调用百度翻译 API 来翻译网站信息
之前说过jquery.i18n.js 来做网站的中英翻译,前提就得做一套中文内容,一套英文内容来解决,好处是中英翻译可以准确无误,本篇文章我们来看一下调用百度翻译的 API 来进行网站的翻译,但是翻译可能会有些许不如意,毕竟是机器翻译嘛。
前期准备:md5.js 和 jquery.js
百度翻译技术文档为我们做了不同语言的 demo:http://api.fanyi.baidu.com/api/trans/product/apidoc
我们现在要做的是 js 的 demo。
前提是我们得注册百度翻译账号,然后才能获取到 appid 和 key。
我们下载下来的 js demo 如下:
<!doctype html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div>可打开浏览器控制台查看结果</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="./md5.js"></script>
<script type="text/javascript">
var appid = '2015063000000001';
var key = '12345678';
var salt = (new Date).getTime();
var query = 'apple';
// 多个query可以用\n连接 如 query='apple\norange\nbanana\npear'
var from = 'en';
var to = 'zh';
var str1 = appid + query + salt +key;
var sign = MD5(str1);
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'get',
dataType: 'jsonp',
data: {
q: query,
appid: appid,
salt: salt,
from: from,
to: to,
sign: sign
},
success: function (data) {
console.log(data);
}
}); </script>
</body>
根据上面的 demo 我们可以发现需要 appid 和 key 两个必须字段,然后将根据 demo 将我们需要翻译的内容根据 ajax 传参就可以了。根据上面的 demo,我们做出一下方法:
