关于js-xlsx的使用
写在前头,本人是名Java开发人员,偶尔在前端打打酱油,写出的代码或许存在问题,请路过的大神一一指正,不吝感激。
最近公司准备做一些关于Excel 数据导入和导出相关需求,之前有在开源社区看到说比起纯后端解析,前端更有优势,一来是现在的个人电脑的性能已经有了长足的进步,而来,服务端的资源本就金贵,后端服务的瓶颈就是业务系统平台的瓶颈,对于服务端的优化,本就是一个永久的话题,说到这里,基本上也就该说今天的主角了,js-xlsx。
要说js-xlsx,就不得不说xlsx,为什么呢,我也是在刚接触是一头雾水,因为在npm上搜索xlsx,第一条就是xlsx,但是进去之后就蒙了,怎么是js-xlsx呢?不信你看看。那在npm上搜索js-xlsx呢,进去之后却看到,xlsx-style,???如果你足够细心的话可能还会看到一个包,那就是xlsx-style,看到这里你估计就该问了,xlsx,js-xlsx,xlsx-style这些都是什么鬼,我说下我的理解吧,这些都是xlsx的分支,只不过由于xlsx的部分功能问题,其他人在xlsx的基础上衍生出了很多版本,比如还未提到的node-xlsx,以及鄙人的sognyz-xlsx,这些都是或多或少的引用了官方代码,在此基础上,进行了扩展开发,至于该怎么用,我说下我的看法,xlsx应该是bug最少也最稳定的,至少人家是鼻祖,关于xlsx-style和js-xlsx,它们在原有的功能基础上,添加了对导出样式的控制,让导出的Excel更加满足业务需要,比如说一些常见的设置字体样式,大小,颜色等待,但是我使用cdn方式引入xlsx-style时没有问题,但是使用ES6 import 语法是出现小问题(网上查询页面解决),在这个过程中,遇见了node-xlsx和js-xlsx,简单使用之后,发现js-xlsx是我要找的,node-xlsx是在js-xlsx的基础之上进行的一层薄薄的封装,不过这层封装也大大降低了js-xlsx的上手难度(值得自己学习),啰里啰嗦低讲到这里你估计又想说了,那就使用被,还费什么话,额~~~废话少说,捡重点的~~~
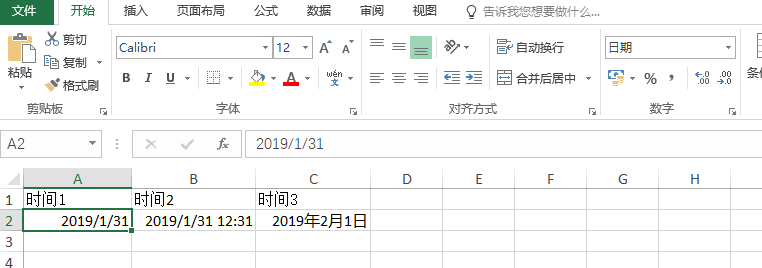
先说关于导入日期处理这块,导入的文件中包含三种日期格式,截图如下,关于代码信息,在文章末尾处

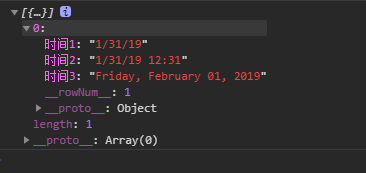
当我看到数据时,我得内心是慌乱的一逼,截图说明下

js-xlsx将数据直接解析成了个性化数据,浏览过源码就会发现,它是根据excel中的格式进行的格式化,虽然未必能转换成跟office中一模一样,但是确实实现了一大部分,但是这种数据丢给我的程序,我岂不是要凉凉,我们当然是希望他们给我们一种统一的格式(yyyy-MM-dd hh:mm或者时间戳格式),这样才方便自己程序处理,这个问题先记下,
关于数字的问题,Excel截图如下,我的文件

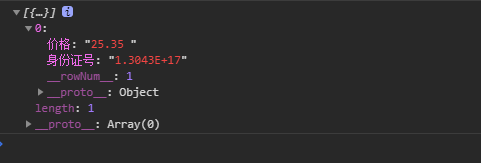
解析,看数据,截图说明

哪里有两个问题,价格的值,莫名的多了个空格,而且还是字符串格式,身份证号的值,竟然使用了科学计数法,这,这,好牛B的程序,然而呢。。。我想静静......
js-xlsx虽然很强大哦,但是他并没有暴露出来一些关于处理数据的入口,哎,思来想去,要不自己改改?
