ...
- Amazon AWS S3 操作手册
Install the SDK The recommended way to use the AWS SDK for Java in your project is to consume it fro ...
- Node开发文件上传系统及向七牛云存储和亚马逊AWS S3的文件上传
背景起,有奏乐: 有伟人曰:学习技能的最好途径莫过于理论与实践相结合. 初学Node这货时,每每读教程必会Fall asleep. 当真要开发系统时,顿觉精神百倍,即便踩坑无数也不失斗志. 因为同团队 ...
随机推荐
- HBase 系列(四)—— HBase 集群环境配置
一.集群规划 这里搭建一个 3 节点的 HBase 集群,其中三台主机上均为 Regin Server.同时为了保证高可用,除了在 hadoop001 上部署主 Master 服务外,还在 hadoo ...
- activemq的下载与安装
一.介绍 Apache ActiveMQ™是最流行的开源,多协议,基于Java的消息服务器.它支持行业标准协议,因此用户可以通过广泛的语言和平台获得客户选择的好处.可以使用C,C ++,Python, ...
- 集合系列 List(三):Vector
Vector 的底层实现以及结构与 ArrayList 完全相同,只是在某一些细节上会有所不同.这些细节主要有: 线程安全 扩容大小 线程安全 我们知道 ArrayList 是线程不安全的,只能在单线 ...
- ASP.NET Core 2.2 : 二十六. 应用JWT进行用户认证
本文将通过实际的例子来演示如何在ASP.NET Core中应用JWT进行用户认证以及Token的刷新方案(ASP.NET Core 系列目录) 一.什么是JWT? JWT(json web token ...
- JavaScrip数据类型
数据类型: 基础数据类型: Number String Boolean Undefined Null 引用数据类型: Object Symbol
- 01_liteide 集成环境运行的问题
//go语言是以包为管理单位 //每个文件必须先声明包 //程序必须有一个main包 package main import ( "fmt" ) //入口函数 func main ...
- 技术改变生活| 免费看VIP视频,屏蔽广告,解锁新姿势!
说到这个,我就忍不住的要介绍一下今天的主角 Tampermonkey 了.Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于Chrome, Microsoft Edg ...
- Spring Cloud Alibaba | Nacos动态网关路由
Spring Cloud Alibaba | Gateway基于Nacos动态网关路由 本篇实战所使用Spring有关版本: SpringBoot:2.1.7.RELEASE Spring Cloud ...
- NLP(十) 主题识别
主题识别 是发现输入文本集合中存在的主题的过程 LDA算法,即狄利克雷分布算法 from nltk.tokenize import RegexpTokenizer from nltk.corpus i ...
- HDU - 1392 Surround the Trees (凸包)
Surround the Trees:http://acm.hdu.edu.cn/showproblem.php?pid=1392 题意: 在给定点中找到凸包,计算这个凸包的周长. 思路: 这道题找出 ...
