DOM之节点操作
DOM 提供了很多实用的 API,这些 API 让我们可以轻松的访问 HTML 文档。所谓 API(应用程序接口),简单来说,如果一个应用程序提供了一些 API,那么我们就可以使用这些 API 实现一些功能,而不用了解程序内部的运作过程和原理。
DOM API 可以让我们操作 DOM 节点,以后还会讲到 BOM API,它可以让我们操作浏览器的一些属性和方法,BOM API + DOM API 统称为 Web API。
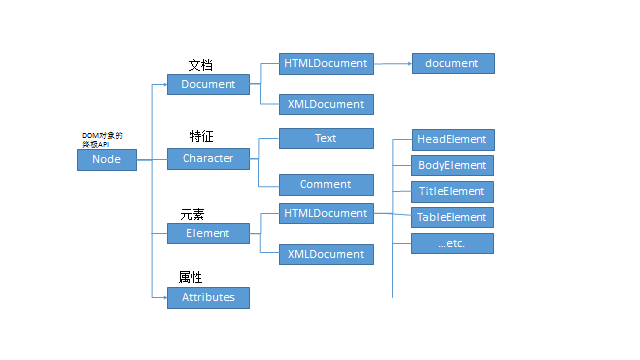
前面我们已经了解了 DOM 把 HTML 文档解析为节点树,实际上 HTML 节点树只是整个 DOM 树的一个分支,另一个分支则是 XML。在详细介绍 HTML DOM 节点的操作之前,先来看一下完整的DOM 树:

网上没找到关于完整的 DOM 树的图,所以自己大致做了一个。准确说这个应该叫 DOM 继承树,因为很多我们常用的 DOM 对象的方法都绑定在 Document 和 Element 对象上。我们从 HTML 文档获取的 DOM 元素上使用的方法,其实大部分都继承自这俩。(上图 Element 的子分支写错了,应该是 HTMLElement 和 XMLElement,之前的图不见了,懒得重新做,特此说明)
这里放一段 HTML 代码供后面测试使用:
- <body>
- <h1 class="h1">h1</h1>
- <h3 id="h3">h3</h3>
- <div name="div">
- <p>
- <span>span</span>
- </p>
- </div>
- </body>
一 查找节点
1, 元素(标签)查找
document 代表整个文档。
document.getElementById():通过标签 ID 属性查找元素。绑定 在Document 上所以只能使用document调用。
document.getElementsByName():通过标签 name 属性查找元素(所有的)。绑定在 HTMLDocument 上,只能使用document调用。
.getElementsByTagName():通过标签名查找元素(所有的)。Document 和 Element 上均有绑定。
.getElementsByClassName():通过标签 class 属性查找元素(所有的)。Document 和 Element 上均有绑定。
.querySelector():通过css方式查找元素。Document 和 Element上均有绑定。
.querySelectorAll():通过css方式查找元素(所有的)。Document 和 Element上均有绑定。
注意,最后两个虽然速度快,但它不是实时的查找元素,而是这一时刻的静态快照,如果这之后DOM结构发生改变,可能会产生预期之外的结果,所以使用的时候请务必小心。
- var h3 = document.getElementById("h3"),
- h1 = document.getElementsByClassName("h1")[0],
- div = document.getELementsByName("div")[0],
- p = document.getElementsByTagName("p")[0],
- span = p.getElementsByTagName("span")[0];
除了.getElementById和.querySeletor 是获取单个元素外,其他方式都是获取一组元素,返回值都是类数组,所以访问需遵循数组访问方式。
2, 节点树遍历(包含所有类型节点)
node.parentNode:获取节点的父节点。
node.childNodes:获取节点的所有子节点。
node.firstChild:获取节点的第一个子节点。
node.lastChild:获取节点的最后一个节点。
node.nextSibling:获取节点紧邻的下一个兄弟节点。
node.previousSibling:获取节点紧邻的上一个兄弟节点。
多数情况下我们都是访问元素节点,所以这里就不举例说明了。
3, 元素节点树遍历(只包含元素)
node.parentElement:获取节点的父元素节点。
node.children:获取节点的所有子元素节点。
node.firstElementChild:获取节点的第一个元素子节点。
node.lastElementChild:获取节点的最后一个元素子节点。
node.nextElementSibling:获取节点的紧邻的下一个兄弟元素。
node.previousElementSibling:获取节点的紧邻的上一个兄弟元素。
元素节点都有一个 attributes 属性,值是该元素节点的属性集合,诸如 id,class,name 等等,也是一个类数组。
- h3.parentElement;//body
- p.children[0];//span
- document.body.firstElementChild;//h1
- document.body.lastElementChild;//div
- h1.nextElementSibling;//h3
- div.previousElementSibling;//h3
二 创建节点
1,创建
document.createElement():创建元素节点。
document.createTextNode():创建文本节点。
document.createComment():创建注释节点。
- document.createElement('button');
- document.createTextNode('我是文本');
- document.createComment('我是注释');
2,插入
parentNode.appendChild():向父元素内部的最后一个位置插入节点。
parentNode.insertBefore(a,b):向父元素内部b节点之前插入a节点。
- var strong = document.createElement("strong");
- p.appendChild(strong);
- console.log(p);//<p><span>span</span><strong></strong><p>
- var text = document.createTextNode("some text");
- div.insertBefore(text,p);
- /*
- <div>
- some text
- <p>
- <span>span</span>
- <strong></strong>
- </p>
- </div>
- */
三 删除节点
1,删除
parentNode.removeChild():父节点删除子节点,从页面剪切出来,有返回值。
node.remove():节点自己,直接删除,无返回值。
- <div>
- <p></p>
- </div>
- *********************************
- var oDiv = document.getElementsByTagName('div')[0],
- oP = document.getLEementsByTagName('p')[0];
- oDiv.removeChild(oP);//父删子
