Vue内置组件[回顾]
1.动态组件
在某些场景,往往需要我们动态切换页面部分区域的视图,这个时候内置组件component就显得尤为重要。
component接收一个名为is的属性,is的值应为父组件中注册过的组件的名称,用法如下:
<component :is="view"></component>
示例如下:
Example.vue:
<template>
<div id="app">
<ul class="tabs">
<li class="per-tab" @click="toggleView('Home')">Home</li>
<li class="per-tab" @click="toggleView('About')">About</li>
</ul>
<div class="tab-content">
<component :is="view"></component>
</div>
</div>
</template> <script>
let Home = { //Home组件
template: '<p style="color: #787878;">Hello Home!</p>'
}
let About = { //About组件
template: '<p>Hello About!</p>'
}
export default {
name: '#app',
components: {Home, About}, //组件注册
data() {
return {
view: 'Home'
}
},
methods: {
toggleView(view) {
this.view = view
}
}
}
</script> <style scoped>
.tabs{
margin: 0;
padding: 0;
list-style: none;
}
.per-tab {
display: inline-block;
width: 120px;
line-height: 32px;
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
background-color: azure;
}
.per-tab:last-child {
border-right: 1px solid #ccc;
}
.tab-content {
background-color: aqua;
height: 240px;
border: 1px solid #ccc;
}
</style>
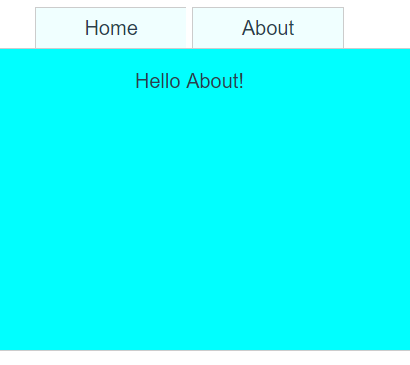
效果:
默认显示: 当我们点击About标签时:


2.插槽:
示例:
<template>
<slot-test>
<p>使用插槽分发内容</p>
<h1 slot="header">插槽测试!</h1>
<p>在组件中,没有指定插槽名称的元素将被置于默认插槽中</p>
<p slot="none">指定到不存在的插槽中的内容将不会被显示</p>
</slot-test>
</template> <script>
let SlotTest = {
template: '<div>' +
'<slot name="header">相当于占位元素,因此这些文字也不会被渲染</slot>' + // 具名插槽
'<slot></slot>' + // 默认插槽
'</div>'
}
export default {
name: '',
components: {SlotTest}
}
</script> <style scoped> </style>
我们看到由于3和5行没有指定name,所以插槽会使用么人插槽,也就是14行;而如果有name属性但是插槽
中没有与此相匹配的,那将会不显示,如第6行。
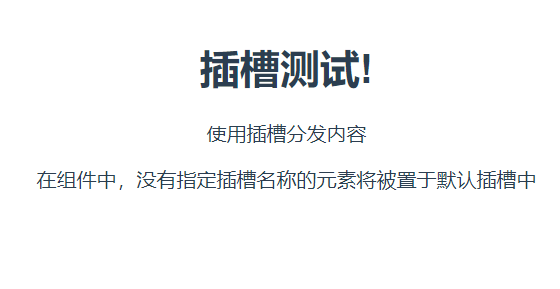
所以输出的结果就是:

3.组件的缓冲:
keep-alive是一个抽象组件,及他既不渲染任何DOM元素,也不会出现在组件结构树中。我们可以使用他缓存
一些非动态的组件实例(没有或不需要数据变化),以保留组件状态或减少重新渲染的开销。
keep-alive应出现在组件被移除之后需要再次挂在的地方,比如使用动态组件时:
<keep-alive>
<component :is="view"></component>
</keep-alive>
或者使用v-if时:
<keep-alive>
<one v-if="isOne"></one>
<two v-else></two>
</keep-alive>
4.过渡效果:
(1)单节点过渡:
Vue提供了标签为transition的内置组件,在下列情形中,我们可以给任何元素和组件添加进入/离开时的
过渡动画:
①元素或组件初始渲染时;
②元素或组件显示/隐藏时(使用v-if或v-show进行条件渲染时)
③元素或组件切换时
Vue允许用户使用CSS和JS两种方式来定义过渡动画。
在使用CSS过渡时,我们需要预置符合Vue规则的带样式的类名,这些类名用于定义过渡不同阶段时的样式:
①v-enter:定义进入过渡的开始状态。在元素被插入前生效,被插入后的下一帧移除;
②v-enter-active:定义进入过渡生效时的状态。在整个进入过渡阶段中应用,在元素被插入之前生效,
在过渡/动画完成之后移除。这个类可以用来定义进入过渡的过程时间、延迟的曲线函
数等;
③v-enter-to:(Vue 2.1.8 及以上版本)定义进入过渡结束时的状态。在元素被插入后的下一帧(此时
v-enter被移除),在过渡/动画完成之后移除;
④v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一阵被移除;
⑤v-leave-active:丁一离开过渡生效时的状态。在整个离开过度的阶段中应用,在离开过渡被触发时立
刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过度的过程时间、延迟
和曲线函数。
⑥v-leave-to:(Vue 2.1.8 版及以上版本)定义来开过度的结束状态。在离开过度被触发之后的下一帧生
效(此时v-leave被移除),在过渡/动画完成之后移除。
注:当失利中存在多个不同的动画效果时,我们可以使用自定义前缀替换v-,比如使用slide-enter替换v-enter
,不过这需要赋予transition元素name属性
到此为止,这六个定义是不是听起来很令人摸不到头脑呀?下面给大家个图,助你理解:

