第十 构建Web内容的技术
第十章 构建Web内容的技术
一、HTML
HTML(HyperText Markup Language,超文本标记语言)是为了发送Web 上的超文本(Hypertext)而开发的标记语言。超文本是一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。标记语言是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言。我们把出现在 HTML文档内的这种特殊字符串叫做 HTML标签(Tag)。
二、动态HTML
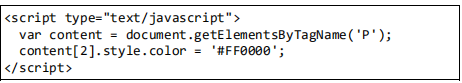
动态 HTML技术是通过调用客户端脚本语言 JavaScript,实现对HTML的 Web 页面的动态改造。利用 DOM(Document ObjectModel,文档对象模型)可指定欲发生动态变化的 HTML元素。
DOM 是用以操作 HTML文档和 XML文档的 API(应用编程接口)。使用 DOM 可以将 HTML内的元素当作对象操作,如取出元素内的字符串、改变那个 CSS 的属性等,使页面的设计发生改变。通过调用 JavaScript 等脚本语言对 DOM 的操作,可以以更为简单的方式控制 HTML的改变。


三、Web应用
Web应用是指通过Web功能提供的应用程序。例如购物网站、搜索引擎等。

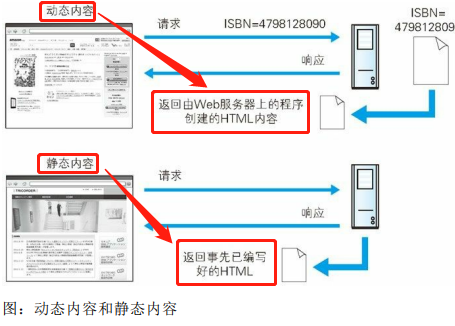
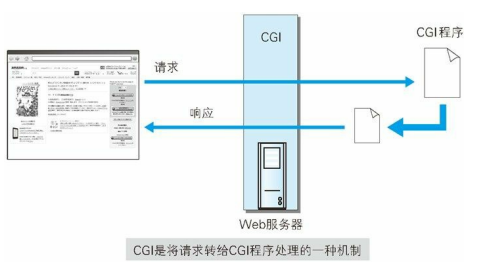
CGI(Common Gateway Interface,通用网关接口)是指 Web 服务器在接收到客户端发送过来的请求后转发给程序的一组机制。

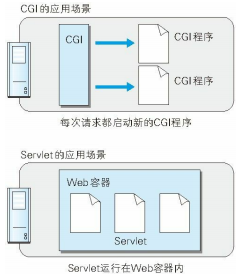
每次请求都要启动新的CGI程序,采用Servlet可直接在Web服务器上运行。Servlet是一种能在服务器上创建动态内容的程序。Servlet的运行环境叫做Web容器或Servlet容器。

四、数据发布的格式及语言
1.XML(可扩展标记语言)
XML是一种可按应用目标进行扩展的通用标记语言。XML 不会替代 HTML,,在大多数 web 应用程序中,XML 用于传输数据,而 HTML 用于格式化并显示数据。从XML文档中读取数据比HTML更简单。XML可自定义标签,HTML不可以。
2.发布更新信息的RSS/Atom
RSS(简易信息聚合)和Atom都是发布新闻或博客日志等更新信息文档的格式的总称,两者都使用到了XML。
3.JavaScript衍生的轻量级应用Json
JSON(JavaScript Object Notation)是一种以JavaScript(ECMAScript)的对象表示法为基础的轻量级数据标记语言。能够处理的数据类型有 false/null/true/ 对象 / 数组 / 数字 / 字符串,这 7 种类型。JSON 让数据更轻更纯粹,并且 JSON 的字符串形式可被 JavaScript轻易地读入。

