从零开始学 Web 之 CSS(一)选择器
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧!
一、CSS概念
1、什么是 CSS?
CSS 全称为 Cascading Style Sheets,中文翻译为“层叠样式表”,简称 CSS 样式表,所以称之为层叠样式表(Cascading Stylesheet)简称 CSS。在网页制作时采用 CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
2、CSS 的作用
简单地来讲,CSS 能对你制作的网页进行布局、颜色、背景、宽度、高度、字体进行控制,让网页按您的美工设计布局的更加美观漂亮。 样式是用来控制页面外观、设置元素对象属性的工具,使用样式可使页面产生各种特殊的效果。
3、样式表书写位置
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/* 样式表内容 */
</style>
</head>
二、选择器
选择器是一个选择谁(标签)的过程。
选择器{属性:值; 属性:值; ......}
| 解释 | 属性:值 |
|---|---|
| 宽 | width: 20px; |
| 高 | height: 20px; |
| 背景颜色 | background-color: red; |
| 文字大小 | font-size: 24px; |
| 内容的水平对齐方式 | text-align: left center right |
| 首行缩进(1em = 一个汉字的长度16px) | text-indent: 2em; |
| 文字颜色 | color: red; |
1、基础选择器
a. 标签选择器
标签{属性:值;}
特点:标签选择器定义之后,会将页面所有的元素都执行这个标签样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
font-size: 50px;
color: red
}
</style>
</head>
<body>
<div>等你下课</div>
</body>
</html>
颜色的显示方式
- 直接写颜色的名称(比如:red,green等)
- 十六进制显示颜色
(#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。 PS: #EEE == #EEEEEE; #333 == #333333)
rgb(120, 120, 120)- A代表alpha 不透明度,值 0~1(比如:
rgb(120,120,120. 0.5))PS:不透明度也可以使用:opacity:0.2;来设置。
b. 类选择器(重点)
.自定义类名{属性:值; 属性:值; }

1、谁调用,谁生效。
2、一个标签可以调用多个类选择器。多个标签可以调用同一个类选择器。
类选择器命名规则
- 不能用纯数字或者数字开头来定义类名;
- 不能使用特殊符号或者特殊符号开头(_ 除外)来定义类名;
- 不建议使用汉字来定义类名;
- 不推荐使用属性或者属性的值来定义类名。
类选择器常用的命名

c. ID选择器
#自定义名称{属性:值;}
特点:
1、一个 ID 选择器在一个页面只能使用一次。如果使用2次或者2次以上,不符合 w3c 规范,JS 调用会出问题。
2、一个标签只能使用一个 ID 选择器。
3.一个标签可以同时使用类选择器和 ID 选择器。
d. 通配符选择器
*{属性:值;}
特点:给所有的标签都使用相同的样式。
PS:★不推荐使用,增加浏览器和服务器负担。
2、复合选择器
两个或者两个以上的基础选择器通过不同的方式连接在一起。
a. 交集选择器
标签+类(ID)选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类选择器或者ID选择器。

b. 后代选择器(重点)
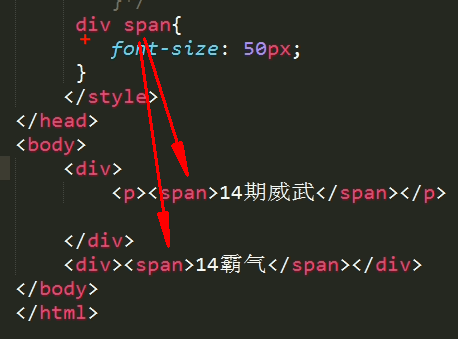
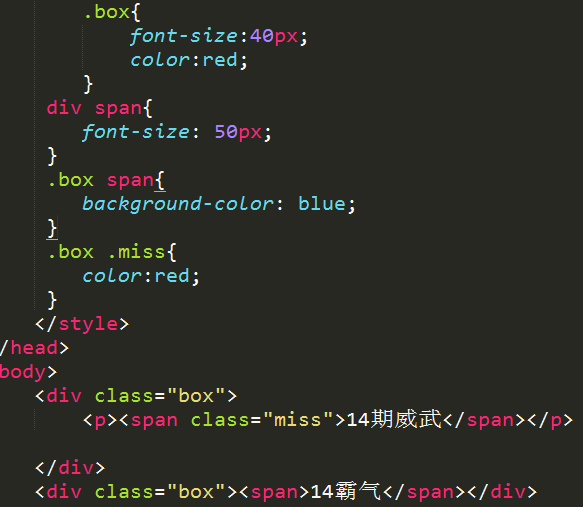
选择器+空格+选择器{属性:值;}
后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。(下面都会生效)

