ReactNative: ReactNative初始项目的结构
一、介绍
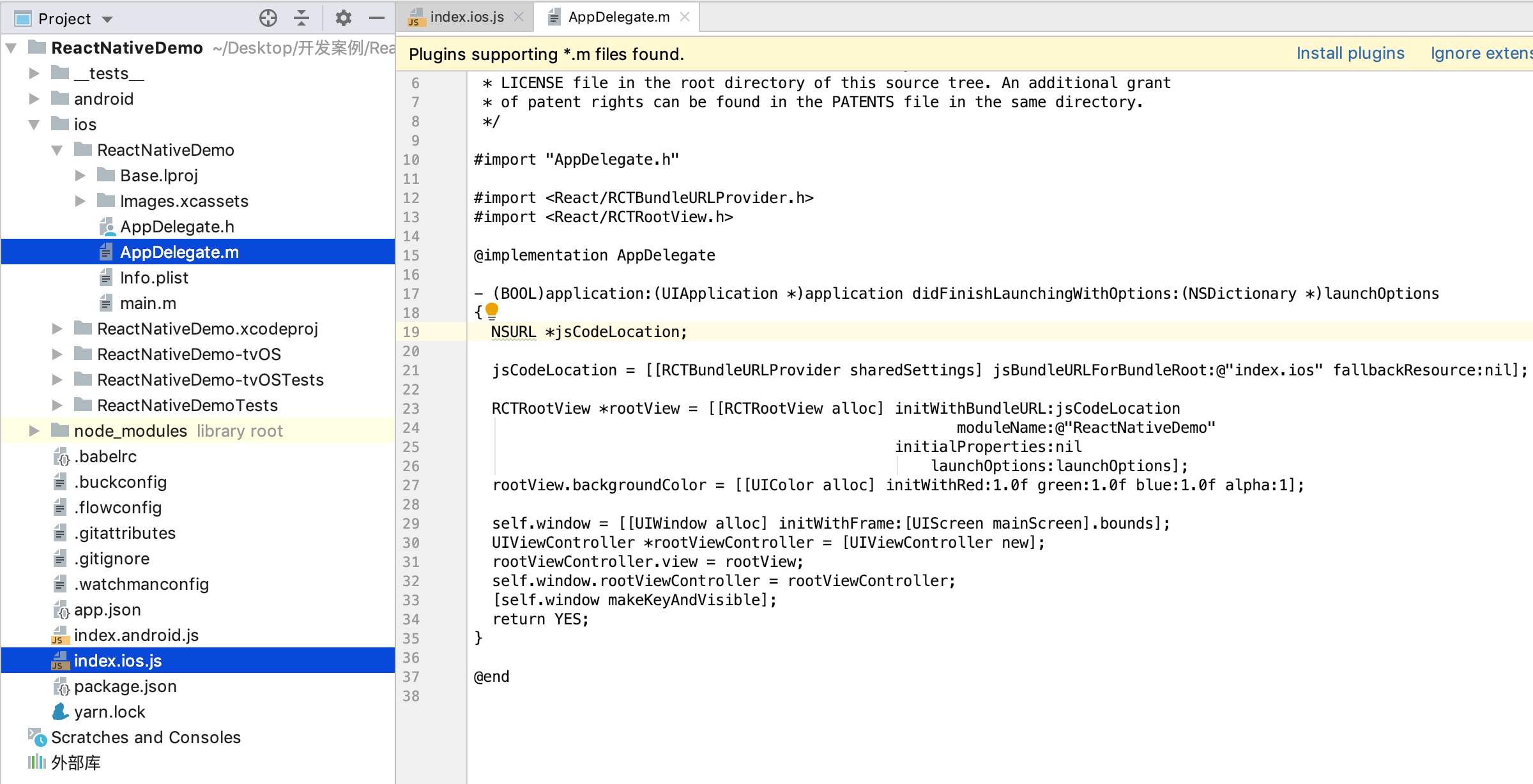
初学RN,一切皆新。在上篇中成功地创建并运行了一个React-Native项目,这个demo的基本结构都是系统已经创建好的,开发者在此结构下完成自己的开发即可。分别用Xcode和WebStorm打开结构图如下所示:


二、分析
andriod文件夹:对应安卓项目, ios文件夹:对应iOS项目 ,node_modules文件夹是项目需要的库文件等。现在我们来看看ios项目。
Xcode打开后看到文件比较少,端上可以做一些其他的原生开发。
用WebStorm打开可以看到被自动创建出来的所有文件,但是需要修改的只有两个文件,一个AppDelegate.m、另一个是index.ios.js。
1、AppDelegate.m:它是应用程序的入口。应用程序启动时,会自动拉取打包的bundle文件,里面存放了应用的全部逻辑代码。
2、index.ios.js:这是开发人员编写代码的入口,项目中涉及的业务组件的定义以及组件之间的嵌套都会在这里面得到体现。
三、组件
index.ios.js中代码是React Native项目初次创建时自动生成的代码架构,默认导入了几个常用的组件,代码如下所示:
- 使用import分别倒入React框架和React-Native框架的系统组件
- AppRegistry为注册入口组件,应用程序通过这个组件可以动态地加载其他组件
- StyleSheet为样式组件,可以为组件创建样式表,这里使用外部样式(推荐),也可以使用内部样式,也可以二者嵌套,布局使用弹性伸缩布局
- Text为文本组件,为组件添加文字和内容
- View为容器组件,提供了视图布局的功能
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native'; export default class ReactNativeDemo extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
} const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
}); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);
ReactNative: ReactNative初始项目的结构的更多相关文章
- Python 初始—(项目 目录结构)
在os 包下,给出 import os ,os.path.abspath(__file__)获取当前文件的相对路径,os.path.dirname 获取当前文件所在的文件夹目录 print(os.pa ...