下面让我们看一个示例:
<template>
<div id="app">
<button @click="isHidden = !isHidden">
{{ isHidden ? '显示' : '隐藏' }}
</button>
<!-- 默认前缀的过渡 -->
<transition>
<p v-if="!isHidden">使用默认前缀的过渡</p>
</transition>
<!-- 自定义前缀的过渡,transitionName为变量 -->
<transition :name="transtionName">
<p v-if="!isHidden">使用rotate前缀的过渡</p>
</transition>
</div>
</template> <script>
export default {
name: '',
data() {
return {
isHidden: true,
transtionName: 'rotate' // 如果在运行时,将transitionName改为v会怎样? }
}
}
</script> <style scoped>
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-enter-active,
.v-leave-active {
transition-property: opacity; /* 过渡属性 */
transition-delay: 100ms; /* 延迟 */
transition-duration: 900ms; /* 过渡时长 */
transition-timing-function: linear; /* 贝塞尔曲线(动画速度曲线) */
}
.rotate-enter,
.rotate-leave-to {
transform: rotateY(90deg);
}
.rotate-enter-active,
.rotate-leave-active {
transform-origin: left;
transition: transform 1s linear;
}
</style>
结果(由于不能插入mp4,所以这里就搞个静态的截图吧,从左到右,第一章是未点击显示按钮,第二张是点击
显示按钮,第三张是再次点击显示按钮):



下面让我们来看一段代码:
这里我们引入了一个新概念key:当元素的key值发生变化时,Vue不回复用原有的元素,而将重建新的元素。根
据这一特点,我们可以通过改变元素的key值来触发过渡动画,这常被用在元素切换时。
<template>
<div id="app">
<button @click="isMaster = !isMaster">切换身份</button>
<transition>
<!-- 此处只写了一个p标签 -->
<p :key="isMaster ? 'master' : 'other'">{{ isMaster ? '大家好!' : '东家好!' }}</p>
</transition>
</div>
</template> <script>
export default {
name: '#app',
data () {
return {
isMaster: true
}
}
}
</script> <style scoped>
.v-enter, .v-leave-to {
opacity: 0;
}
.v-enter-active, .v-leave-active {
transition: opacity 1s;
}
</style>
在浏览器打开如图1,点击切换身份(如图二到三)在身份切换过程中点击切换后前者并没有立刻消失,而是随着
另一个身份的出现而渐渐消失,此间两者都存在,那么如何解决这个问题嘞?



解决问题,修改如下代码,这时候上面那个两个身份同时出现的bug就消除啦:
<transition mode="out-in">
<!-- 此处只写了一个p标签 -->
<p :key="isMaster ? 'master' : 'other'">{{ isMaster ? '大家好!' : '东家好!' }}</p>
</transition>
(二)多节点过渡:
<template>
<div id="app">
<button @click="addNewItem()">添加元素</button>
<br>
<transition-group name="list" tag="ul">
<li v-for="item in list" :key="item">{{ item }}</li>
</transition-group>
</div>
</template> <script>
export default {
name: '#app',
data () {
return {
list: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
}
},
methods: {
addNewItem () {
this.list.push(this.list.length)
}
}
}
</script> <style scoped>
.list-enter, .list-leave-to {
opacity: 0;
transform: translateY(30px);
}
.list-enter-active,
.list-leave-active {
transition: all 1s linear;
}
</style>
结果(点击添加元素,新的元素便会过渡出现,如下图所示):