只要能代表标签,标签、类选择器、ID选择器自由组合。

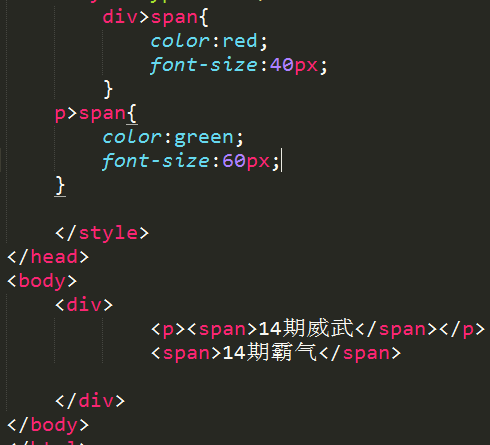
c. 子代选择器
选择器>选择器{属性:值;}

选中直接下一代元素,下下一代就选不中了。
d. 并集选择器
选择器+,+选择器+,选择器{属性:值;}


从零开始学 Web 之 CSS(一)选择器的更多相关文章
- 从零开始学 Web 之 CSS(五)可见性、内容移除、精灵图、属性选择器、滑动门
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 CSS(二)文本、标签、特性
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 CSS(四)CSS初始化、定位、overflow、标签规范
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 系列教程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新…… github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:http:/ ...
- 从零开始学 Web 之 CSS3(一)CSS3概述,选择器
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 DOM(二)对样式的操作,获取元素的方式
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 jQuery(一)jQuery的概念,页面加载事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 jQuery(二)获取和操作元素的属性
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- 优秀的 Spring Cloud 开源软件
Spring Cloud是一系列框架的有序集合.它利用Spring Boot的开发便利性巧妙地简化了分布式系统基础设施的开发,如服务发现注册.配置中心.消息总线.负载均衡.断路器.数据监控等,都可以用 ...
- 视觉和imu融合的算法研究
融合方式概述 同SLAM发展过程类似,视觉融合IMU问题也可以分成基于滤波和基于优化两大类. 同时按照是否把图像特征信息加入状态向量来进行分类,可以分为松耦合和紧耦合两大类. 一.基于滤波的融合算法 ...
- node.js中process进程的概念和child_process子进程模块的使用
进程,你可以把它理解成一个正在运行的程序.node.js中每个应用程序都是进程类的实例对象. node.js中有一个 process 全局对象,通过它我们可以获取,运行该程序的用户,环境变量等信息. ...
- 线程的使用方法start run sleep join
今天回顾了Java的线程的一些知识 例1:下面代码存有详细的解释 主要是继承Thread类与实现Runnable接口 以及start()和run()方法 package com.date0607; / ...
- Windows7 VS2015 下编译 Python3.6.6
本机环境: 1.win7 64 旗舰版 2.Qt 5.11.2(MSVC 2015,32 bit) 3.到目前为止,python官方2018-10-20更新,Python 3.6.7: 1.下载合适的 ...
- 将VSCode设置成中文语言环境
VSCode是一款轻量级的好用的编译软件,今天小编来将软件默认的英文语言环境变为我们熟悉的中文语言环境. 工具/原料 电脑一台 安装有VSCode 方法/步骤 首先打开VSCode软件,可 ...
- [杂谈]杂谈章1 问几个JAVA问题
1.面向对象.面向过程 区别 2.Java 如何实现的平台无关 和C/C++不同的是,Java语言提供的编译器不针对特定的操作系统和CPU芯片进行编程,而是针对Java虚拟机把Java源程序编译成称为 ...
- qhfl-1 跨域
CORS跨域请求 CORS即Cross Origin Resource Sharing 跨域资源共享,那么跨域请求还分为两种,一种叫简单请求,一种是复杂请求 简单请求 HTTP方法是下列方法之一 HE ...
- Paper | Batch Normalization
目录 1. PROBLEM 1.1. Introduction 1.2. Analysis 2. SOLUTION 2.1. Batch Normalization 及其问题 2.2. 梯度修正及其问 ...
- SimpleCursorAdapter和ListView的结合使用
我们在用SQLite查数据的时候,经常会用到Cursor这个游标,我们希望能将游标指向的数据直接绑定到ListView中,这样就免去了将游标数据取出然后转换到SimpleAdapter中的麻烦.今天我 ...