然后就有了,
npm上的 songyz-xlsx
github上的 songyz-xlsx
另外,相关代码
//表头单元格样式
export const titleStyle = {
font: {
bold: true,
},
alignment: {
horizontal: "center",
vertical: "center",
},
border: {
top: {
style: "thin",
},
bottom: {
style: "thin",
},
left: {
style: "thin",
},
right: {
style: "thin",
},
}
};
//内容单元格样式
export const bodyStyle = {
alignment: {
vertical: "center",
},
border: {
top: {
style: "thin",
},
bottom: {
style: "thin",
},
left: {
style: "thin",
},
right: {
style: "thin",
},
}
};
xlsx-support/common.js
// 将指定的自然数转换为26进制表示。映射关系:[0-25] -> [A-Z]。
export const getCharCol = (n) => {
let s = '',
m = 0
while (n > 0) {
m = n % 26 + 1
s = String.fromCharCode(m + 64) + s
n = (n - m) / 26
}
return s
} //将数据写到文件中
export const writeFile = (fname, data, enc) => {
/*global IE_SaveFile, Blob, navigator, saveAs, URL, document, File, chrome */
if (typeof IE_SaveFile !== 'undefined') return IE_SaveFile(data, fname);
if (typeof Blob !== 'undefined') {
var blob = new Blob([blobify(data)], { type: "application/octet-stream" });
if (typeof navigator !== 'undefined' && navigator.msSaveBlob) return navigator.msSaveBlob(blob, fname);
if (typeof saveAs !== 'undefined') return saveAs(blob, fname);
if (typeof URL !== 'undefined' && typeof document !== 'undefined' && document.createElement && URL.createObjectURL) {
var url = URL.createObjectURL(blob);
if (typeof chrome === 'object' && typeof(chrome.downloads || {}).download == "function") {
if (URL.revokeObjectURL && typeof setTimeout !== 'undefined') setTimeout(function() { URL.revokeObjectURL(url); }, 60000);
return chrome.downloads.download({ url: url, filename: fname, saveAs: true });
}
var a = document.createElement("a");
if (a.download != null) {
a.download = fname;
a.href = url;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
if (URL.revokeObjectURL && typeof setTimeout !== 'undefined') setTimeout(function() { URL.revokeObjectURL(url); }, 60000);
return url;
}
}
}
// $FlowIgnore
if (typeof $ !== 'undefined' && typeof File !== 'undefined' && typeof Folder !== 'undefined') try { // extendscript
// $FlowIgnore
var out = File(fname);
out.open("w");
out.encoding = "binary";
if (Array.isArray(payload)) payload = a2s(payload);
out.write(payload);
out.close();
return payload;
} catch (e) { if (!e.message || !e.message.match(/onstruct/)) throw e; }
throw new Error("cannot save file " + fname);
} /* normalize data for blob ctor */
function blobify(data) {
if (typeof data === "string") return s2ab(data);
if (Array.isArray(data)) return a2u(data);
return data;
} function s2ab(s) {
if (typeof ArrayBuffer === 'undefined') return s2a(s);
var buf = new ArrayBuffer(s.length),
view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
} function a2u(data) {
