项目中出现多个域名下的Cookie
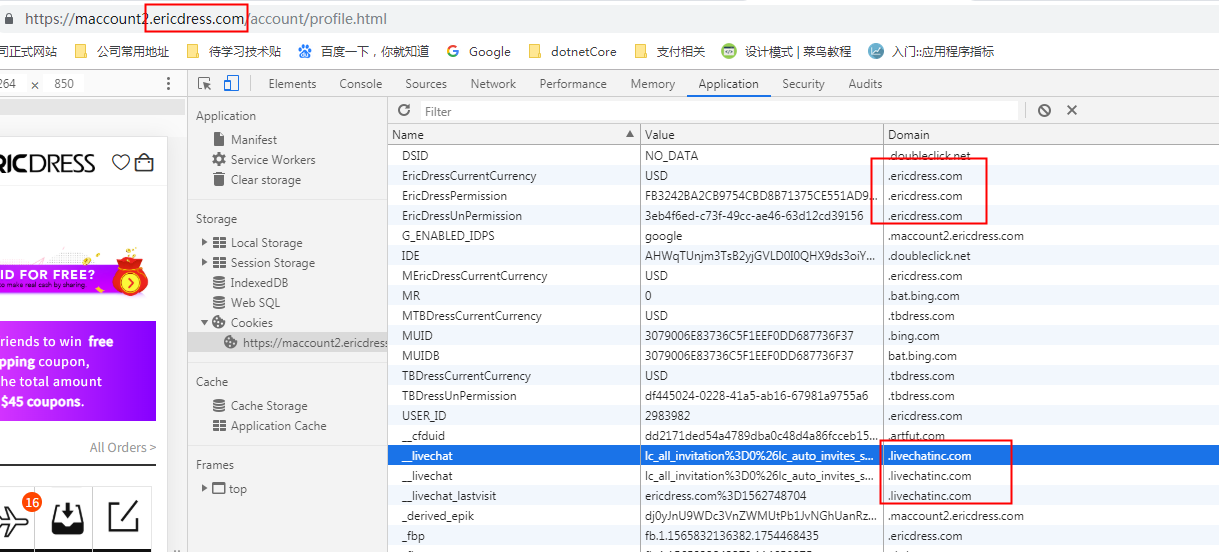
前言:我们在查看一个项目的Cookie时,有时会看到多个域名下的Cookie,如下图:

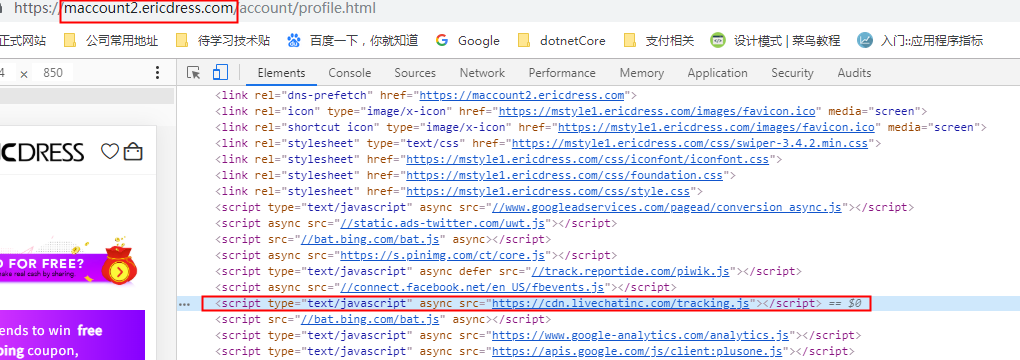
其中一种常见的原因是:因为我们在项目中引用了另一个项目的资源。如下图:

重点:浏览器的一种默认机制:如果我们引用了另一个项目的资源,那么该项目域下的Cookie对本项目可见;但是虽然可见,但依然,不可跨域访问和设置Cookie。
那么我们如何去模仿一下这个效果呢?
