H5混合应用之上下文切换
一、native/web/hybrid 简介
目前主流应用程序大体分为:Native App(原生应用)、Web App(网页应用)、Hybrid App(混合应用),它们三者的优缺点比较如下表:
| 应用类型 | 优点 | 缺点 |
| navite |
|
|
| web |
|
|
| hybrid |
|
|
二、如何区分某个app页面是native还是web
方法一:
- 在手机/模拟器中点击开发者选项
- 在开发者选项中勾选上“显示布局边界”,再返回到app页面
- 如果是web页面,那么界面不会有布局边界的显示,如果有则说明是native的页面

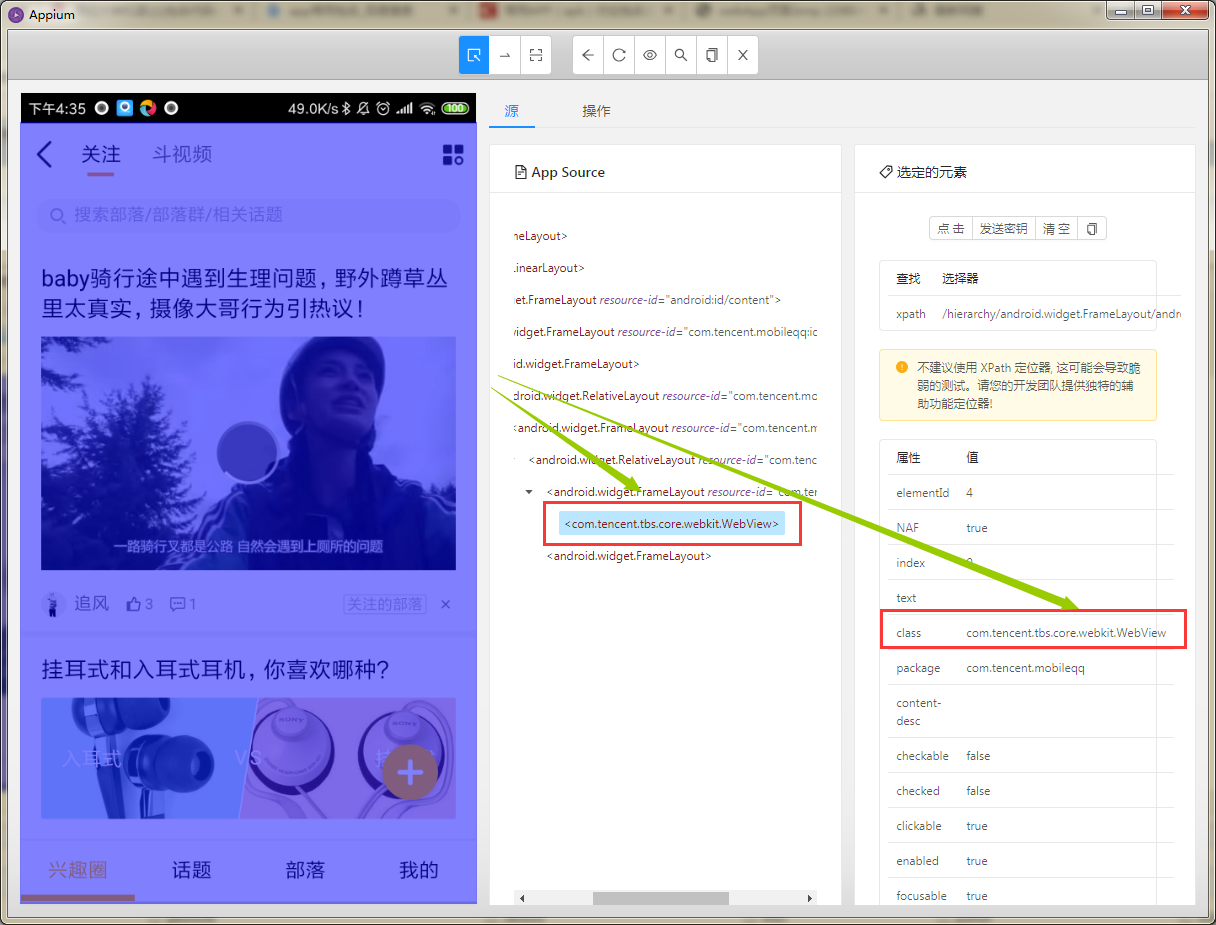
方法二:
通过定位工具

三、打开webview调试模式
android4.4以下版本:需要使用Selendroid模式来作为测试引擎,初始化的时候需要设置capability
# android 4.4以下版本通过 Selendroid 来切换到 webview
desired_caps['automationName'] = 'Selendroid'
android4.4+版本:原生部分走UIAutomator,webview部分走Chromedriver,即Hybrid混合自动化,它的要求如下:
- android 4.4+版本
- 手机与电脑连接,开启“USB调试模式”,保证能够通过adb devices查看到设备名
- webview必须要为debug模式
- PC端和手机端安装 Google chrome 浏览器(尽量保持版本一致)
有时候我们使用uiautomatorviewer定位到的web页面元素,显示的class值为:XXX.webkit.WebView,但是我们代码获取的时候并没有它,而只有“NATIVE_APP”,因为一般的app应用是没有开启debug调试模式,那么解决的办法如下:
- 如果是公司研发的产品可以让开发人员在app源码中将webview debug模式打开,加上如下代码后,重新编译打包
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE)) {
WebView.setWebContentsDebuggingEnabled(true);
}
- 如果测试app是第三方线上app,那么就要用其它方式打开debug模式,参考博客地址:https://www.cnblogs.com/yyoba/p/11149614.html
四、上下文切换
