react中将svg做成icon组件在其他模块调用
开发前端页面,经常会有很多共用的图标icon,那么我们把它单独做成组件,以便后期重复调用!

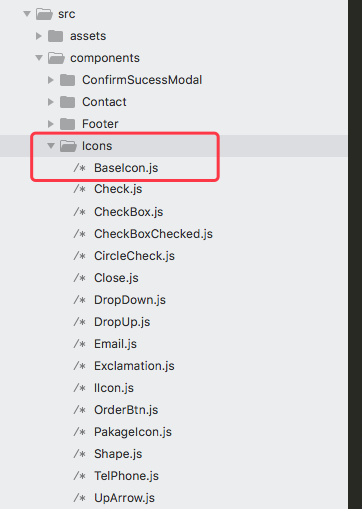
首先在components 的icons文件夹下创建BaseIcon.js文件。

我们需要先在命令行安装glamorous 和 prop-types
npm install glamorous 或者 yarn add glamorous
prop-types我们就不多做介绍了,glamorous是我们调用svg并改变path的属性时比较重要的插件了。
BaseIcon.js具体内容如下:
import React from 'react';
import PropTypes from 'prop-types';
import glamorous from 'glamorous'; class BaseIcon extends React.PureComponent {
//定义属性类型
static propTypes = {
SvgIcon: PropTypes.func.isRequired,
color: PropTypes.string,
circleColor: PropTypes.string,
fontSize: PropTypes.string,
}; static defaultProps = {
color: '', //字体颜色
circleColor: '#76829E', //多层path时背景颜色
}; render() {
const {
color, SvgIcon, circleColor, fontSize,
} = this.props;
if (color === '' && circleColor === '') {
return (<SvgIcon {...this.props} />);
} const WrappedSvgIcon = glamorous(SvgIcon)({
'> path': {
fill: color,
width: fontSize, //设置fontSize来改变svg的大小
height: fontSize, //设置fontSize来改变svg的大小
},
'> circle': {
fill: circleColor, //设置带圆背景的icon 圆的颜色,下面会给您截图介绍
},
}); return (<WrappedSvgIcon {...this.props} />);
}
} export default BaseIcon;
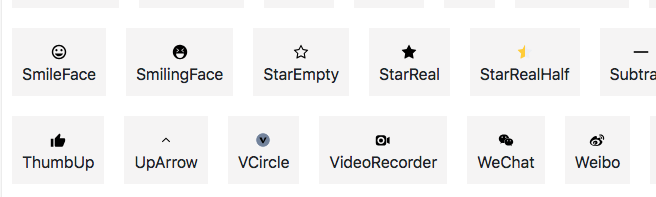
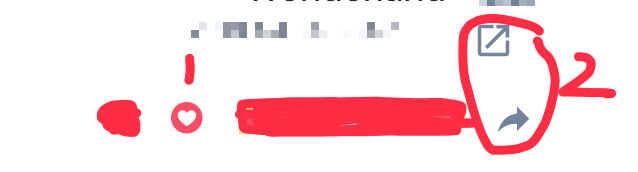
区分一下单色icon 和 带圆的多色icon,图下:

序号1中,带圆底色的心形icon 为多色icon,需要传两个颜色。 序号2中 为单色icon ,只需要传一个颜色就可以
新建单色icon的js文件 如Check.js 跟BaseIcon.js并列(只用color来控制颜色的)注意:我们的svg icon都是20*20大小
import React from 'react';
import { Svg, Path } from 'glamorous'; import BaseIcon from './BaseIcon'; // eslint-disable-line const BaseSvg = props => (
<Svg width="1em" height="1em" viewBox="0 0 20 20" {...props}>
<Path fillRule="evenodd" d="M7.288 14.022L3.34 10.074 2 11.414l5.288 5.288L18.65 5.34 17.31 4z" />
</Svg>
); export default props => (
<BaseIcon
{...props}
SvgIcon={BaseSvg}
/>
);
添加其他单色icon时 只需要 覆盖fillRule 和 d中的内容 就可以了!
带圆多色icon js文件(同样很BaseIcon.js并列就可以)如下:
import React from 'react';
import { Svg, Path, Circle } from 'glamorous'; import BaseIcon from './BaseIcon'; // eslint-disable-line const BaseSvg = props => (
<Svg width="1em" height="1em" viewBox="0 0 20 20" {...props}>
<Circle cx="9" cy="9" r="9" />
<Path fillRule="evenodd" d="M9.1 6.283c-.61-1.156-1.787-1.668-3.133-1.43-1.814.32-2.676 2.276-1.855 4.158.928 2.127 3.047 3.63 4.988 4.777 1.94-1.148 4.06-2.65 4.988-4.777.821-1.882-.04-3.837-1.855-4.158-1.346-.238-2.523.274-3.133 1.43z" />
</Svg>
); export default props => (
<BaseIcon
{...props}
SvgIcon={BaseSvg}
/>
);
新增的Circle属性 就是背景圆。
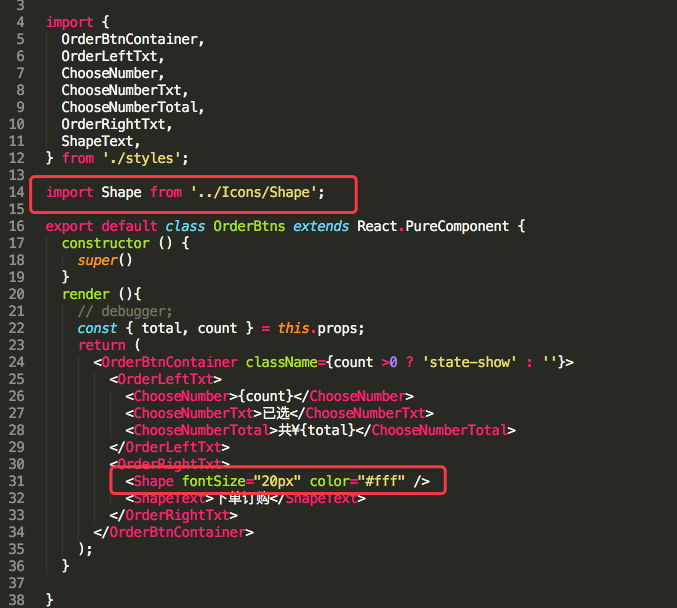
icon js文件创建好后,关于icon组件的调用:
单色组件调用如下图:

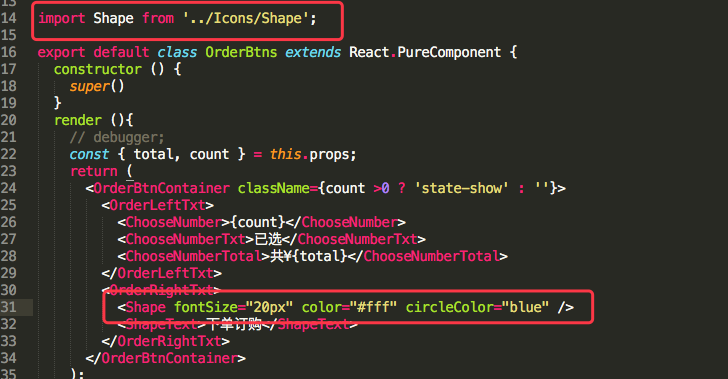
多色圆icon组件调用:(调用方法都一样,只不过比单色icon多了一个circleColor属性来控制圆的颜色)