- //oP.remove();删自己
2,替换
parentNode.replaceChild(new,old):用new节点替换父元素内部old节点。用的很少。
- var removedH1 = document.body.removeChild(h1);
- console.log(removedH1);//<h1 class="h1">h1</h1>
- var removedH3 = h3.remove();
- console.log(removedH3);//undefined
补充:元素节点的属性和方法
属性
element.innerHTML:获取父节点内部的HTML结构。
element.innerText/textContent:获取父节点内部的文本内容。
方法
element.setAttribute():设置元素的属性和值。
element.getAttribute():获取元素的属性值。
element.removeAttribute():移除元素的属性。
- div.innerHtml;//<div><span>span</span></div>
- span.innerText;//"span"
- h1.getAttribute("class");//"h1"
- h1.setAttribute("id","idh1");//<h1 class="h1" id = "idh1"></h1>
h1.removeAttribute("id");//<div class="h1"></div>
以往,我们通过 element.[属性名] 的方式只能读取或设置元素自带的属性,例如 class,id,src 等,而上述方法不仅仅可以读取或设置自带属性,还可以为元素添加自定义属性,并做修改或移除。同时,H5 新规范还为我们提供了一个额外的属性:element.dataset,读取自定义属性集合。你可以通过该属性读取或设置自定义属性值。
- var oDiv = document.getElementsByTagName('div')[0];
- oDiv.setAttribute('data-index',1);//新添加自定义属性 data_index,并设置其值为1
- oDiv.getAttribute('data-index');//
- oDiv.dataset.index;//1
注意:H5 规定所有自定义属性都以 data- 开头。
DOM之节点操作的更多相关文章
- dom的节点操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- JS Dom节点操作demo!
通过黑马课程的学习,在这里分享一个js Dom中节点操作的小练习 需求:使用js创建一个4*3的表格table. onload = function(){ function c(tagName){ r ...
- Query节点操作,jQuery插入节点,jQuery删除节点,jQuery Dom操作
一.创建节点 var box = $('<div>节点</div>'); //创建一个节点,或者var box = "<div>节点</div> ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
- JavaScript 节点操作Dom属性和方法(转)
JavaScript 节点操作Dom属性和方法 一些常用的dom属性和方法,列出来作为手册用. 属性: 1.Attributes 存储节点的属性列表(只读) 2.childNodes 存储 ...
- jQuery节点操作,jQuery插入节点,jQuery删除节点,jQuery Dom操作
一.创建节点 1 var box = $('<div>节点</div>'); //创建一个节点,或者var box = "<div>节点</div& ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- JavaScript DOM节点操作总结
节点类型 节点类型主要有三种:元素节点,属性节点和文本节点. 而对DOM的主要也就是围绕元素节点和属性节点的增删改查.下面就分别从对元素节点的操作和对属性节点的操作来介绍. 元素节点 查 在对DOM进 ...
随机推荐
- Leetcode solution 124: Binary Tree Maximum Path Sum
Problem Statement Given a non-empty binary tree, find the maximum path sum. For this problem, a path ...
- SpringBoot打包部署简单说明
SpringBoot项目打包部署 一.jar包方式 这种使用SpringBoot内嵌的Tomcat进行部署 打包方式默认jar,所以下面加也行,不加也行 <packaging>war< ...
- python画混淆矩阵(confusion matrix)
混淆矩阵(Confusion Matrix),是一种在深度学习中常用的辅助工具,可以让你直观地了解你的模型在哪一类样本里面表现得不是很好. 如上图,我们就可以看到,有一个样本原本是0的,却被预测成了1 ...
- HDU 5135
题意略. 思路: 本题开始我先写了一发dfs暴力,然而递归程度太深,导致爆栈.仔细回想一下dfs的过程,发现最不好处理的就是每收集到3个木棍,才能构成一个三角形. 并且,还有一个隐患就是不能完全枚举出 ...
- ConcurrentLinkedQueue 源码解读
一.介绍 ConcurrentLinkedQueue 是一个基于链接节点的无界线程安全队列,它采用先进先出的规则对节点进行排序,当我们添加一个元素的时候,它会添加到队列的尾部:当我们获取一个元素时,它 ...
- mac入门之设置
mac入门: 一般手机软件,都是分设置和业务功能:操作系统亦是如此,设置+必备应用:用设置入门十分合理. 总览: 通用:通用,顾明思意是设置的设置,设置是独立应用之外或者公共的开关,通用更抽象一层,没 ...
- ssh延迟加载问题的解决方案
1. 什么是延迟加载问题 ? 业务层查询的数据 关闭session 之后...web层获取延迟加载的数据失败. 例如:查询订单没有查询客户,需要显示客户,session已经关闭,无法查询 2. 如何解 ...
- HDU4578 线段树(区间更新 + 多种操作)和平方,立方
参考:https://www.cnblogs.com/H-Vking/p/4297973.html 题意: 虽然是比较裸的线段树,但是比较麻烦,并且有很多细节需要考虑,对着别人的ac代码debug了一 ...
- 【强联通图 | 强联通分量】HDU 1269 迷宫城堡 【Kosaraju或Tarjan算法】
为了训练小希的方向感,Gardon建立了一座大城堡,里面有N个房间(N<=10000)和M条通道(M<=100000),每个通道都是单向的,就是说若称某通道连通了A房间和B房间,只说明 ...
- CodeForces 988 F Rain and Umbrellas
Rain and Umbrellas 题意:某同学从x=0的点走到x=a的点,路上有几段路程是下雨的, 如果他需要经过这几段下雨的路程, 需要手上有伞, 每一把伞有一个重量, 求走到重点重量×路程的最 ...