context上下文,意味着一个场景,该场景是用户和操作系统交互的过程,native 界面和 webview 界面分属于不用的context,native 默认是“NATIVE_APP”,webview 默认是“WEBVIEW_被测进程名称”,通过切换context对象,可以让appium认识到自己当前处于哪一个状态里面
获取所有的contexts:
- driver.contexts
切换到webview页面:
- driver.switch_to.context(contexts[-1])
返回到native页面:
- ①driver.switch_to.context('NATIVE_APP')
- ②driver.switch_to.context(contexts[0])
- ③driver.switch_to.context(None)
# 进入混合页面后等待WebView元素可见
loc = (MobileBy.CLASS_NAME, "android.webkit.WebView")
WebDriverWait(driver, 10).until(EC.visibility_of_element_located(loc))
# 获取所有的context
cons = driver.contexts
print(cons)
# 切换到webview 页面
driver.switch_to.context(cons[-1])
# 打印web内容
source = driver.page_source
print(source)
H5混合应用之上下文切换的更多相关文章
- H5+混合移动app应用开发——开篇
前言 经过2个多月的艰苦奋斗,app的第一个版本已经快完工了,期间遇到了太多的坑,作为一个喜欢分享的人,我当然不会吝啬分享这爬坑历程.不要问我有多坑,我会告诉你很多,很多..... 过去一直从事.ne ...
- H5混合开发问题总结
1.This application is modifying the autolayout engine from a background thread, which can lead to en ...
- 移动端H5混合开发设置复盘与总结
此篇接上一篇: 移动端H5混合开发,Touch触控,拖拽,长按, 滑屏 实现方案 https://www.cnblogs.com/buoge/p/9346699.html app 场布设置已经上线了, ...
- 能挣钱的微信JSSDK+H5混合开发
H5喊了那么久,有些人都说不实用,有些人却利用在微信中开发H5应用赚得盆满钵满.微信JSSDK + HTML 5,让移动Web开发与微信结合轻而易举!跨平台.零成本,让大众创业变得更方便. 我觉得现在 ...
