Asp.Net MVC +EntityFramework主从表新增编辑操作的实现(删除操作怎么实现?)
Asp.Net MVC +EntityFramework主从表新增编辑操作的实现
对于MVC中同时对主从表的表单操作在网上现有的解决很少,而这样的操作在做业务系统中是经常为遇到的。我在网上搜索了很久都没有发现很完整的实例或非常好的解决方案,所以我很想和大家讨论一下又什么更好的解决方案。
一旦有更好的方式我会把它集成到模板中实现自动生成。所以很希望得到大家的帮助。在这里我先抛砖引玉了。
Demo代码在 https://github.com/neozhu/MVC5-Scaffolder 下载
先看一下我的Demo实例

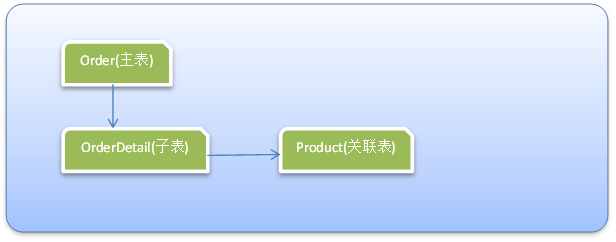
实体类的结构
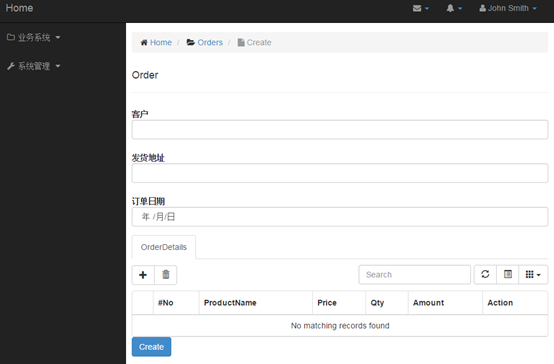
实现的操作界面如下图



功能:
查询页面上可以单击新增和编辑进行对数据维护
页面的结构是上部是维护表头,下部的Table是现实子表数据,对子表数据的维护使用bootstrap popup modal的方式操作。
具体实现
View层的代码