<!doctype html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div class="main">
<p>苹果</p>
</div>
<script src="./jquery-1.11.3.min.js"></script>
<script src="./md5.js"></script>
<script type="text/javascript"> function GetBaidu(query, obj) {
var q = query;
var appid = "2015063000000001"; // 请自行获取
var key = "12345678"; // 请自行获取
var salt = (new Date).getTime();
var str1 = appid + q + salt + key;
var sign = MD5(str1);
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'post',
dataType: 'jsonp',
data: {
q: q,
from: 'auto',
to: 'en',
appid: appid,
salt: salt,
sign: sign
},
success: function (msg) {
console.log(msg)
var html = "";
for (var i = 0; i < msg.trans_result.length; i++) {
console.log(msg.trans_result[i].dst);
html += msg.trans_result[i].dst
}
obj.html(html)
}
});
} var text = $('.main p').html(function (i, text) {
GetBaidu(text, $(this));
}); </script>
</body>
运行结果如下:

我们发现确实给我们翻译出了 苹果,翻译结果还是很准确的,但是当我们再多加几个名称,如香蕉,橘子,如下:
<div class="main">
<p>苹果</p>
<p>香蕉</p>
<p>橘子</p>
</div>
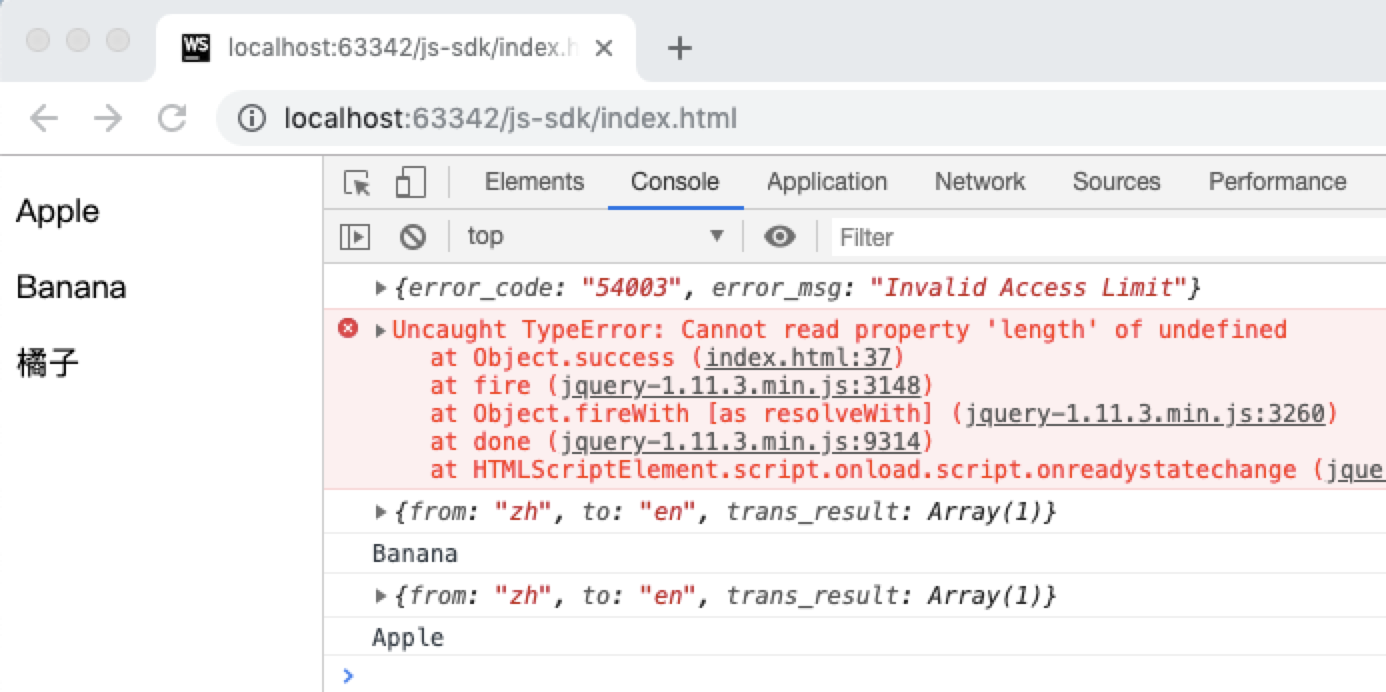
