Cesium专栏-热力图(附源码下载)
Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
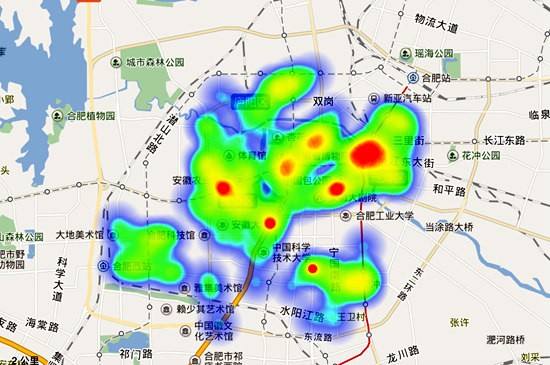
热力图,从地理学角度看,是一种展示某种现象聚集程度的方法。热力图是地理位置可视化的一种表现方式,能够使得比平均发生概率更高的区域能够浮现出来,例如高犯罪区、高交通事故区、高仓库区域。百度搜索“热力图”,能看到大量热力图的实例。

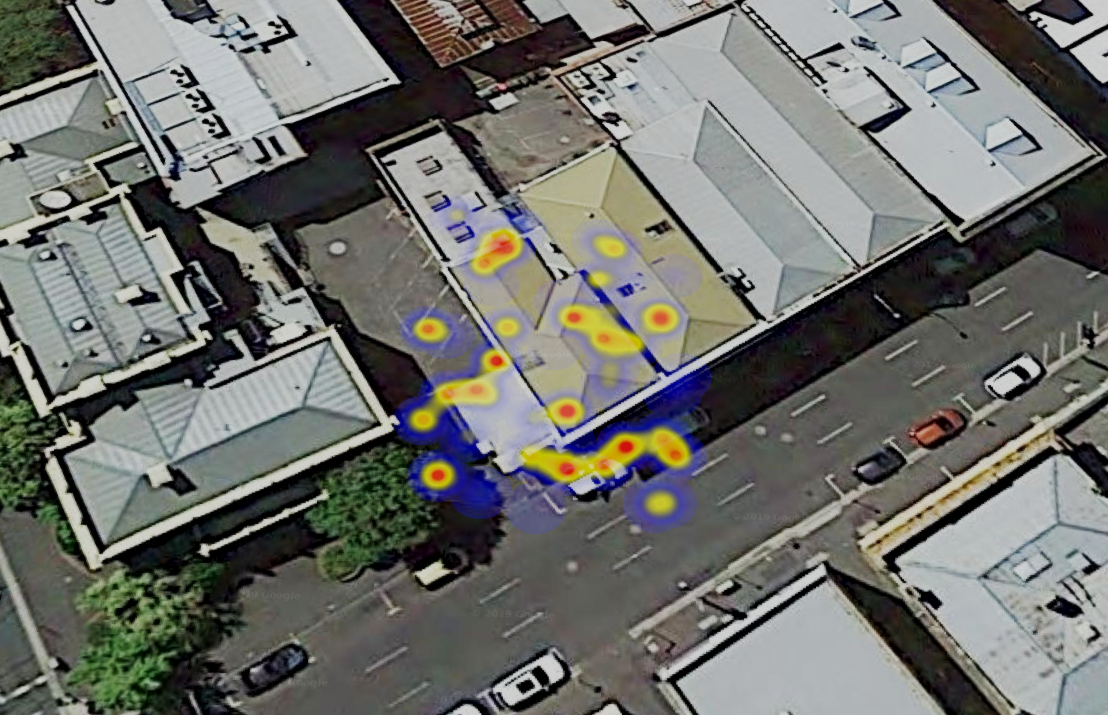
Cesium中的效果图
具体做法
Cesium中也是基于heatmap.js这个最基础的库,然后再此基础上,进行拓展。不过在这个基础上,我们使用的是 Cesium Heatmap Library,也就是专门为Cesium拓展的热力图库,大大方便了我们的工作。
1、引用js库
- <script src="./CesiumHeatmap.js"></script>
2、创建地球
- var viewer = new Cesium.Viewer('cesiumContainer', {
- imageryProvider: new Cesium.UrlTemplateImageryProvider({
- url: 'http://www.google.cn/maps/vt?lyrs=s@716&x={x}&y={y}&z={z}'
- })
- });
3、指定热力图区域范围
- var bounds = {
- west: 147.13833844,
- east: 147.13856899,
- south: -41.43606916,
- north: -41.43582929
- };
4、创建heatmap对象
更多详情见小专栏此文章:GIS之家cesium小专栏
文章提供源码,对本专栏感兴趣的话,可以关注一波
Cesium专栏-热力图(附源码下载)的更多相关文章
- cesium 雷达扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- Cesium专栏-填挖方分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium 圆圈警戒扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium结合geoserver利用WFS服务实现图层删除(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
随机推荐
- 手写SpringMVC
环境描述 idea java 8 1. POM文件 <?xml version="1.0" encoding="UTF-8"?> <proje ...
- 【代码审计】ESPCMSP8(易思企业建站管理系统)漏洞报告
0x00简介 项目名称:ESPCMS-P8(易思企业建站管理系统) 测试平台:Windwos 版本信息:P8.19082801稳定版 更新时间:2019-08-30 00:56:32 网站官网:htt ...
- Visual Studio中相对路径中的宏定义
$(RemoteMachine) 设置为“调试”属性页上“远程计算机”属性的值.有关更多信息,请参见更改用于 C/C++ 调试配置的项目设置. $(References) 以分号分隔的引用列表被添加到 ...
- Oracle转SqlServer
基础数据所对应的类型不同 在Oracle中有一些基础类型与Sqlserver中名字一样,但是所存储的数据格式不同,Date类型在Oracle中精确到秒,在Sqlserver中只能精确到天 表的结构 O ...
- Repository封装方法
1.创建依赖的实体类 /// <summary> /// 泛型实体基类 /// </summary> /// <typeparam name="TPrimary ...
- 新手Linux之路之Deepin
用了很久的Window,心血来潮想换个系统,于是就开始踩坑Linux之路. 系统为deepin 首先基本的 设置root密码 $:sudo passwd root [sudo] password fo ...
- 剑指offer-36:数组中的逆序对
参考:1. https://www.geeksforgeeks.org/merge-sort/ 2.<剑指Offer:名企面试官精讲典型编程题> 题目描述 在数组中的两个数字,如果前面一个 ...
- 一个类实现Java截屏并保存到指定文件夹
不知小伙伴们有没有遇到过使用java来截屏的需求,截屏后保存到指定的目录,在桌面上没有任何体现,完全不知道已经被截屏了.至于截屏后怎么做,可能有的老铁只是好奇想知道某人在干啥?也有的老铁可能想进行文字 ...
- 流程图软件 drawio 免费 github开源
做程序需要画流程图,发现迅捷流程图的在线版挺好用的,但是,它的导出只允许VIP会员,不是VIP会员只能导出xsd文件,而且要注册账号,极为麻烦. 在知乎看到了一位网友的评论,有一款软件和迅捷流程图一模 ...
- fiddler教程:抓包带锁的怎么办?HTTPS抓包介绍。
点击上方↑↑↑蓝字[协议分析与还原]关注我们 " 介绍Fiddler的HTTPS抓包功能." 这里首先回答下标题中的疑问,fiddler抓包带锁的原因是HTTPS流量抓包功能开启, ...
