WebSocket学习简书
1、什么是Websocket?
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
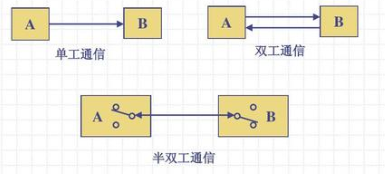
2、单工,半双工和全双工通信?
- 在单工通信中,通信的信道是单向的,发送端与接收端也是固定的,即发送端只能发送信息,不能接收信息;接收端只能接收信息,不能发送信息。
- 半双工通信可以实现双向的通信,但不能在两个方向上同时进行,必须轮流交替地进行。
- 全双工通信是指在通信的任意时刻,线路上存在A到B和B到A的双向信号传输。

3、为什么要使用Websocket?
- websock使得客户端与服务器的数据传输更加简单,允许服务器主动向客户端推送数据。
- 浏览器与服务器只需要完成一次握手就可以创立持久的链接,并进行双向数据传输。
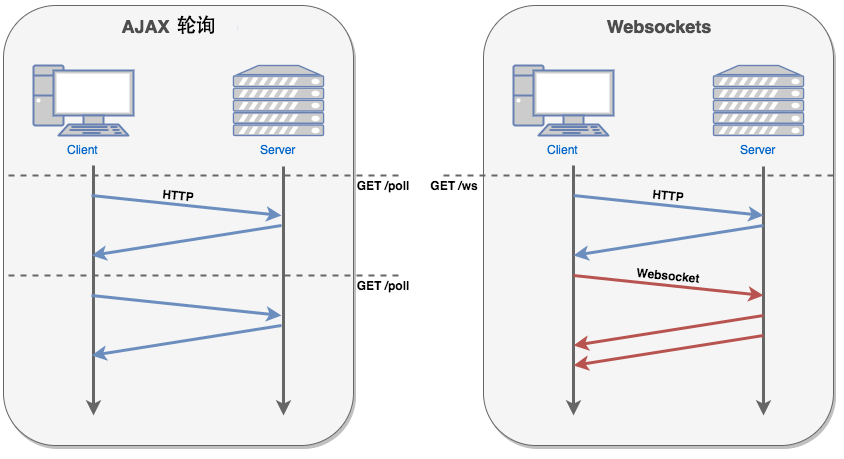
- 传统网站实现推送,都是使用ajax轮循(间隔一定时间向服务器发起请求)会浪费大量服务器资源与带宽。
- 使用websocket则能够节省服务器资源和带宽。

4、Webcocket 使用?
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
实例: <!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo"); ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
}; ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
}; ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
} else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script> </head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
5、Websocket 的属性,方法及处理事件:
// 创建一个 Websocket 对象
const Socket = new WebSocket(url, [protocol] );
Websocket属性:
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:
|
| Socket.bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
Websocket 方法:
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
Websocket 处理事件:
| Socket.onopen | 连接建立时触发 |
| Socket.onmessage | 客户端接收服务端数据时触发 |
| Socket.onerror | 通信发生错误时触发 |
| Socket.onclose | 连接关闭时触发 |
说明: 执行websocket程序,我们需要创建一个支持 WebSocket 的服务,请参照:https://www.runoob.com/html/html5-websocket.html
参考网站:https://www.runoob.com/html/html5-websocket.html
WebSocket学习简书的更多相关文章
- 抽空通过简书网学习了一下console,感觉高大上!
抽空看了一下简书中关于console的文章,为了便于自己今后查看,自己写了一遍!原文地址:http://www.jianshu.com/p/f961e1a03a56 测试代码在最下面 1.consol ...
- [开源,学习,分享]UWP第三方简书客户端分享
简介 Windows10正式版发布到现在,我利用零零碎碎的一些时间对UWP进行一些学习,也基于这门技术开发了一个第三方的简书App. 基本界面 优酷视频: http://v.youku.com/v_s ...