第十 构建Web内容的技术的更多相关文章
- 基于http的追加协议、构建web内容的技术、web的攻击技术(9,10,11)
第九章 基于http的追加协议 用来提升http的瓶颈,比如Ajax技术,spdy等 第十章 构建web内容的技术 html.css.js等 第十一章 web的攻击技术 比如sql注入攻击.xss等.
- 大规模web服务开发技术
大规模web服务开发技术 总评 这本书是日本一个叫hatena的大型网站的CTO写的,通过hatena网站从小到大的演进来反应一个web系统从小到大过程中的各种系统和技术架构变迁,比较接 ...
- Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么(转)
Web 建站技术中,HTML.HTML5.XHTML.CSS.SQL.JavaScript.PHP.ASP.NET.Web Services 是什么?修改 建站有很多技术,如 HTML.HTML5.X ...
- node.js之十大Web框架
之前接触过Node.js是因为好奇大前端越来越能干了,连我后台的饭碗都要抢了,太嚣张了,于是我想打压打压它,然后就这样接触它了.再到后来是因为Settings-Sync插件二次开发,我需要用node. ...
- 读书笔记--大规模web服务开发技术
总评 这本书是日本一个叫hatena的大型网站的CTO写的,通过hatena网站从小到大的演进来反应一个web系统从小到大过程中的各种系统和技术架构变迁,比较接地气. 书的内容 ...
- 《大规模web服务开发技术》笔记
前段时间趁空把<大规模web服务开发技术>这本书看完了,今天用一下午时间重新翻了一遍,把其中的要点记了下来,权当复习和备忘.由于自己对数据压缩.全文检索等还算比较熟,所以笔记内容主要涉及前 ...
- Java Web之JSP技术
JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术.JSP这门技术的最大的特点在于,写jsp就像在写html,但它相比htm ...
- 高效构建Web应用 教你玩转Play框架 http://www.anool.net/?p=577
Play 框架是一个完整的Web应用开发框架,覆盖了Web应用开发的各个方面.Play 框架在设计的时候借鉴了流行的 Ruby on Rails 和 Grails 等框架,又有自己独有的优势.使用 P ...
- 使用XFire+Spring构建Web Service(一)——helloWorld篇
转自:http://www.blogjava.net/amigoxie/archive/2007/09/26/148207.html原文出处:http://tech.it168.com/j/2007- ...
随机推荐
- 【LOJ6620】「THUPC 2019」不等式 / inequality(线段树)
点此看题面 大致题意: 给你两个长度为\(n\)的数组\(a_i\)和\(b_i\),定义\(f_k(x)=\sum_{i=1}^k|a_ix+b_i|\),对于\(k=1\sim n\)的每个\(f ...
- 最近公共祖先(LCA)基础模板(倍增法)
之前在澡堂学过这么个东西,听课时理解非常透彻,然后做题时是这种状态: 因为并没有切板子题,最近切掉以后看同桌,他默默地说了一句话: 我是什么时候A的来着... 我当时就心态爆炸... 现在来进行简单整 ...
- 如何查看PDF的坐标
有时候,我们明知道现状并不够科学.不够合理,但没有时间和条件去改变现状,还得硬要照着这种方式去维护,很是痛苦. 在程序生成文字报告通常使用docx,如果需要更通用.更灵活,还可以使用rtf,而前期设计 ...
- ASP.NET Core 获取主机名时的 "Decoded string is not a valid IDN name" 错误
在 ASP.NET Core 中通过 Request.Host.Host 获取主机名(hostname)时,如果主机名中包含非 ASCII 字符(比如 puny code),就会引发下面的异常: Sy ...
- 基于appium的常用元素定位方法
一.元素定位工具 app应用的元素使用的是控件定位,不同于web网页,web网页定位元素通常使用的是F12工具,那么在app当中我们则要借助其它的工具来辅助定位. 1.uiautomatorviewe ...
- JS 查找数组的父节点及祖先节点
function findAllParent(node, tree, parentNodes=[], index = 0){ if(!node || node.parentId === 0){ ret ...
- C++ 类的static静态成员
静态static 静态成员的提出是为了解决数据共享的问题.实现共享有许多方法,如:设置全局性的变量或对象是一种方法.但是,全局变量或对象是有局限性的. 在全局变量前,加上关键字static该变量就被定 ...
- Redis for OPS 01:关于 Redis 基础说明与安装部署
写在前面的话 本章节开始在主要介绍在运维工作中绕不开的一个话题,数据缓存 NoSQL 服务 Redis,搭建很简单,使用很简单,运行也稳定的一批,一般小公司几乎很少出现以为量的问题导致他 down 掉 ...
- 常见跨域解决方案以及Ocelot 跨域配置
常见跨域解决方案以及Ocelot 跨域配置 Intro 我们在使用前后端分离的模式进行开发的时候,如果前端项目和api项目不是一个域名下往往会有跨域问题.今天来介绍一下我们在Ocelot网关配置的跨域 ...
- .net core程序强制以管理员权限启动
当我们编写windows程序的时候,很多时候需要程序默认以管理员权限运行,以前在.net 程序中直接新建一个app.manifest,设置requestedExecutionLevel 节点即可 &l ...