实验方案一:根据默认机制,我们需要2个项目,A和B,在A里建一个可以创建A对应域名:a.com的Cookie的JS:test.js,在B项目里添加A项目的资源:
1-项目A-test.js:
alert(1);
$(function () {
alert(2);
$.cookie('the12345555', 'value123', { expires: 7, domain: 'a.com', path: '/' });
});
2-项目B-common.js添加A项目资源:
var script = document.createElement('script');
script.src = "https://mstyle1.tbdress.com/script/usercenter/test.js";
script.type = "text/javascript";
script.async = true;
document.head.appendChild(script);
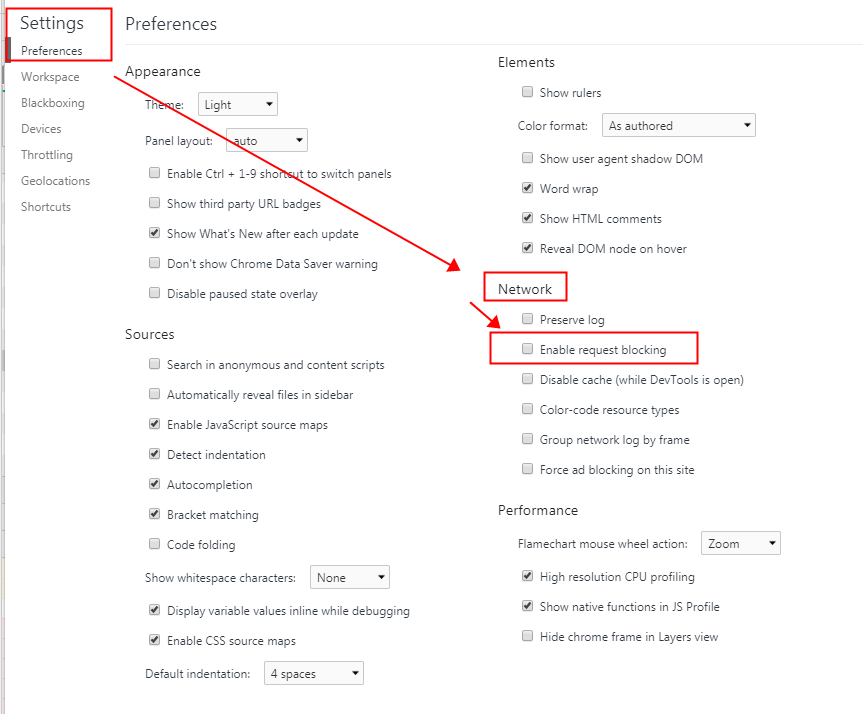
最后访问B项目测试效果:我们可能会遇到浏览器的提示:blocked devtools 或者 request may be blocked 请参考解决访问:https://community.akamai.com/customers/s/article/Blocking-Requests-Other-Hidden-Chrome-Developer-Tools?language=en_US
也可以在谷歌浏览器打开开发者工具F12,在按F1打开设置页面如下,大家试试效果吧:

测试结果:有弹框,但是cookie设置失败! 但是我们看到了a项目下的cookie,只是没有添加新的cookie成功。 这是因为新的cookie创建的方式是靠B引用A,在B里执行了域名在A下的Cookie,属于跨域设置Cookie,最后的结果必然就失败了。
根据上面失败的原因改进实验:
实验方案二:我们需要2个项目,A和B,在A里建一个可以创建A对应域名:a.com的Cookie的JS:test.js,在A项目里引用test.js(让创建方法执行在A项目中),在B项目里添加A项目的资源test.js,其实可以是任一资源,不一定在引用test.js,即使引用了,也会跨域设置失败,真正成功的还是靠A项目自己执行的效果。 思路就是这样了,大家自己测试哈。
实验方案三:我们需要2个项目,A和B, B随便引用A的一资源,同时B发起一个异步请求到A中,让A在程序中创建A的Cookie,由于B引用了A的资源,那么A自己创建的Cookie对B可见。 自己实现哈。
项目中出现多个域名下的Cookie的更多相关文章
- laravel 中 同个主域名下,多个项目共享session登录状态
共享session的前提是session在一个公共的地方,比如database,redis等,laravel框架提供了很大驱动选择: 这里只需要在配置文件里配置三个地方即可 'driver' => ...
- Vue 项目中遇到的跨域问题及解决方法
原文:https://www.jb51.net/article/137278.htm 问题描述 前端 vue 框架,跨域问题后台加这段代码 header("Access-Control-Al ...
- 相同域名下的cookie污染
问题描述 本地用同一个tomcat调试两个相同框架的不同项目,在同一个浏览器界面里切换时,A项目的登录会把B项目的登录给踢掉,翻反过来亦如此.通过查看浏览器cookie,发现两个项目的cookie完全 ...