我们再调用上面的 GetBaidu( ) 的方法,运行结果如下:

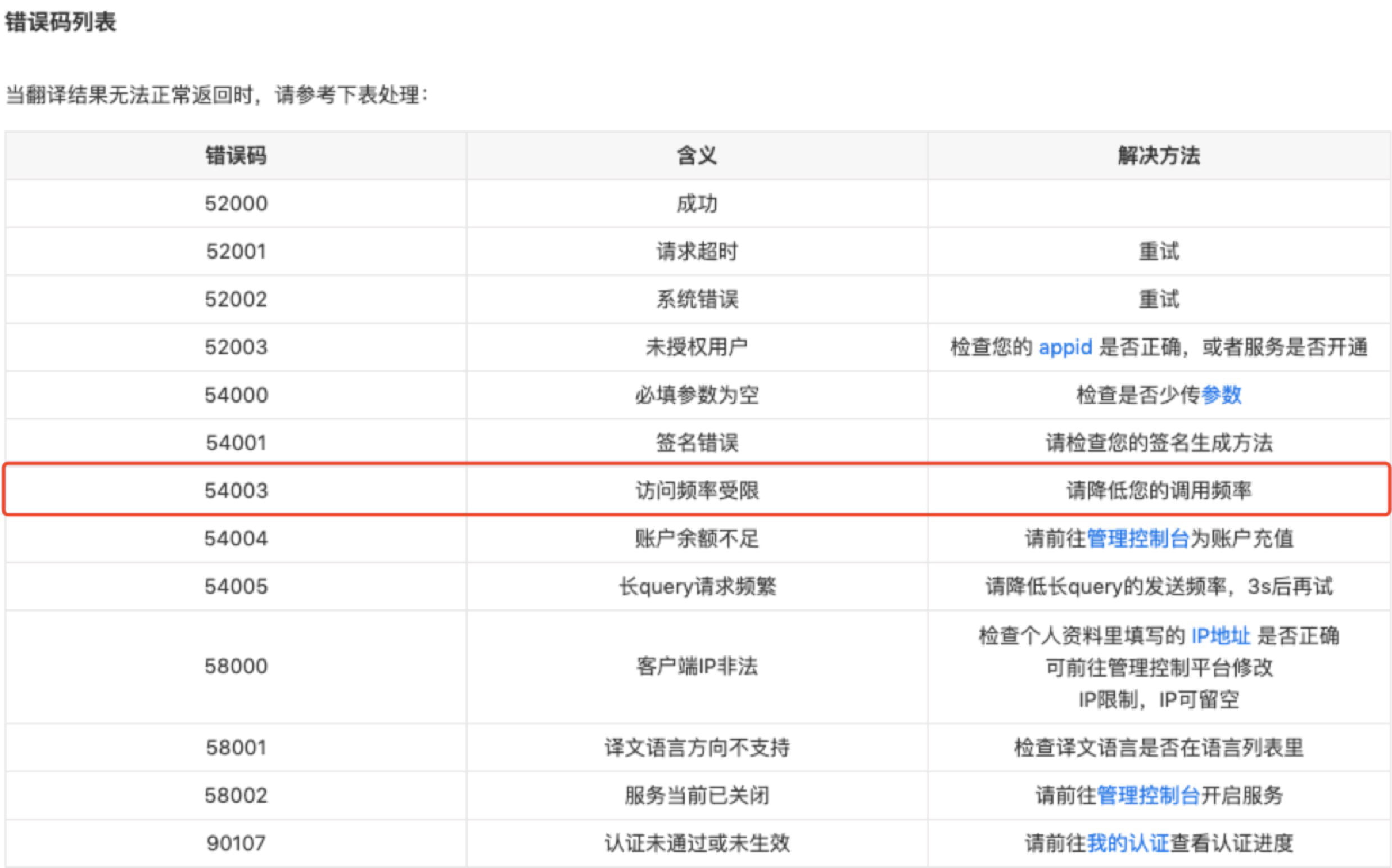
我们发现返回一个 54003 的错误码,通过百度翻译的技术开发文档我们知道该错误码为:

这就比较尴尬了,不能频率过高,那我们该如何是好呢?
在我们下载的 demo 中有这样一句话:
// 多个query可以用\n连接 如 query='apple\norange\nbanana\npear'
那我们可以将我们想翻译的内容拼成上述形式,值请求一次 ajax 请求就可以了,如下:
<!doctype html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div class="main">
<button class="btn">点击切换</button>
<p transfer-toggle="transfer">苹果</p>
<p transfer-toggle="transfer">香蕉</p>
<p transfer-toggle="transfer">橘子</p>
</div>
<script src="./jquery-1.11.3.min.js"></script>
<script src="./md5.js"></script>
<script type="text/javascript"> function getArr() {
var arrHtml = [];
var arrThis = [];
var text = $("[transfer-toggle='transfer']").text(function (i, text) {
// console.log(i + text.replace("\n", "").replace(/\s+/g, ' '));
arrHtml.push(text.replace("\n", " ")); // 将我们想要翻译的内容存进数组里,并且将回车 \n 匹配成空格,避免翻译时 \n 与我们定义的冲突
arrThis.push($(this))
});
return [arrHtml, arrThis]
} function GetBaidu(from, to, query, obj) {
console.log(query)
var q = query.join("\n"); // 将内容数组用 \n 拼接