if (typeof Uint8Array === 'undefined') throw new Error("Unsupported");
return new Uint8Array(data);
}
xlsx-support/util.js
import XLSX from 'songyz-xlsx'
import { titleStyle, bodyStyle } from './xlsx-support/common'
import { getCharCol, writeFile } from './xlsx-support/util'
//导入文件的类型
export const xlsxTypes = ["xlsx", "xlc", "xlm", "xls", "xlt", "xlw", "csv"];
//导入文件
export const importSlsx = (file, opts) => {
return new Promise(function (resolve, reject) {
const reader = new FileReader()
reader.onload = function (e) {
opts = opts || {};
opts.type = 'binary';
opts._dateType = opts._dateType || 1; //1,"yyyy-MM-dd hh:mm",2,时间戳
opts._numberType = opts._numberType || 1; //1,不适用科学计数法,2,使用科学计数法
const wb = XLSX.read(e.target.result, opts);
resolve(Object.keys(wb.Sheets).map(key => XLSX.utils.sheet_to_json(wb.Sheets[key])).reduce((prev, next) => prev.concat(next)))
}
reader.readAsBinaryString(file.raw)
})
}
//导出数据
export const exportXlsx = (dataArray, fileName) => {
let type = 'xlsx';
dataArray = dataArray || [{}];
fileName = fileName || 'file';
var keyMap = Object.keys(dataArray[0]);
var title = {};
keyMap.forEach(key => title[key] = key);
dataArray.unshift(title);
//用来保存转换好的json
var sheetData = [];
dataArray.map((row, i) => {
let style = i == 0 ? titleStyle : bodyStyle;
return keyMap.map((key, j) => {
return {
style: style,
value: row[key],
position: (j > 25 ? getCharCol(j) : String.fromCharCode(65 + j)) + (i + 1)
};
})
}).reduce((prev, next) => prev.concat(next)).forEach((cell, i) =>
sheetData[cell.position] = {
v: cell.value,
s: cell.style
}
);
var outputPos = Object.keys(sheetData); //设置区域,比如表格从A1到D10
var wb = {
SheetNames: ['mySheet'], //保存的表标题
Sheets: {
'mySheet': Object.assign({},
sheetData, //内容
{
'!ref': outputPos[0] + ':' + outputPos[outputPos.length - 1] //设置填充区域
}
)
}
};
var buffer = XLSX.write(wb, { bookType: type, bookSST: false, type: 'buffer' });
writeFile(fileName + "." + type, buffer);
}
xlsx-util.js
欢迎大家在评论区指正,不吝赐教!!!
关于js-xlsx的使用的更多相关文章
- js 解析本地Excel文件!
通常,一般读取Excel都是由后台来处理,不过如果需求要前台来处理,也是可以的.. 1.需要用到js-xlsx,下载地址:js-xlsx 2.demo: <!DOCTYPE html>&l ...
- xlsx导入成--json
这两天遇到大难题了,就是这个 xlsx 导入问题,之前用的xlsx.full.min.js,写的导入,结果不兼容ie浏览器,研究这个也好长时间,网上居然还没有搜到合适的,自己写从xlsx官网上 ...
- node.js、js读取excel、操作excel、创建excel之js-xlsx.js
node.js篇 第一步引入包 npm install xlsx -save 第二步使用 var xl =require('xlsx'); //workbook 对象,指的是整份 Excel 文档.我 ...
- js导出excel:前端当前数据的导出
网上找的库文件,同样做了修改.在导出的时候,有时候数据第一列和最后一列可能是复选框和操作按钮,这个是我们不需要的,加了这个的过滤 //table2excel.js /* * jQuery table2 ...
- 十七 bootstrap-table tableExport 导出xlsx格式表格
原文:十七 bootstrap-table tableExport 导出xlsx格式表格 在[十六.bootstrap-table javascript导出数据]中,打开导出的表格时,总会弹出一个提示 ...
- PHP配合JS导出Excel大量数据
一般使用PHP导出Excel表格都会用PHPExcel,但是当遇到要导出大量数据时,就会导致超时,内存溢出等问题.因此在项目中放弃使用这种方式,决定采用前段生成Excel的方式来解决问题. 步骤如下: ...