- 以整体思维看问题:解决单页应用,系统角色请求覆盖身份唯一标识(本项目中是session_id命名的)发送请求问题
以前都是开始一段废话的,现在直接进入主题,首先介绍一下一些概念: 单页应用: 优点: 具有桌面应用的即时性.网站的可移植性和可访问性. 用户体验好.快,内容的改变不需要重新加载整个页面,web应用更具 ...
- Vue+webpack项目中实现跨域的http请求
目前Vue项目中对json数据的请求一般使用两个插件vue-resource和axios, 但vue-resource已经不再维护, 而axios是官方推荐的且npm下载量已经170多万,github ...
- Atitit.css 规范 bem 项目中 CSS 的组织和管理
Atitit.css 规范 bem 项目中 CSS 的组织和管理 1. 什么是BEM?1 1.1. 块(Block)2 1.2. 元素(Element)2 1.3. BEM树(和DOM树类似).3 ...
- 如何在ASP.NET Core中实现CORS跨域
注:下载本文的完整代码示例请访问 > How to enable CORS(Cross-origin resource sharing) in ASP.NET Core 如何在ASP.NET C ...
- Flash+fms视频录制在项目中的实际应用
Flash+fms视频录制在项目中的实际应用 前言:以下只是记录本人在项目中的应用,而flash+fms视频录制有多种实现方式,具体可根据实际情况而定! 1:古人云:工欲善其事,必先利其器,首先安装f ...
- 项目中关于ajax jsonp的使用
项目中关于ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法总算搞定了,记录一下 function TestAjax() { $.ajax({ ...
随机推荐
- Python关于去除字符串中空格的方法
Python关于去除字符串中空格的方法 在编写程序时我们经常会遇到需要将字符串中的空格去掉的情况,通常我们可以使用下面几种解决方法: 1.strip()方法:该方法只能把字符串头和尾的空格去掉,但是不 ...
- ModuleNotFoundError: No module named 'xxx'; 'xxx' is not a package
错误: ModuleNotFoundError: No module named 'xxx'; 'xxx' is not a package 通过pycharm对脚本进行debug时,出现了如下错: ...
- chrome 插件备份
- 这几个 Chrome 的 Tab 增强插件你都用上了吗?
1.OneTab:将无数 Tab 合并在一个页面 很多时候我们在一个窗口打开太多的tab,每一个tab太小不容易管理,这时候使用OneTab能够把所有tab收起放在一个页面,点击就可打开该tab,非常 ...
- PHP中RBAC权限管理
1.RBAC概念和原理 RBAC:全称叫做Role-Based Access Control,中文翻译叫做基于角色的访问控制.其主要的作用是实现项目的权限控制. ...
- JMeter内存溢出:java.lang.OutOfMemoryError: Java heap space解决方法
一.问题原因 用JMeter压测,有时候当模拟并发请求较大或者脚本运行时间较长时,JMeter会停止,报OOM(内存溢出)错误. 原因是JMeter是一个纯Java开发的工具,内存由java虚拟机JV ...
- Python:多态、协议和鸭子类型
多态 问起面向对象的三大特性,几乎每个人都能对答如流:封装.继承.多态.今天我们就要来说一说 Python 中的多态. 所谓多态:就是指一个类实例的相同方法在不同情形有不同表现形式.多态机制使具有不同 ...
- Java的三种代理模式&完整源码分析
Java的三种代理模式&完整源码分析 参考资料: 博客园-Java的三种代理模式 简书-JDK动态代理-超详细源码分析 [博客园-WeakCache缓存的实现机制](https://www.c ...
- 一则sql优化实现接口耗时降低30倍的优化案例
业务场景: 也测的业务,如上图,通过捕获业务的涉及的接口如下: 查询接口耗时大于7s,已经是非常的慢 经验提示: 一般接口响应时间慢的问题,最简单的方式就是监控接口相关的sql是否存在问题 开启mys ...
- iOS sqlite ORM框架-LKDBHelper
LKDBHelper 一个sqlite ORM(全自动操作数据库)框架. 线程安全.不再担心递归锁死的问题 安装要求 iOS 4.3+ 仅支持 ARC FMDB 添加到你的项目 如果你使用 Cocoa ...
