JavaScript 基础知识 变量与数据类型
一、区分大小写
JS中一切(变量/函数名/操作符)都是严格区分大小写的
二、标识符
变量、函数、属性的名字以及函数的参数
命名规则:1.第一个字符可以是字母、下划线、美元符号$
2.其他的字符可以是字母、下划线_、美元符号$以及数字
3.不能使用关键字和保留字
三、注释
1.单行注释和多行注释
单行注释://
多行注释:/**/
2.好处:提高代码的可读性 如:var num = 10; //声明一个变量
阻止代码的执行 //console.log(num) //10
四、
var num = 10;中 分号可以省略 (不推荐省略)
console.log() 控制台输出 ==> 调试
document.write() 页面输出 1)识别文本。2)识别标签
五、变量
1.变量的概念:用于保存数据的标识
2.变量的声明
var num = 10 //声明变量的同时进行赋值
var num; num = 10 先声明变量,在进行赋值
1).变量的类型取决于值
2).声明多个变量用“,”(逗号)隔开
3).后赋值的会覆盖先赋值的
4).显式声明 隐式声明(定义全局变量)
5).变量声明有变量声明提升的过程(显式声明 带var)
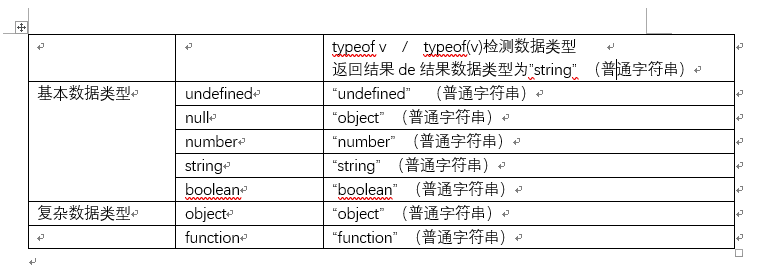
六、typeof操作符
1.监测数据类型方法:typeof 变量
typeof(变量)
2.五种基本数据类型 undefined ==> 未定义类型、null ==>空类型、number ==> 数值类型、boolean ==> 布尔类型、string==>字符串类型
typeof检测返回值分别是:Undefined、Object、Number、Boolean、String
两种复杂数据类型 object ==> 对象 typeof检测返回值是object
function ypeof检测返回值是function

七、数字(number)类型
1.整型:var num = 10
2.浮点型:var num = 3.14
3.数值范围 :Infinity 正无穷 -Infinity 负无穷
4.NaN ==>not a number “非数值”
特点:1)NaN不等于任何一个数,包括它本身 ===> 自我否定
2)任何涉及与NaN的操作都返回NaN
八、(Boolean)类型 :表示真与假 true false
九、(undefined)类型
undefined类型只有一个值,既undefined,当声明的变量未初始化时,该变量的默认值是undefined,当函数无明确返回值时,返回值也是undefined
十、(Null)类型
Null类型也是一个值,既Null。值undefined世界上是从值null派生来的,因此ECMAScript把他们定义为相等的
尽管这两个值相等,但他们的含义不同。undefined是声明变量但未对其初始化赋值,null则是用于表示尚未存在的对象,如果函数要返回的是对象,那么找不到该对象是,返回通常是null
JavaScript 基础知识 变量与数据类型的更多相关文章
- java基础知识—变量、数据类型和运算符
1.变量:存储数据的一个基本单元.2.变量的声明和赋值: 1)声明并赋值;数据类型 变量名=值 例如:int prince=10; 2) 声明.赋值分为两步: 数据类型 变量名: 例如:int=pri ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- Java编程基础——常量变量和数据类型
Java编程基础——常量变量和数据类型 摘要:本文介绍了Java编程语言的常量变量和数据类型. 常量变量 常量的定义 一块内存中的数据存储空间,里面的数据不可以更改. 变量的定义 一块内存中的数据存储 ...
- 使用 JavaScript 中的变量、数据类型和运算符,计算出两个 number 类型的变量与一个 string 类型的变量的和,根据 string 类型处于运算符的不同位置得到不同的结果
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的变量.数据类型和运算符,计算出两个 number 类型的变量与一个 string 类型的变量的和,根据 string 类型处于运算 ...
- JavaScript基础知识整理
只整理基础知识中关键技术,旨在系统性的学习和备忘. 1.在 JScript 中 null 和 undefined 的主要区别是 null 的操作象数字 0,而 undefined 的操作象特殊值NaN ...
- JavaScript基础知识从浅入深理解(一)
JavaScript的简介 javascript是一门动态弱类型的解释型编程语言,增强页面动态效果,实现页面与用户之间的实时动态的交互. javascript是由三部分组成:ECMAScript.DO ...
随机推荐
- html5中 table数据导出到excel文件
JS代码: /** * table数据导出到excel * 形参 table : tableId ; * sheetName : 工作薄名 * fileName : 文件名 * linkId :隐藏的 ...
- 一个Windows C++的线程类实现(封装API,形成一个类,但不完善。其实可以学习一下Delphi的TThread的写法)
Thread.h #ifndef __THREAD_H__ #define __THREAD_H__ #include <string> #include <windows.h& ...
- WPF中INotifyPropertyChanged用法与数据绑定
在WPF中进行数据绑定的时候常常会用到INotifyPropertyChanged接口来进行实现,下面来看一个INotifyPropertyChanged的案例. 下面定义一个Person类: usi ...
- 通通玩blend美工(3)——可爱的云
原文:通通玩blend美工(3)--可爱的云 好久没有写这个系列的博客了,这里给个电梯吧,照顾新来的同学~~ 通通玩blend美工(1)——荧光Button 通通玩blend美工(2)——时钟 目前我 ...
- wpf窗体定位
原文:wpf窗体定位 据WPF外包小编了解,通常,不需要在屏幕上明确定位窗口.而是简单地将WindowState属性设置为Normal,并忽略其他所有细节.另一方面,很少会将WindowStartup ...
- WPF中的资源(一) - 静态资源和动态资源
原文:WPF中的资源(一) - 静态资源和动态资源 WPF中,每个界面元素都含有一个名为Resources的属性,其存储的是以"键-值"对形式存在的资源,而其子级元素在使用这些资源 ...
- 深度学习概述教程--Deep Learning Overview
引言 深度学习,即Deep Learning,是一种学习算法(Learning algorithm),亦是人工智能领域的一个重要分支.从快速发展到实际应用,短短几年时间里, ...
- Android零基础入门第53节:拖动条SeekBar和星级评分条RatingBar
原文:Android零基础入门第53节:拖动条SeekBar和星级评分条RatingBar 前面两期都在学习ProgressBar的使用,关于自定义ProgressBar的内容后期会继续学习的,本期先 ...
- delphi 获取当前进程的cpu占用率
type TProcessCpuUsage = record private FLastUsed, FLastTime: Int64; FCpuCount:Integer; publ ...
- 高可用的zookeeper
Install zookeeper wget http://mirrors.hust.edu.cn/apache/zookeeper/zookeeper-3.4.13/zookeeper-3.4.13 ...