var appid = "2015063000000001"; // 请自行获取
var key = "12345678"; // 请自行获取
var salt = (new Date).getTime();
var str1 = appid + q + salt + key;
var sign = MD5(str1);
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'post',
dataType: 'jsonp',
data: {
q: q,
from: from,
to: to,
appid: appid,
salt: salt,
sign: sign
},
success: function (msg) {
var html = "";
for (var i = 0; i < msg.trans_result.length; i++) {
console.log(msg.trans_result[i].dst);
html = msg.trans_result[i].dst;
obj[i].html(html)
}
}
});
} var num = 0;
$(".btn").on("click", function () {
if (num === 0) {
num = 1;
GetBaidu("zh", "en", getArr()[0], getArr()[1]);
} else {
num = 0;
GetBaidu("en", "zh", getArr()[0], getArr()[1]);
}
}) </script>
</body>
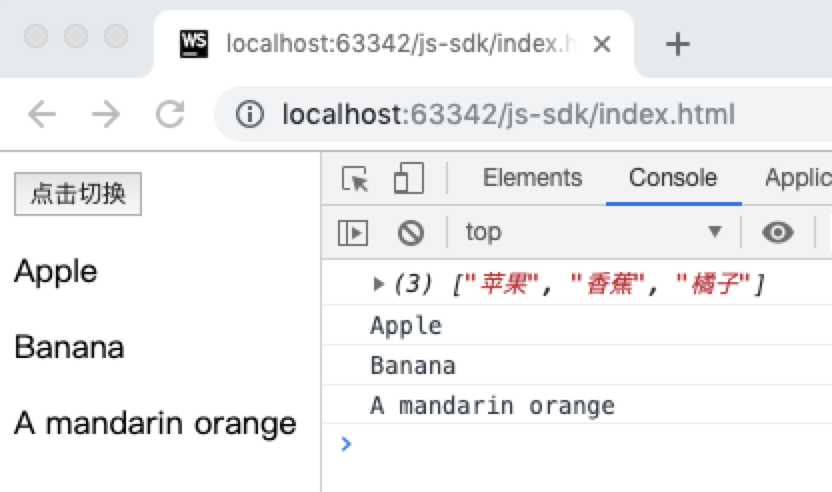
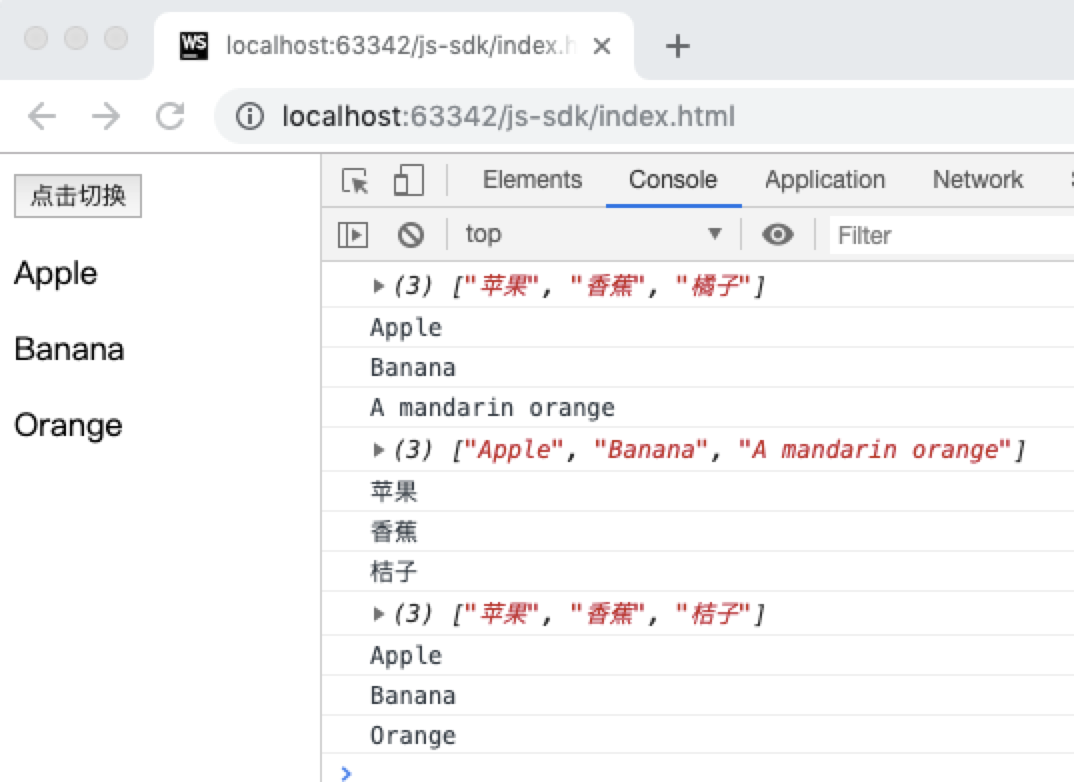
最终结果如下:
第一次点击

第二次点击

第三次点击

第四次点击

我们发现经过几次点击最后的 橘子 已经被翻译成了橙色,翻译的不是很友好,但整体来说还是挺好的。
需要注意的是我们点击按钮的频率不能太快了,否则灰分 50043 的错误码,因为我们的请求频率过快了。
调用百度翻译 API 来翻译网站信息的更多相关文章
- 调用百度地图api隐藏版权信息
调用百度地图API隐藏右下角版权信息 商用的话建议不要隐藏,避免侵权. 隐藏前: 隐藏后: .BMap_cpyCtrl { display: none; } .anchorBL { display: ...
