React 从入门到进阶之路(二)
在之前的文章中我们介绍了 React 开发的环境搭建及目录介绍和整理,本篇文章将介绍 React 创建组件、JSX 语法、绑定数据和绑定对象。
之前我们已经将项目运行了起来,我们再来看一下目录结构:

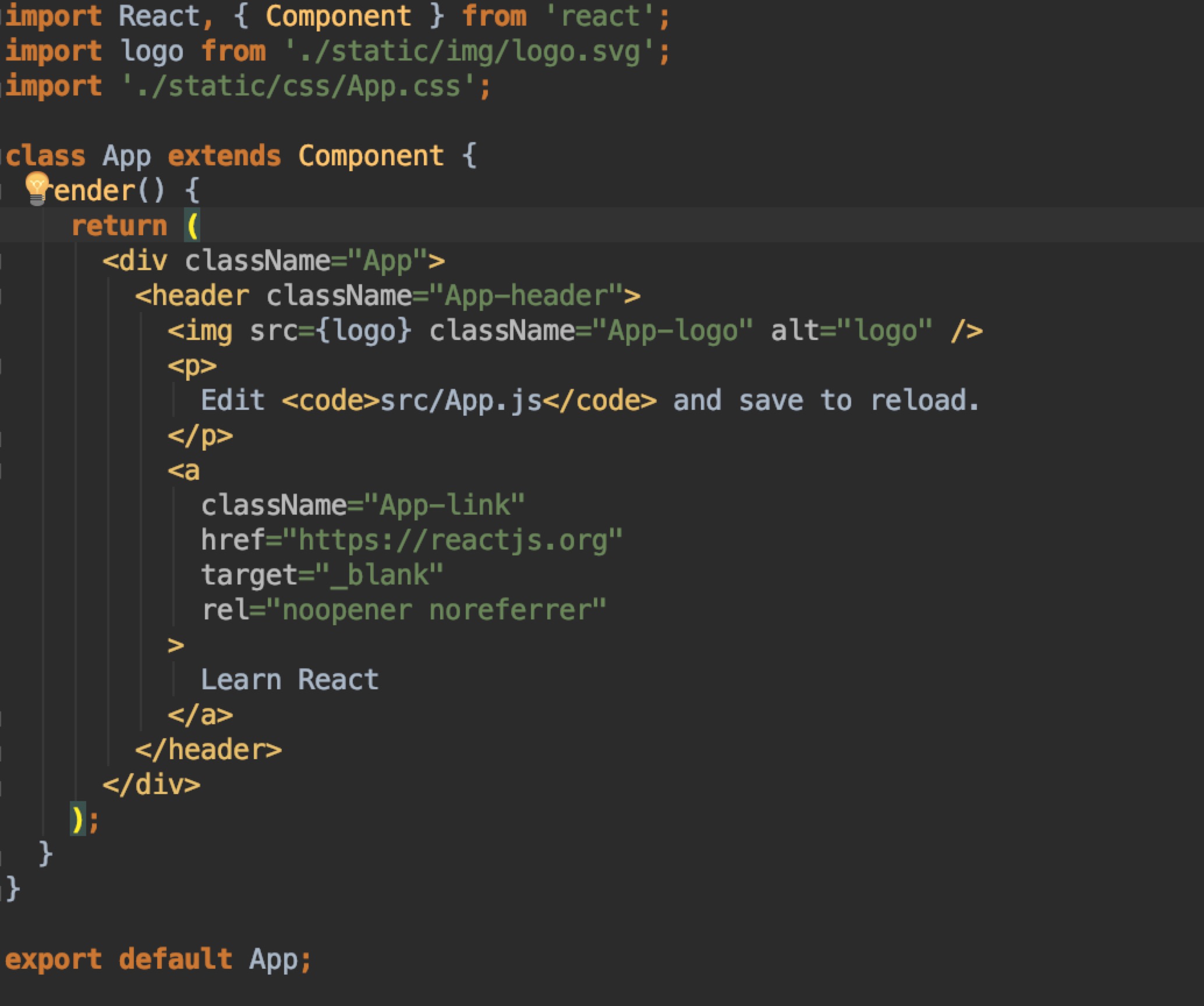
其中 App.js 文件为我们的根组件,里面的代码:

其中 import 为我们需要引入的文件,在 App.js 中我们引入了 React ,一张 svg 图片和 css 样式,然后采用 ES6 对象的写法,App 对象继承了 React 的 Component ,并且通过 render 的方式放置我们的模板,这就是 JSX 语法,HTML 与 JavaScript 混写。最后将对象 App 暴露出去。
运行结果为:

