Vue的实例对象(三)
一、创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
当创建一个 Vue 实例时,你可以传入一个选项对象。这些选项可以用来表示你要想的行为。
二、数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{ a }}
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 我们的数据对象
var data = {
a: 1
}
var vm = new Vue({
el: '#app',
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
//vm.a == data.a // => true, 在html中,因为Vue实例已经指定了范围,所以实例的属性是可以直接使用的,如vm.a,在html中直接用{{a}}获取值
// 设置属性也会影响到原始数据
//vm.a = 2
//data.a // => 2
// ……反之亦然
//data.a = 3
//vm.a // => 3
</script>
</html>
注:只有当Vue实例被创建时就已经存在于 data 中的属性才是响应式的。即实例创建后再创建新的属性(如:vm.b='hi')不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,可以设置给属性设置默认值。另外,使用 Object.freeze(),会阻止修改现有的属性,意味着响应系统无法再追踪变化。
<script>
var obj = {
foo: 'bar'
}
//Object.freeze(obj) //若注释该语句,foo的值会变成baz
new Vue({
el: '#app',
data: obj
})
</script>
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
三、实例的生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
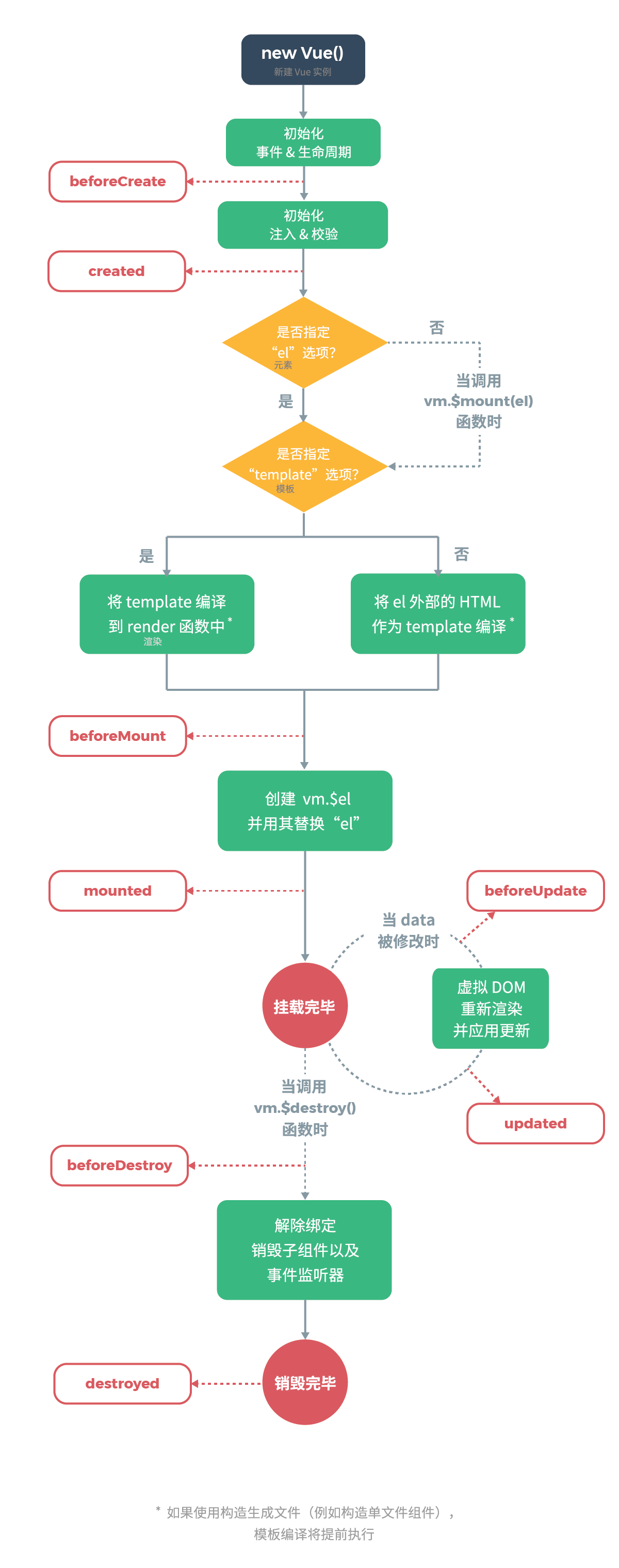
四、生命周期图示

Vue的实例对象(三)的更多相关文章
- vue.js实例对象+组件树
vue的实例对象 首先用js的new关键字实例化一个vue el: vue组件或对象装载在页面的位置,可通过id或class或标签名 template: 装载的内容.HTML代码/包含指令或者其他组件 ...