- AI时代学习新的技术,方向为计算机视觉--欢迎来我的简书blog拔草
2017-09-01 19:29:33 简书blog: https://www.jianshu.com/u/973c8c406de7
- iOS离屏渲染简书
更详细地址https://zsisme.gitbooks.io/ios-/content/chapter15/offscreen-rendering.html(包含了核心动画) GPU渲染机制: CP ...
- 从刚刚「简书」平台的短暂异常,谈Nginx An error occurred报错~
09.26简书平台的短暂异常 An error occurred. Sorry, the page you are looking for is currently unavailable. Plea ...
- iOS开发--Bison详解连连支付集成简书
"最近由于公司项目需要集成连连支付,文档写的不是很清楚,遇到了一些坑,因此记录一下,希望能帮到有需要的人." 前面简单的集成没有遇到什么坑,在此整理一下官方的集成文档,具体步骤如下 ...
- 简书markdown教程
1 支持 Markdown 的编辑器 Windows 推荐 Sublime Text 3,强大优雅的编辑器.MarkdownPad,一款可以直接预览排版效果的编辑器. Mac 推荐 Ulysess,专 ...
- Scrapy爬取Ajax(异步加载)网页实例——简书付费连载
这两天学习了Scrapy爬虫框架的基本使用,练习的例子爬取的都是传统的直接加载完网页的内容,就想试试爬取用Ajax技术加载的网页. 这里以简书里的优选连载网页为例分享一下我的爬取过程. 网址为: ht ...
- 把cnblogs变成简书 - cnblogs博客自定义皮肤css样式
吐槽 博客园cnblogs作为老牌的IT技术博客类网站,为广大的开发者提供了非常不错的学习交流平台. 虽然博客内容才是重点,但是如果有赏心悦目的页面不更好吗! cnblogs可以更换博客模板,并且提供 ...
随机推荐
- java语言的开发环境
1.Java EE和Java SE Java SE(Java Platform Standard Edition)标准版:是在java基础阶段主要学习的内容,该技术是java的最核心技术,适合小 ...
- python接口测试(post,get)-传参(data和json之间的区别)
python接口测试如何正确传参: POST 传data:data是python字典格式:传参data=json.dumps(data)是字符串类型传参 #!/usr/bin/env python3 ...
- SpringBoot集成Shiro 实现动态加载权限
一.前言 本文小编将基于 SpringBoot 集成 Shiro 实现动态uri权限,由前端vue在页面配置uri,Java后端动态刷新权限,不用重启项目,以及在页面分配给用户 角色 . 按钮 .ur ...
- Anaconda基本认识
Anaconda Distribution是执行Python数据科学和机器学习最简单的方法. 它包括250多种流行的数据科学软件包,以及适用于Windows,Linux和MacOS的conda软件包和 ...
- Maven 梳理 -目录结构
Maven项目的目录约定 MavenProjectRoot(项目根目录) |----src | |----main | | |----java ——存放项目的.java文件 | | |----reso ...
- nslookup的基本使用
nslookup的基本使用 nslookup:name server lookup 用来查询DNS的. 1:安装nslookup命令 [root@localhost ~]# yum install b ...
- 移动端适配(手机端rem布局详解)
1. 问题的引出 如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位,同时给出了一段针对各个分辨率范围在html上设置font-size的代码: html{font-size:10 ...
- elasticsearch http 搜索 测试
1.查询所有的documents http://192.168.43.45:9200/_search boost parameter 细粒度搜索条件权重控制 如:组装多个查询条件,其中一个匹配的想要优 ...
- 你的环境有问题吧?--byte数组转字符串的疑惑
1. 故事背景 小T是个测试MM,小C是个程序猿,今天早上他们又为一个bug吵架了. 小T:“这个显示是bug,在我的浏览器上显示不正确” 小C:“这个bug我不认,在我的电脑上显示正常,是你的环境有 ...
- 分布式系统的延时和故障容错之Spring Cloud Hystrix
本示例主要介绍 Spring Cloud 系列中的 Eureka,如何使用Hystrix熔断器容错保护我们的应用程序. 在微服务架构中,系统被拆分成很多个服务单元,各个服务单元的应用通过 HTTP 相 ...