浏览器的呈现结果就是 App.js 文件中 render 里面的代码运行所得出的结果。所以我们只需要修改 App.js 里面的 render 不等就能在浏览器端显示不同的结果,但是所有的代码都写在里面代码会很多,不便于维护,所以我们需要将其进行模块化管理。
我们将 App.js 进行如下修改:
import React, {Component} from 'react';
import Home from './components/Home';
class App extends Component {
render() {
return (
<div className="App">
<Home/>
</div>
);
}
}
export default App;
从上面的代码我们可以看出我们从 components 目录下引入了 Home.js 组件,并将其放在了render 里,这里注意的是因为 HTML 标签的 class 类名变为 className,这是因为
class 是JavaScript中的保留关键字,而JSX是JavaScript的扩展。这就是React不使用`class`而使用`className`的主要原因。
还有我们在引入组件时组件名称需为首字母大写。如果我们的 HTML 代码向换行的话需要在最外层包含一个根节点。
接下来我们在 components 目录下创建 Home.js 文件,并在 Home.js 文件中插入以下代码:
import React, {Component} from 'react';
class Home extends Component {
constructor(props){
super(props);
this.state = {
name: "zhangsan"
}
}
render() {
return (
<div>
Hello {this.state.name}
</div>
);
}
}
export default Home;
程序 http://localhost:3000 运行后我们将在浏览器端看到输出结果 Hello zhangsan
其中 constructor 构造函数内需写 super(); 表示我们的方法继承自 Component,我们可以向数据绑定在 this.state 的对象属性中,并在 HTML 模板中通过 { } 的形式将数据挂在到模板引擎上。
Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。
在 constructor(props) , super(props) 是用于父子组件间传值时需要用到的。
React 从入门到进阶之路(二)的更多相关文章
- React 从入门到进阶之路(四)
之前的文章我们介绍了 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据.接下来我们将介绍 React 事件,方法, React定义方法的几种方式 获取数据 改 ...
- React 从入门到进阶之路(三)
之前的文章我们介绍了 React 创建组件.JSX 语法.绑定数据和绑定对象.接下来我们将介绍 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据. 上一篇中我们 ...
- React 从入门到进阶之路(五)
之前的文章我们介绍了 React 事件,方法, React定义方法的几种方式 获取数据 改变数据 执行方法传值.接下来我们将介绍 React 表单事件 键盘事件 事件对象以及 React中 的 re ...
- React 从入门到进阶之路(七)
之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容.接下来我们将介绍 Rea ...
- React 从入门到进阶之路(六)
之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 .双向数据绑定.接下来我们将介绍 React 表单详解 约束性和非约束性组件 inpu ...
- React 从入门到进阶之路(八)
之前的文章我们介绍了 React中的组件.父子组件.React props父组件给子组件传值.子组件给父组件传值.父组件中通过refs获取子组件属性和方法.接下来我们将介绍 React propTyp ...
- React 从入门到进阶之路(九)
之前的文章我们介绍了 React propTypes defaultProps.接下来我们将介绍 React 生命周期函数. 之前我们已经根据 create-react-app 模块创建了一个 Re ...
- React 从入门到进阶之路(一)
在开始 React 学习之前我们先进入官网 https://react.docschina.org/ 看看官方对 React 的解释:React 是用于构建用户界面的JavaScript 库.我们只需 ...
- Java 从入门到进阶之路(二十)
在之前的文章我们介绍了一下 Java 中的包装类,本章我们来看一下 Java 中的日期操作. 在我们日常编程中,日期使我们非常常用的一个操作,比如读写日期,输出日志等,那接下来我们就看一下 Java ...
随机推荐
- Kubernetes基本概念和术语之《Master和Node》
Kubernetes中的大部分概念如Node.Pod.Replication Controller.Service等都可以看作一种“资源对象”,几乎所有的资源对象都可以通过Kubernetes提供的k ...
- SpringCloud-创建服务消费者-Ribbon方式(附代码下载)
场景 SpringCloud-服务注册与实现-Eureka创建服务注册中心(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- Gradle 自定义插件
使用版本 5.6.2 插件被用来封装构建逻辑和一些通用配置.将可重复使用的构建逻辑和默认约定封装到插件里,以便于其他项目使用. 你可以使用你喜欢的语言开发插件,但是最终是要编译成字节码在 JVM 运行 ...
- 好用的Markdown编辑器安利-Typora
Typora,一款还用极简优秀的免费开源Markdown编辑器,非常值得每一位爱好Markdown的朋友学习和使用.我个人是深深被它吸引了,不论是写博客还是记笔记,Typora都是我十足的好帮手.Ty ...
- 安装最新版 windows正版软件地址(visio,office)
链接地址为 https://msdn.itellyou.cn/ 进入后直接搜 然后复制链接使用迅雷下载 很快完成 但是都是原生的 需要破解 提供一个visio的破解软件 亲测有效 链接:https:/ ...
- Java对象导论
Java对象导论 1.1 抽象过程 万物皆对象. 程序是对象的集合(即:类),他们通过发送消息(调用方法)来告知彼此要做的. 每个对象都有自己的由其他对象所构成的存储(引用其他对象或基本类型,即组合) ...
- IT兄弟连 HTML5教程 DIV+CSS网站首页布局示例
首页的设计直接影响网站的整体形象,虽然没有一个统一的规范,但最好将其设计为大众化的,只要信息内容能够合理地编排即可,使用户可以方便地找到需要的信息.另外,首页的高度最好不要超过三个屏幕,页面中使用的颜 ...
- javascript 获取function的所在文件,并读取代码文件
1.通过func.toString()可以获取function代码 2.要获取所在文件,需要错误调用func,根据堆栈可以获取 堆栈信息类似: at module.exports.data (d:\P ...
- 记一次ES查询数据突然变为空的问题
基本环境 elasticsearch版本:6.3.1 客户端环境:kibana 6.3.4.Java8应用程序模块. 其中kibana主要用于数据查询诊断和查阅日志,Java8为主要的客户端,数据插入 ...
- 【译】浅谈SOLID原则
SOLID原则是一种编码的标准,为了避免不良设计,所有的软件开发人员都应该清楚这些原则.SOLID原则是由Robert C Martin推广并被广泛引用于面向对象编程中.正确使用这些规范将提升你的代码 ...
