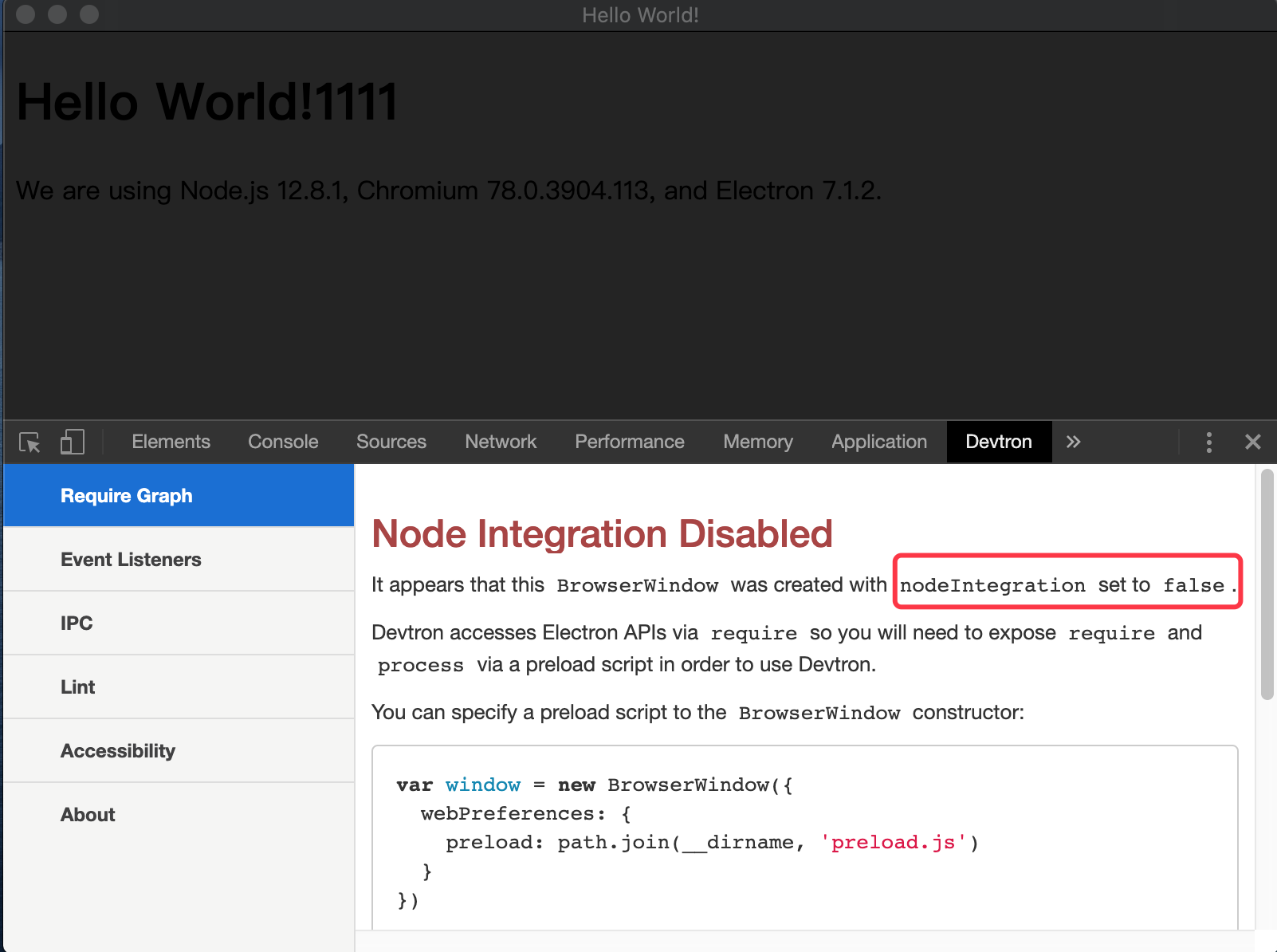
Electron node integration enabled 设置

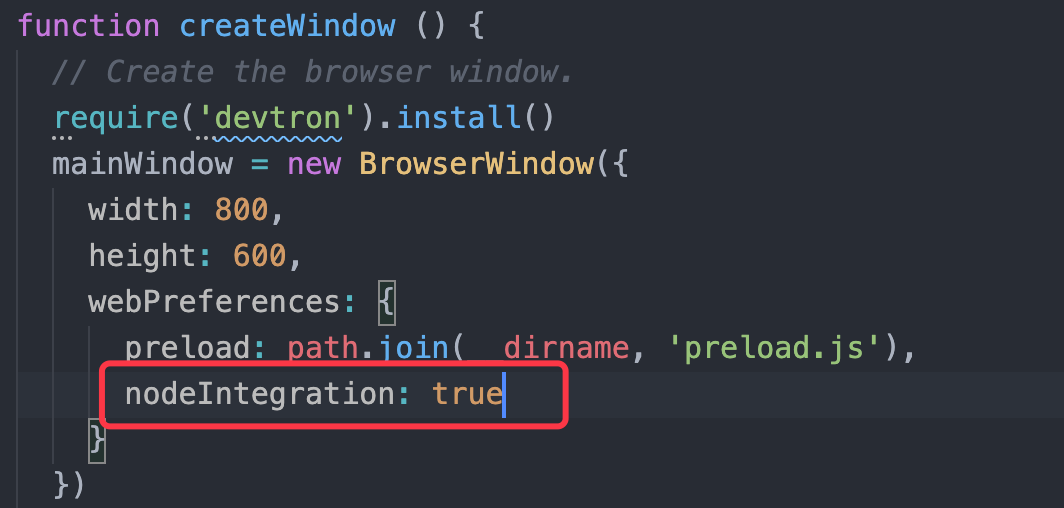
解决办法

参考博客:https://blog.csdn.net/hwytree/article/details/103167175
Electron node integration enabled 设置的更多相关文章
- electron node.js 在 vscode 设置 调试 Debug
在当前工程下,添加一个 .vscode/launch.json 文件 { // Use IntelliSense to learn about possible attributes. // Hove ...