- vue单文件组件data选项的函数体获取vue实例对象
因配置的关系,导致 vue的data选项中存在事件.而事件无法获取 vue 的实例对象:项目是单文件形式的,以下代码只是例子 new Vue({ el:..., data:{ a: { onevent ...
- Vue实例对象的数据选项
前面的话 一般地,当模板内容较简单时,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项 data ...
- Vue实例对象的数据选项(火柴)
前言 一般地,当模板内容比较简单的时候,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项. dat ...
- vue-learning:41 - Vuex - 第二篇:const store = new Vue.Store(option)中option选项、store实例对象的属性和方法
vuex 第二篇:const store = new Vue.Store(option)中option选项.store实例对象的属性和方法 import Vuex from 'vuex' const ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- vue数组中对象属性变化页面不渲染问题
问题引入 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化.但是,对于数组元素的赋值,却没有办法 ...
- Vue 简单的总结三
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装按成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
随机推荐
- 基于SincNet的原始波形说话人识别
speaker recognition from raw waveform with SincNet Mirco Ravanelli, Yoshua Bengio 作为一种可行的替代i-vector的 ...
- 解决centos下tomcat启动太慢 & JDBC连接oracle太慢的问题
近期遇到一个非常奇怪的问题,也不知道改了什么,tomcat启动非常慢,以前几秒就启动好了,现在要30秒左右. 而且,通过jdbc连接oracle数据库也非常慢,以前建立一个连接只要几十毫秒,现在也要1 ...
- Jenkins 插件 升级站点 镜像 好用的 2019年11月
这两天开始学Jenkins 用docker下载了一个镜像运行 , 版本太老了.初始化插件各种报错:版本低/ 更新失败等. dockerhub里面的版本才 2.60 然后又从Jenkins.io 官网上 ...
- mysql压缩备份导入导出
mysqldump工具自带选项没有对导出备份文件压缩功能,可结合gzip只使用一条命令压缩导出文件,方法如下: mysqldump压缩导出:# mysqldump -h192.168.0.3 -P33 ...
- C++ 名字重载、隐藏、覆盖
名字重载Name overloading 如果顶层函数有不同的签名,则函数名可以相同. 如果同一类中的函数有不同的签名,则函数名可以相同. C++中允许在相同的作用域内以相同的名字定义几个不同实现 ...
- MapReduce Shuffle 和 Spark Shuffle 原理概述
Shuffle简介 Shuffle的本意是洗牌.混洗的意思,把一组有规则的数据尽量打乱成无规则的数据.而在MapReduce中,Shuffle更像是洗牌的逆过程,指的是将map端的无规则输出按指定的规 ...
- C# - 操作Word文档小实验
前言 本篇主要记录:VS2019 WinFrm桌面应用程序实现对Word文档的简单操作. 准备工作 搭建WinFrm前台界面 添加必要的控件,如下图 NuGet包管理器 安装Microsoft.Off ...
- MySQL学习——操作存储过程
MySQL学习——操作存储过程 摘要:本文主要学习了使用DDL语句操作存储过程的方法. 了解存储过程 是什么 存储过程是一组为了完成特定功能的SQL语句集合. 使用存储过程的目的是将常用或复杂的工作预 ...
- DesignPattern系列__09设计模式概述
设计模式介绍 设计模式是程序员在面对同类软件工程设计问题所总结出来的有用的经验,模式不是代码,而是某类问题的通用解决方案, 设计模(Design pattern)代表了最佳的实践.这些解决方案是众多软 ...
- JavaScript:for循环中let与var变量的绑定
碰到一道题: for(var i=0;i<2;i++){ setTimeout(function(){ console.log(i); },100) } //输出结果为:2 2 for(let ...