- H5+混合移动app
H5+混合移动app 前言 经过2个多月的艰苦奋斗,app的第一个版本已经快完工了,期间遇到了太多的坑,作为一个喜欢分享的人,我当然不会吝啬分享这爬坑历程.不要问我有多坑,我会告诉你很多,很多.... ...
- Android H5混合开发(1):构建Cordova 项目
Cordova是什么 Apache Cordova是一个开源的移动开发框架.允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 以移动平台为例,安卓.IOS平台设备的常 ...
- Android H5混合开发(2):自定义Cordova插件
前言 Cordova虽然定义了很多基础的插件,供H5端使用原生设备的功能. 但是,如果业务相关的功能,需要提供给H5端使用,那么,就需要我们自定义插件了. 这个"自定义"不是指由A ...
- Android H5混合开发(3):原生Android项目里嵌入Cordova
前言 如果安卓项目已经存在了,那么如何使用Cordova做混合开发? 方案1(适用于插件会持续增加或变化的项目): 新建Cordova项目并添加Android平台,把我们的安卓项目导入Android平 ...
- Android H5混合开发(4):构建Cordova Jar包
前言 上一节,介绍了原生项目如何嵌入Cordova,我们对Cordova的依赖使用的是CordovaLib Module,这也是安卓项目常用的方式. 但是,也有项目希望以Jar包的方式依赖Cordov ...
随机推荐
- 数据库事务系列-MySQL跨行事务模型
说来和MySQL倒是有缘,毕业的第一份工作就被分配到了RDS团队,主要负责把MySQL弄到云上做成数据库服务.虽说整天和MySQL打交道,但说实话那段时间并没有很深入的理解MySQL内核,做的事情基本 ...
- 如何使用终端默认情况下阻止Mac应用保存到iCloud
当您保存要在Mac上的Pages,Numbers,TextEdit或其他基于云的应用程序中处理的文档时,该保存的默认位置是iCloud.尽管这对某些人或某些文档来说可能是一件好事,但您可能会厌倦每次更 ...
- Java基础 - volatile
volatile的作用:对与volatile修饰的变量, 1,保证该变量对所有线程的可见性. 2,禁止指令重排序. Java内存模型(JMM) 原子性 i = 2; 把i加载到工作内存副本i,副本i= ...
- 2017 经典的CVPR 关于ImageCaptioning论文
1. SCA-CNN: Spatial and Channel-wise Attention in Convolutional Networks for Image Captioning ...
- Spring Cloud 如何搭建Config
利用spring cloud 的 spring-cloud-config-server 组件 搭建自己的配置中心 config-server 配置文件可以存放在 github ,gitlab 等上面, ...
- 模块引用方式利弊辨析: 全局绝对引用(alias) && 长相对引用
前言 这个问题首先要从我们项目的require语句开始说起. 当打开我们项目的时候,我们可能会看到一大堆长相对引用,如下所示: import component from '../../../../c ...
- Java之ssh框架spring配置文件配置定时任务
最近做了一个数据同步功能,要求晚上0点去定时同步数据,这是个老项目框架用的ssh,定时任务基于quartz,废话不多说,下面详细说说相关配置. 在spring的配置文件中: <!-- 0点定时任 ...
- IT兄弟连 HTML5教程 HTML5表单 多样的输入类型2
4 range range类型用于包含一定范围内数字值的输入域,跟number一样,我们还可以对数值设置限定,range类型显示为滑动条用法如下: 上述代码使用了range类型输入框,为该类型设置了 ...
- SpringBoot源码学习系列之@PropertySource不支持yaml读取原因
然后,为什么@PropertySource注解默认不支持?可以简单跟一下源码 @PropertySource源码: 根据注释,默认使用DefaultPropertySourceFactory类作为资源 ...
- Luogu P1583 魔法照片
题目描述 一共有n(n≤20000)个人(以1--n编号)向佳佳要照片,而佳佳只能把照片给其中的k个人.佳佳按照与他们的关系好坏的程度给每个人赋予了一个初始权值W[i].然后将初始权值从大到小进行排序 ...