- node.js代理设置
1.设置代理 npm config set proxy=http://proxy.tencent.com:8080 设置代理服务器,比如:npm config set proxy=http://127 ...
- electron node.js 实现文件拖动读取文件
css/styles.css .for_file_drop { width: 100%; height: 100px; background-color: blueviolet; } index.ht ...
- 用node.js express设置路径后 子路径下的页面访问静态资源路径出问题
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径.但是在访问loacl ...
- Node Express服务器设置与优化
一.代码部分 * 启用gzip压缩,减少网络数据量 var compression = require('compression')var express = require('express')va ...
- node拦截器设置
node的拦截器主要目的是用户登录的时候为用户存了一个session,用户登录后的其他操作都要经过拦截器,对比session的值,并把session的过期时间延长. 拦截器主要是在路由文件routes ...
- winform在设置控件enabled=false后,无法更改控件字体颜色的问题
项目界面设计的时候,发现在设置button的enabled=false后,原本设计的字体颜色跟预设的不一样,查了一些资料后,在网上看到这样一段代码: [System.Runtime.InteropSe ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- Electron Security All In One
Electron Security All In One https://www.electronjs.org/docs/tutorial/security CSP Content-Security- ...
随机推荐
- springMvc 通过url传值,实现访问
springMvc 通过url传值,实现访问 1.创建web项目,引入相关jar包,并完成相应配置,在上一篇博客已经实现 2.在WEB-INF下创建jsp文件夹,并创建hello.jsp文件 < ...
- gitbook 入门教程之一招彻底解决 favicon 图标失效问题
favicon-absolute 项目 favicon-absolute 插件采用绝对路径设置网站 favicon 图标,相对于相对路径来说更加简单方便.
- Pashmak and Parmida's problem(树状数组)
题目链接:http://codeforces.com/contest/459/problem/D 题意: 数列A, ai表示 i-th 的值, f(i,j, x) 表示[i,j]之间x的数目, 问:当 ...
- UML:类图关系总结
UML类图几种关系的总结,泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖在UML类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Reali ...
- SpringBoot 配置文件与依赖库分离打包配置
一.应用场景 一般情况下我们对springboot应用打包时使用springboot的maven插件spring-boot-maven-plugin的maven进行打包,打包完成得到一个fatjar, ...
- opencv 2 Opencv数据结构与基本绘图
基础图像容器Mat Mat 是一个类,又两个数据部分组成:矩阵头(包含矩阵尺寸,存储方法,存储地址等信息)和一个指向存储所有像素值的矩阵(根据所选存储方法不同,矩阵可以是不同的维数)的指针.矩阵头的尺 ...
- python_day05
今日内容 ''' post请求登录github Request URL: https://github.com/session Request Method: POST #Referer表示上一个请求 ...
- Docker-Compose基础与实战,看这一篇就够了
what & why Compose 项目是 Docker 官方的开源项目,负责实现对 Docker 容器集群的快速编排.使用前面介绍的Dockerfile我们很容易定义一个单独的应用容器.然 ...
- 联想Y7000,I5-9300H+Nvidia GTX 1050, kali linux的nvidia显卡驱动安装
转载自,Linux安装NVIDIA显卡驱动的正确姿势 https://blog.csdn.net/wf19930209/article/details/81877822#NVIDIA_173 ,主要用 ...
- 图解 Spring:HTTP 请求的处理流程与机制【1】
2003 年,老兵哥初到中兴开始研究生实习,Spring 就是那年诞生的,2004 年 3 月发布了 1.0 版本,到现在已经超过 15 年了.从单体式分层架构到云原生微服务架构,它稳坐在 JAVA ...