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- vue项目目录结构
VUE项目目录结构 如上图所示,我们的目录结构就是这样的了. 目录/文件 说明 build 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管. config 配置目录,默认配置没 ...
- express+gulp构建项目(一)项目目录结构
express是基于nodejs平台的web框架,它可以让我们快速开发出web引用.而gulp是一种自动构建工具,非常强大,有了它,能帮我们完成很多繁琐的工作,例如,静态文件的压缩,为静态文件加上哈希 ...
- Laravel项目目录结构说明
Laravel项目目录结构说明: |- vendor 目录包含你的 Composer 依赖模块及laravel框架. |- bootstrap 目录包含几个框架启动跟自动加载配置的文件. |- app ...
- 【dubbo】dubbo项目基本结构及provider构建
dubbo项目基本结构如下,分别部署于不同服务器: 1.provider(接口API 实现) 2.consumer(web) 3.zookeeper 4.DB provider构建 1.api构建 i ...
- MVVM 模式下iOS项目目录结构详细说明
➠更多技术干货请戳:听云博客 我们在做项目的时候,会经常用到各种设计模式,最常见的要数 MVC (模型,视图,控制器)了.但是,今天我们要说的是另一种设计模式——MVVM. 所以 MVVM 到底是什么 ...
- 正确地组织python项目的结构
统一的项目结构 写了不少python项目后, 越来越认识到python项目结构重要性. 不管项目是否要开源, 是否要提交pypi, 项目结构的一致性带来的好处还有很多: 多人合作开发大家都有个基本的g ...
- 1-5Tomcat 目录结构 和 web项目目录结构
对应我的安装路径: web项目目录结构
随机推荐
- vue.js 本地解决跨域
1.config/index.js下添加proxyTable dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', ...
- LeetCode刷题191123
博主渣渣一枚,刷刷leetcode给自己瞅瞅,大神们由更好方法还望不吝赐教.题目及解法来自于力扣(LeetCode),传送门. 算法: 给出一个区间的集合,请合并所有重叠的区间. 示例 1: 输入: ...
- pytest系列(二):筛选用例新姿势,mark 一下,你就知道。
pytest系列(一)中给大家介绍了pytest的特性,以及它的编写用例的简单至极. 那么在实际工作当中呢,我们要写的自动化用例会比较多,不会都放在一个py文件里. 如下图所示,我们编写的用例存放在不 ...
- FreeHttp1.2升级说明
一.升级方法 下载新版本插件 https://files.cnblogs.com/files/lulianqi/FreeHttp1.2.zip 或 http://lulianqi.com/file/ ...
- 几种常见的css布局_l流体布局、圣杯布局、双飞翼布局
1.流体布局: <!DOCTYPE html><html> <head> <meta charset="utf-8"> <ti ...
- spring的简易实现(一)
[练习]spring的简易实现(一) 在第一部分我们实现读取xml的配置,然后实例化xml中的bean 首先定义一个xml和相关的class类 <?xml version="1.0&q ...
- 图数据库 Nebula Graph 的安装部署
Nebula Graph:一个开源的分布式图数据库.作为唯一能够存储万亿个带属性的节点和边的在线图数据库,Nebula Graph 不仅能够在高并发场景下满足毫秒级的低时延查询要求,还能够实现服务高可 ...
- 关于scrapy中如何区分是接着发起请求还是开始保存文件
一.区分 根据yield迭代器生成的对象是request对象还是item对象 二.item 1.配置tem对象 在items.py文件中设置类 class MyscrapyItem(scrapy.It ...
- 松软科技web课堂:JavaScript 数据类型
字符串值,数值,布尔值,数组,对象. JavaScript 数据类型 JavaScript 变量能够保存多种数据类型:数值.字符串值.数组.对象等等: var length = 7; // 数字 va ...
- 松软科技web课堂:SQLServer之UCASE() 函数
UCASE() 函数 UCASE 函数把字段的值转换为大写. SQL UCASE() 语法 SELECT UCASE(column_name) FROM table_name SQL UCASE() ...