这样 , 公共icon组件就完成了,纯属个人见解,希望对您有帮助...
react中将svg做成icon组件在其他模块调用的更多相关文章
- react使用引入svg的icon;svg图形制作
由于手头的icon有限,需要使用更多的图标,就得找外援: 1.react安装icon插件,使用插件里已经有的图标 https://react-icons.netlify.com/#/ React Ic ...
- VUE -- 如何快速的写出一个Vue的icon组件?
伴随着Vue的诞生,它似乎就被人寄予厚望,不仅仅是因为其轻量级的MVVM设计方式,而且其实现了组件化开发模式,所以越来越多的人会拿Vue和AngularJS.React Native做比较.具体关于它 ...
- React的JSX语法及组件
最近一个同事很急没有做任何交接就请了陪产假,然后我来维护.说实在的我一开始是一脸懵逼的.因为MV*项目里用的最多的还是Vue:React听说也了解过,但毕竟不熟... 不过不管如何这也是工作:同事也恭 ...
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- React 深入系列2:组件分类
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列2:组件分类 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加 ...
- React 深入系列4:组件的生命周期
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列4:组件的生命周期 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助 ...
- React(17)异步组件
26.异步组件当在React里使用异步组件时,核心知识是两个: webpack 如何异步加载其他模块:通过 require(['xxx'], function(module){})来实现:React ...
- ElementUI(vue UI库)、iView(vue UI库)、ant design(react UI库)中组件的区别
ElementUI(vue UI库).iView(vue UI库).ant design(react UI库)中组件的区别: 事项 ElementUI iView ant design 全局加载进度条 ...
- React中的高阶组件,无状态组件,PureComponent
1. 高阶组件 React中的高阶组件是一个函数,不是一个组件. 函数的入参有一个React组件和一些参数,返回值是一个包装后的React组件.相当于将输入的React组件进行了一些增强.React的 ...
随机推荐
- 初始bat命令
任务:manven打包的jar包以及相关的bat文件,要将其设置为开机自启动. bat :批处理文件,通过简单的命令行方式对windows进行操作. 简单的bat命令: 1echo 显示命令,@带着个 ...
- API gateway 之 kong 安装 (二)
一.系统环境 [root@kong ~]# service iptables status iptables: Firewall is not running. [root@kong ~]# gete ...
- wpf使用技巧
1.设置资源 <Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries ...
- 利用AXI VDMA实现OV5640摄像头采集笔记(二)
导读:摄像头采样图像数据后经过VDMA进入DDR,通过PS部分控制,经过三级缓存,将DDR中保持的图形数据通过VDMA发送出去.在FPGA的接收端口产生VID OUT时序驱动HDMI显示器显示图形. ...
- CSPS模拟 64
觉悟试炼场 暴力没打满有点遗憾 T2莫队没想到有点遗憾 T1 Trade 反悔贪心? 赛时猜了个解法,结果过样例过对拍就交了. 贪心依据:如果目前买入a有机会在b卖出赚钱,则a在任何最优方案中都被购买 ...
- NOIP模拟 12
今天过的还真是心态炸裂.. 还是莫提了吧,今日之果一定对应着今日之因. 考试前非常心虚,莫名其妙地产生了一种紧张感(????)然后果然就在T1卡题了... T1想到了减去前一项的菲波数,但是没想到交替 ...
- Box 黑科技 —— 支持手机端反编译 !Box 黑科技 —— 支持手机端反编译 !
项目地址: Box 文末扫码获取最新安装包 . 前言 有将近一个月没有更新文章了,一方面在啃 AOSP ,消化起来确实比较慢.在阅读的过程中,有时候上来就会陷入源码细节,其实这是没有必要的.刚开始更多 ...
- java编程思想第四版第六章总结
1. 代码重构 为什么f要代码重构 第一次代码不一定是完美的, 总会发现更优雅的写法. 代码重构需要考虑的问题 类库的修改不会破坏客户端程序员的代码. 源程序方便扩展和优化 2. 包 创建一个独一无二 ...
- shell中tar加密打包
tar 打包是一个很常见的操作,但是当打了一个包却又不想让别人看到里面的小秘密的时候就可以使用加密的方法进行打包. 以下是一个脚本实现的加密打包和解密的shell脚本: cat tar_passwor ...
- lqb 基础练习 数列排序 (sort的使用)
基础练习 数列排序 时间限制:1.0s 内存限制:512.0MB 问题描述 给定一个长度为n的数列,将这个数列按从小到大的顺序排列.1<=n<=200 输入格式 第一行为一个整 ...