- 表格布局----基于bootstrap样式 布局
在实际开发中,我们通过菜鸟教程复制的表格往往不能满足我们的开发需求,样式很难看,而且不能自适应,尤其是需要到处Excel的样式,感觉非常糟糕,这次我就写了一个表单,不足之处,希望大神们多多指教: 代码 ...
- 如何使用JavaScript实现纯前端读取和导出excel文件
js-xlsx 介绍 由SheetJS出品的js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls.xlsx.ods(一种OpenOffice专 ...
- [转]手把手教你--Bootstrap Table表格插件及数据导出(可导出Excel2003及Exce2007)
原文地址:https://blog.csdn.net/javayoucome/article/details/80081771 1.介绍 Bootstrap Table介绍见官网:http://boo ...
- Json数据导出生成Excel
最近在做一个导入导出Excel的功能,导出其他类型的文件都比较熟悉,但是导入跟导出一个Excel还是稍微特殊点.根据这次的经验,写了个导出的小样例. 总体思路就是json数据的key,value跟Ex ...
随机推荐
- [原创]自动化部署K8S(v1.10.11)集群
标准运维实现自动化部署K8S集群主要分两步,第一步是部署gse-agent,拱第二步执行部署. 第一步:部署gse-agent.如下: 第二步:部署k8s集群.主要通过作业平台分为5小步执 ...
- 下载历史版本CentOS
搜索centos 进入主页面向下移动滚动找到 点击后向下移动,选择需要的版本进行tree 选择 OK!
- tomcat不需要重启热部署xml文件
项目中,遇到情况,有时候增加struts的配置了,有时候粗心改错了,然后急需要发布线上吧,又不能重启影响其他的,最后发现struts有这个功能呢! 在struts.xml的配置文件中加上一句话就行 & ...
- samrt210开发板ping-系列问题(开发板ping通主机,主机ping通虚拟机,唯独~开发板ping不通虚拟机)
硬件:PC机.虚拟机(Linux).开发板(smart210) 常用模型: 注:1).有线网卡与无线网不可同连一个路由器,不可在同网段: 2).vmware选择桥接模式,虚拟网络适配器选定具体的网卡名 ...
- RabbitMQ实战(三)-高级特性
0 相关源码 1 你将学到 如何保证消息百分百投递成功 幂等性 如何避免海量订单生成时消息的重复消费 Confirm确认消息.Return返回消息 自定义消费者 消息的ACK与重回队列 限流 TTL ...
- Spring还可以这样用缓存,你知道吗?
大家在项目开发过程中,或多或少都用过缓存,为了减少数据库的压力,把数据放在缓存当中,当访问的请求过来时,直接从缓存读取.缓存一般都是基于内存的,读取速度比较快,市面上比较常见的缓存有:memcache ...
- kaptcha谷歌验证码工具
Kaptcha 简介 Kaptcha 是一个可高度配置的实用验证码生成工具,可自由配置的选项如: 验证码的字体 验证码字体的大小 验证码字体的字体颜色 验证码内容的范围(数字,字母,中文汉字!) 验证 ...
- XTTS系列之一:U2L迁移解决方案之XTTS的使用
本系列的定位是对XTTS及相关技术进行深入的学习研究.作为本系列的开篇,本着实用性的原则,我先把一次实际生产环境U2L的迁移实战实施方案进行提炼简化,旨在能清楚说明该如何使用XTTS这种解决方案来进行 ...
- 快速清理maven仓库中下载错误的文件
有时候使用pom文件下载依赖文件的时候突然网络异常,可能会出现依赖文件出现破损,导致怎么都不能使用,也没有重新下载. 之前解决办法是找到出现破损的文件并删除,让其重新下载,但是这样效率很低,也很难找到 ...
- (读论文)推荐系统之ctr预估-NFM模型解析
本系列的第六篇,一起读论文~ 本人才疏学浅,不足之处欢迎大家指出和交流. 今天要分享的是另一个Deep模型NFM(串行结构).NFM也是用FM+DNN来对问题建模的,相比于之前提到的Wide& ...