最后提供一个元素随机排序的简单的项目,读者们可以copy下来自己玩一下,里面涉及的逻辑不是很难
<template>
<div id="app">
<button @click="orderByRandom()">随机顺序</button>
<br>
<transition-group name="list" tag="ul">
<li v-for="item in list" :key="item">{{ item }}</li>
</transition-group>
</div>
</template> <script>
export default {
name: '#app',
data () {
return {
list: [0, 1, 2, 3, 4]
}
},
methods: {
orderByRandom () { // 随机改变数组元素的位置
let tmp = [] // 初始化新数组
for (let i = 0; i < this.list.length; i++) {
let num = Math.floor(Math.random() * (this.list.length - 0.001)) // 随机新元素
// 当元素不在数组中时,将其加入到数组中
let index = tmp.indexOf(num)
while (index !== -1) {
num = Math.floor(Math.random() * (this.list.length - 0.001))
index = tmp.indexOf(num)
}
tmp.push(num)
}
this.list = tmp // 更改list为新的数组
}
}
}
</script> <style scoped>
.list-move { /* 定义过渡效果 */
transition: transform 1s;
}
</style>
所有代码都在,读者可自行下载:https://github.com/Stray-Kite/Vue_entry_practice/tree/master/chapter05
Vue内置组件[回顾]的更多相关文章
- Vue内置组件keep-alive的使用
本文主要介绍Vue内置组件keep-alive的使用. Vue内置组件keep-alive的使用 keep-alive接收三个props:●include - 字符串或正则表达式.只有名称匹配的组件会 ...
- 通俗易懂了解Vue内置组件keep-alive内部原理
1. 官方介绍及其用法 1.1 组件介绍 要想搞明白<keep-alive>组件的内部实现原理,首先我们得搞明白这个组件怎么用以及为什么要用它,关于<keep-alive>组件 ...
- vue内置组件 transition 和 keep-alive 使用
1.transition name - string,用于自动生成 CSS 过渡类名.例如:name: 'fade' 将自动拓展为.fade-enter,.fade-enter-active等.默认类 ...
- vue内置组件——transition简单原理图文详解
基本概念 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡 ...
- 阅读vue源码-----内置组件篇(keep-alive)
1.前言: <keep-alive>是vue实现的一个内置组件,也就是说vue源码不仅实现了一套组件化的机制,也实现了一些内置组件. <keep-alive>官网介绍如下:&l ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
- vue第十一单元(内置组件)
第十一单元(内置组件) #课程目标 熟练掌握component组件的用法 熟练使用keep-alive组件 #知识点 #1.component组件 component是vue的一个内置组件,作用是:配 ...
- form-create教程:给内置组件和自定义组件添加事件
本文将介绍form-create如何给内置组件和自定义组件添加事件 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue ...
- vue-learning:34 - component - 内置组件 - 缓存组件keep-alive
vue内置缓存组件keep-alive <keep-alive>标签内包裹的组件切换时会缓存组件实例,而不是销毁它们.避免多次加载相应的组件,减少性能消耗.并且当组件在 <keep- ...
随机推荐
- STC15控制数码管 38译码器
共阳极数码管举例 #define MAIN_Fosc 27000000L //定义主时钟 #include "STC15Fxxxx.H" #define uchar unsigne ...
- ARP攻击 winpcap
ARP攻击就是通过伪造IP地址和MAC地址实现ARP欺骗.解决办法详见百科 #define ETHER_ADDR_LEN 6 typedef struct { u_char DestMAC[ETHER ...
- day35作业
1. 查询所有大于60分的学生的姓名和学号 (DISTINCT: 去重) -- 2.查询每个老师教授的课程数量 和 老师信息 -- 3. 查询学生的信息以及学生所在的班级信息 -- 4.学生中男生的个 ...
- js 时间戳转yyyy-MM-dd HH-mm-ss工具类
转载自:https://blog.csdn.net/shan1774965666/article/details/55049819 在web开发中,我们经常需要用js将时间戳转yyyy-MM-dd H ...
- 初学JavaScript正则表达式(十二)
text / exec方法 text() var reg1 = /\w/; var reg2 = /\w/g; reg1.test('a') === true reg2.test('a') === t ...
- Redis学习笔记(六、哨兵)
目录: 基本概念 环境部署 哨兵原理 哨兵命令 基本概念: 1.什么是哨兵 我们先从字面意思来了解哨兵,哨兵是对执行警戒任务的士兵的统称:在redis中哨兵也是一样,他监控着redis服务器的状态. ...
- 高频Python面试题分享
一.Python语言中你用过哪些方式来实现进程间通信1.队列Queue 2.Pipe管道 只适用于两个进程之间的通信, pipe的效率高于queue 3.共享内存 4.socket套接字(UDP即可) ...
- c# WF 第8节 label控件
本节内容: 1: 文本控件 2:实现label的你追我赶实例 1:文本控件 2:实现label的你追我赶实例 步骤1 : 步骤2 : 知识点:
- 6.gitlab 备份
在配置文件有有默认的 备份路劲 sudo vim /etc/gitlab/gitlab.rb 默认在这个 路径下面 /var/opt/gitlab/backups 然后默认的备份时间是 7天 , ...
- testNG xml文件详解
网上看到一篇整理的非常详细的xml文件详解,分享一下: 1 <?xml version="1.0" encoding="UTF-8"?> 2 < ...