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
- HTML5调用百度地图API进行地理定位实例
自从HTML5的标准确定以后,越来越多的网站使用HTML5来进行开发.虽然对HTML5支持的浏览器不是很多,但是依然抵挡不了大伙对HTML5开发的热情.今天为大家带来的是使用HTML5调用百度地图AP ...
- 调用百度地图API的总结
因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~ 一.主要涉及到的几个接口(先申请密钥): 1.技术一:坐标转换 ...
- web开发调用百度地图API + AK申请
web开发调用百度地图API + AK申请 要使用百度地图的API我们首先需要在我们的html页面引入js----`` 如何获取百度地图ak: 1.登陆百度地图开发者平台 2.注册百度开发者账号并登陆 ...
- Python调用百度地图API实现批量经纬度转换为实际省市地点(api调用,json解析,excel读取与写入)
1.获取秘钥 调用百度地图API实现得申请百度账号或者登陆百度账号,然后申请自己的ak秘钥.链接如下:http://lbsyun.baidu.com/apiconsole/key?applicatio ...
- scrapy爬虫框架调用百度地图api数据存入数据库
scrapy安装配置不在本文 提及, 1.在开始爬取之前,必须创建一个新的Scrapy项目.进入自定义的项目目录中,运行下列命令 scrapy startproject mySpider 其中, my ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ ...
- HTML5调用百度地图API获取当前位置并直接导航目的地的方法
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8&quo ...
随机推荐
- [Microsoft][ODBC Driver 11 for SQL Server][SQL Server]列名 'user1' 无效
唉,还是自己对php执行sql语句运用不熟练.... 我的错误代码是这样的,(解决办法在最后) $re=sqlsrv_query($conn, "select * from visitor ...
- Python之爬虫有感(一)
urllib.request.Request('URL',headers = headers)User-Agent 是爬虫和反爬虫斗争的第一步,发送请求必须带User—Agent使用流程: 1. ...
- Hadoop FAQ
测试环境: Hadoop 2.6.0-cdh5.7.1 apache-kylin-2.0.0-bin kylin运行check-env.sh时,报如下警告: WARN util.NativeCodeL ...
- STM32F072从零配置工程-基于HAL库的串口UART中断配置
先上一个采用串口直接传输的Demo: 此处的思路是完全采用HAL库来实现的,核心是运用HAL_UART_Transmit_IT和HAL_UART_Receive_IT两个函数来实现的,可以作为一个De ...
- SpringBoot之SpringApplication Explain
SpringApplication Explain The SpringApplication class provides a convenient way to bootstrap a Sprin ...
- POJ2533&&SP1799 The Bottom of a Graph(tarjan+缩点)
POJ2553 SP1799 我们知道单独一个强连通分量中的所有点是满足题目要求的 但如果它连出去到了其他点那里,要么成为新的强连通分量,要么失去原有的符合题目要求的性质 所以只需tarjan缩点求出 ...
- C#编程之JSON序列化与反序列化
1.在C#管理NuGet程序包中添加Json.NET 2.C#将对象序列化成JSON字符串 模型类1 /// <summary> /// JSON字符串模型.是否出错 /// </s ...
- CentOS 下编译安装Apache
CentOS 下编译安装Apache 卸载原有的apache 首先从 http://httpd.apache.or 下载apache源码包httpd-2.4.4.tar.gz然后从 http://ap ...
- linux初学者-NFS网络文件系统篇
linux初学者-NFS网络文件系统篇 在上一篇的SAMBA篇中介绍了linux系统和windows系统之间共用的网络文件系统CIFS,主要用于客户端是windows的情况.在linux系统之间,所用 ...
- CDN绕过姿势小结
公司的各业务主站都挂了CDN,总结一波CDN绕过技巧. 什么是CDN CDN的全称是Content Delivery Network,即内容分发网络. 其基本思路是尽可能避开互联网上有可能影响数据传输 ...
