网页静态化技术Freemarkerh简介
1.1为什么要使用网页静态化技术
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。
对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。关于Nginx我们在后续的课程中会详细讲解。
今天我们就研究网页静态化技术----Freemarker 。
1.2什么是 Freemarker
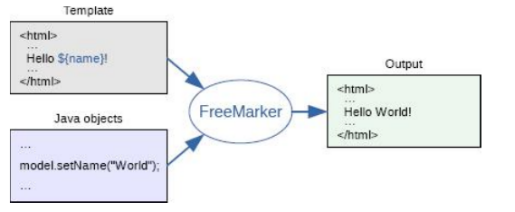
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。

网页静态化技术Freemarkerh简介的更多相关文章
- 网页静态化技术Freemarker的详细介绍
网页静态化技术Freemarker 一.Freemarker的基本介绍 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道 ...
- 网页静态化技术--Freemarker入门
网页静态化技术:为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又 ...
- 网页静态化技术Freemarker
1.为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息 ...
- 几种常见的java网页静态化技术对比
名称 优点 缺点 使用场景 jsp 1.功能强大,可以写java代码 2.支持jsp标签(jsp tag) 3.支持表达式语言(el) 4.官方标准,用户群广,丰富的第三方jsp标签库 5.性能良好. ...
- 网页静态化解决方案-Freemarker demo+语法
1.网页静态化技术Freemarker 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说 ...
- 网页静态化解决方案Freemarker
序言: 沉淀了三个月,逐步将自己最近两年在公司中用到的技术和知识点,重新整理归纳了下,对比以前可以发现,现在技术更新越来越快,也越来越成熟,在互联网企业,用到的技术也更先进,更领先,比如微服务.分布式 ...
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- php页面静态化技术;学习笔记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- javascript 模块化 (切记:学习思想)
模块化(切记:学习思想) 如果不用模块化编写代码,那么会具有以下问题: 代码杂乱无章,没有条理性,不便于维护,不便于复用 很多代码重复.逻辑重复 全局变量污染 不方便保护私有数据(闭包) 模块化的基本 ...
- Spring框架的相关介绍
Spring是一个开源轻量级的框架,它的核心是控制反转(IOC)和面向切面编程(AOP). 作为业务层框架的spring能够很好地整合表现层跟持久层. IOC:将类的创建和依赖关系写到配置文件里,可以 ...
- 什么是SFP光模块?
什么是光模块? 光模块(optical module)由光电子器件.功能电路和光接口等组成,光电子器件包括发射和接收两部分.简单的说,光模块的作用就是光电转换,发送端把电信号转换成光信号,通过光纤传送 ...
- OpenGL入门1.6:坐标系统,3D箱子
每一个小步骤的源码都放在了Github 的内容为插入注释,可以先跳过 前言 我们已经学习了如何利用矩阵变换来对所有顶点进行变换 OpenGL希望在每次顶点着色器运行后,我们可见的所有顶点都为标准化设备 ...
- Java电商项目-1.构建数据库,搭建项目环境
目录 到Github获取源码请点击此处 一. 数据库还原 二. Mybatis逆向生成工具的使用 三. 搭建项目环境 四. 在linux虚拟机上部署zookeeper, 搭建Dubbo服务. linu ...
- NGINX 配置清单
以下内容来自 SimulatedGREG/nginx-cheatsheet. 通用设置 端口 listen server { # standard HTTP protocol listen 80; # ...
- SQL 注入漏洞浅研究学习
SQL注入漏洞:Web安全方面最高危的漏洞,SQL漏洞威胁着网站后台数据的安全问题. 网上常说“万能密码”,这个万能密码则就是利用了SQL注入漏洞: ' or 1=1 -- 上述的万能密码输入在用户登 ...
- Dynamics 365中计算字段与Now进行计算实体导入报错:You can't use Now(), which is of type DateTime, with the current function.
微软动态CRM专家罗勇 ,回复338或者20190521可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me. 计算字段是从Dynamics CRM 2015 SP1版本开始推 ...
- QP编码详解
- 原理 QP编码是一种使用可打印的ASCII字符 (如字母.数字与"=")表示各种编码格式下的字符.其方法是将一个8bit的字符表示成两个16进制数,并在前面加一个"= ...
- 模板引擎Jinja2的基本用法
Flask提供的模板引擎为Jinja2,易于使用,功能强大.模板仅仅是文本文件,它可以生成任何基于文本的格式(HTML.XML.CSV.LaTex 等等). 它并没有特定的扩展名, .html 或 . ...