Index :查询Table List
Create :新增页面
Edit : 编辑页面
EditForm :Partial View内嵌在Create 和Edit页面中
_OrderDetailForm : pupup 子表维护表单页面
Create,和Edit页面通过Ajax Post 把数据提交到后台的Controller进行操作
代码如下
<script type="text/javascript">
var $orderdetailstable = {};
var ObjectState = "Added";
$(document).ready(function () {
$('#orders').submit(function () {
var actionurl = $(this).attr('action');
var orderdetails = $orderdetailstable.bootstrapTable('getData');
console.log(orderdetails);
var newitem = {
Id:0,
Customer: $('#Customer','#orders').val(),
ShippingAddress: $('#ShippingAddress', '#orders').val(),
OrderDate: $('#OrderDate', '#orders').val(),
ObjectState:ObjectState,
OrderDetails: orderdetails
};
console.log(newitem);
$.ajax({
url: actionurl,
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(newitem),
success: function (result) {
self.location = "/Orders/Index";
//alert("success " + result.UserName);
},
error: function (result) {
alert("Failed");
}
});
return false;
});
});
</script>
通过Jquery 获取表头和表体数据 序列化成Json对象然后Post到后台
这里有个问题关于Josn 序列化的 所有的实体 Order都集成Entity这个基类,Entity有个枚举类型的字段 [ObjectState] 用了好多方法都没有办法把这个字段提交到后台,在Controller的Create,Edit 方法中的Order就是没有[ObjectState]这个字段的值;所以在Controller层还得写很多代码来修改实体状态
Controller层代码
这里就只贴Create方法的代码
// GET: Orders/Create
public ActionResult Create()
{
//Detail Models RelatedProperties
var orderRepository = _unitOfWork.Repository<Order>();
ViewBag.OrderId = new SelectList(orderRepository.Queryable(), "Id", "Customer");
var productRepository = _unitOfWork.Repository<Product>();
ViewBag.ProductId = new SelectList(productRepository.Queryable(), "Id", "Name");
return View();
}
// POST: Orders/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
//[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "OrderDetails,Id,Customer,ShippingAddress,OrderDate")] Order order)
{
if (ModelState.IsValid)
{
order.ObjectState = ObjectState.Added;
foreach (var detail in order.OrderDetails)
{
detail.ObjectState = ObjectState.Added;
if (detail.Product != null)
detail.Product.ObjectState = ObjectState.Detached;
}
_orderService.InsertOrUpdateGraph(order);
_unitOfWork.SaveChanges();
DisplaySuccessMessage("Has append a Order record");
//return RedirectToAction("Index");
return Json("{Status:Success}", JsonRequestBehavior.AllowGet);
}
DisplayErrorMessage();
return View(order);
}
因为没办法在前端把[ObjectState]这个字段的值序列化所以写了一个foreach来修改状态,不知道你们有没有什么好的解决方案
Popup Modal编辑子表数据代码
新增表体按钮
$('#neworderdetailbutton').on('click', function (e) {
if ($("form").valid()) {
var url="/Orders/CreateOrderDetail"
$.get(url , function (data) {
//console.log(data);
var index=-1;
$('#orderdetailformModal-body').html(data);
$('#rowindex').val(index);
$('#Id').val(0);
$('#orderdetailformModal').modal('toggle');
});
}
e.preventDefault();
//Return false regardless of validation to stop form submitting
//prior to ajax doing its thing
return false;
})
OrderController 添加一个新增表体和修改表体的Action用于生产对应的Partial View
我在这里也试过在OrderController中不添加对子表操作的Action,完全使用JS完成对行的操作,但在对编辑现有表体数据时出现了问题。后来注销掉了@*@Html.Partial("_OrderDetailForm")*@
现在还有非常棘手的问题就是如何进行删除操作,一旦在编辑状态下,把其中一个表体的记录删掉,删除后就没办法把数据提交到后台,而不删添加一个删除标志,这同样也会带来很多操作,如Table 在laod数据时还要把带删除标志的行筛选掉,又要添加好多代码
不知道你们是否有很好的解决方案
Asp.Net MVC +EntityFramework主从表新增编辑操作的实现(删除操作怎么实现?)的更多相关文章
- ASP.NET MVC 3 之表单和 HTML 辅助方法(摘抄)
——选自<ASP.NET MVC3 高级编程(第5章) 孙远帅 译> 第5章 表单和HTML辅助方法 本章内容简介: * 理解表单 * 如何利用HTML辅助方法 * 编辑和输入的辅助方法 ...
- 使用asp.net mvc + entityframework + sqlServer 搭建一个简单的code first项目
步骤: 1. 创建一个asp.net mvc 项目 1.1 项目创建好结构如下 2 通过vs安装EntityFramework框架 install-package entityframework 3. ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Ubuntu 环境 运行Asp.net mvc +EntityFramework+ Mysql
关键词:ubuntu,mono,.Net framework 4.5,asp.net mvc 4,Entityframework 6,Mysql Mono安装 参考文章: Install Mono o ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- asp.net mvc entityframework sql server 迁移至 mysql方法以及遇到的问题
背景: 我原来的项目是asp.net mvc5 + entityframework 6.4 for sql server(localdb,sql server),现在需要把数据库切换成mysql,理论 ...
- ASP.NET MVC 学习1、新增Controller,了解MVC运行机制
1,turorial ,根据链接教程新建一个MVC项目 http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/ ...
- ASP入门(二十三)- 数据库插入、更新和删除操作
我们这里介绍如何使用 Recordset 对象进行插入.更新和删除操作,顺便和 SQL 语句对比. 插入记录 AddNew 方法用于插入一条记录,首先打开一个记录集,并且这个记录具备可写特性,而后调用 ...
- React---简单实现表单点击提交插入、删除操作
import React,{Component,Fragment} from 'react' class App extends Component { constructor(){ super() ...
随机推荐
- 21. pt-stalk
pt-stalk 适用场景:MySQL Server 性能波动出现的频率很低.例如.几天一次MySQL Server 性能波动出现的机率很快.例如.几秒闪过 pt-stalk h=192.168.10 ...
- Android 软件管理工具类Utils
Android 软件管理工具类Utils /** * Created by uilubo on 2015/9/30. * 工具类 */ public class Utils { public stat ...
- Mac下Tomcat安装与Intellij IDEA配置Tomcat
Mac下Tomcat安装与Intellij IDEA配置Tomcat 一 安装 1 下载地址:https://tomcat.apache.org/download-90.cgi 2 将压缩包解压后移至 ...
- django的简单原理
一.自定义客户端和服务端的请求响应 1.客户端打开url,向服务器发出请求 2.服务端用socket写一个py,用于接收请求和做出响应 3.服务端接收请求 4.服务端模拟HTTP协议做出响应,状态行为 ...
- C++基础笔记(int转string)
int a = 23; stringstream ss; ss << a; string s1 = ss.str(); 头文件需添加#include "sstream"
- elasticsearch之hello(spring data整合)
1.书写pom.xml文件 <dependencies> <dependency> <groupId>org.springframework.data</gr ...
- C# 多线程 举例使用
使用多线程的几种方式 (1)不需要传递参数,也不需要返回参数 ThreadStart是一个委托,这个委托的定义为void ThreadStart(),没有参数与返回值. /// <summa ...
- Oracle服务器和客户端安装在同一台机器的情况
最近重装了系统,所有的开发环境需要重新部署一下,因此重新安装了Oracle,结果原来没有问题,这一次又碰到了几个问题(tns12154和tns03505),让我好一搞啊.不过又重新对Oracle加深了 ...
- extern的使用详解(多文件编程)——C语言
extern——关键字 extern是C语言中的一个关键字,一般用在变量名前或函数名前,作用是用来说明“此变量/函数是在别处定义的,要在此处引用”,extern这个关键字大部分读者应该是在变量的存储类 ...
- SQL注入的优化和绕过
作者:Arizona 原文来自:https://bbs.ichunqiu.com/thread-43169-1-1.html 0×00 ~ 介绍 SQL注入毫无疑问是最危险的Web漏洞之一,因为我们将 ...
