html5学习笔记2——新元素
一:H5的改变
<canvas> 新元素
| 标签 | 描述 |
|---|---|
| <canvas> | 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
新多媒体元素
| 标签 | 描述 |
|---|---|
| <audio> | 定义音频内容 |
| <video> | 定义视频(video 或者 movie) |
| <source> | 定义多媒体资源 <video> 和 <audio> |
| <embed> | 定义嵌入的内容,比如插件。 |
| <track> | 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
新表单元素
| 标签 | 描述 |
|---|---|
| <datalist> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
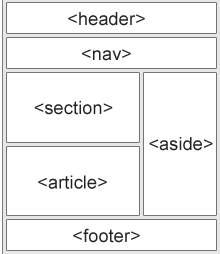
新的语义和结构元素
HTML5提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
| <article> | 定义页面独立的内容区域。 |
| <aside> | 定义页面的侧边栏内容。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <summary> | 标签包含 details 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 元素的标题 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义运行中的进度(进程)。 |
| <progress> | 定义任何类型的任务的进度。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
二:视频标签
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> //可以定义多个source,video会依次尝试播放,直到一个能正常播放的
可以在界面上定义按钮,通过dom事件来控制video的播放、暂停、缩小、放大等:
HTML5 video.var myVideo=document.getElementById("video1"); //获取视频元素
function playPause()//定义按钮的响应事件
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=600;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=480;
}
三:音频标签
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
四:新的Input类型
新类型目前还不被所有浏览器支持。
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
<input type="类型" name="">
五:新表单元素
1:输入框自动完成数据表
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 <input> 元素的列表属性与 <datalist> 元素绑定:通过input的list属性,指向datalist的id。
<input list="browsers">//输入框 <datalist id="browsers">//数据集
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
2:加密表单数据
<keygen>标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<form action="demo_keygen.asp" method="get">
用户名: <input type="text" name="usr_name">
加密: <keygen name="security">
<input type="submit">
</form>
3:动态输出
<output> 元素用于不同类型的输出,比如计算或脚本输出。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100 +
<input type="number" id="b" value="50">=
<output name="x" for="a b"></output>
</form>
五:表单新属性
1:autocomplete自动完成
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
<form autocomplete="on"/>
2:novalidate不验证输入值
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form novalidate>
3:autofocus页面加载时自动获取焦点
<input autofocus>
4:min/max 用于数字、日期输入框指定输入范围
注意: min、max 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
5:multiple 允许多值
注意: multiple 属性适用于以下类型的 <input> 标签:email 和 file。
<input type="file" name="img" multiple>//上传多个文件
6:pattern 验证模式
pattern 属性描述了一个正则表达式用于验证 <input> 元素的值。
注意:pattern 属性适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password.
<input type="text" name="" pattern="[A-Za-z]{3}" title="">
7:placeholder 输入提示
<input type="text" name="" placeholder="First name">
8:required 必填字段
注意:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<input type="text" name="usrname" required>
9:step 间隔
step 属性为输入域规定合法的数字间隔。
提示: step 属性可以与 max 和 min 属性创建一个区域值.
注意: step 属性与以下type类型一起使用: number, range, date, datetime, datetime-local, month, time 和 week.
<input type="number" name="points" step="3">
六:新语义元素——描述web页面

1:section
<section> 标签定义文档中的节。
<section>
<h1>标题</h1>
<p>内容</p>
</section>
2:<article> 标签定义独立的内容
<article>
<h1>标题</h1>
<p>内容</p>
</article>
3:nav 页面导航栏
<nav> 元素用于定义页面的导航链接部分区域。
<nav>
<a href="url">导航1</a> |
<a href="/url/">导航</a> |
<a href="/url/">导航</a> |
<a href="/url/">导航</a>
</nav>
4:aside 定义侧边栏
<aside>
<h4>标题</h4>
<p>内容</p>
</aside>
5:header 文档的头部
<article>
<header>
<h1>头部</h1>
<p>头部内容</p>
</header>
<p>文章体</p>
</article>
6:footer 文档底部
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<footer>
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
7:<figure>标签规定独立的流内容(图像、图表、照片、代码等等)
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>标题</figcaption>
</figure>
html5学习笔记2——新元素的更多相关文章
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- HTML5学习笔记1 HTML5 新元素
自1999年以后html4.0已经改变了很我,今天,在html4.01中的几个已经被废弃,这些元素在html5中已经被删除或重新定义. 为了更好地处理今天的互联网应用,html5添加了很多新元素及功能 ...
- HTML5学习笔记(一):HTML简介
Web前端涵盖的内容较多且杂,主要由3个部分组成:HTML标记语言.CSS样式语言和JavaScript脚本语言组成,而下面我们将先学习最新的标记语言HTML5. <!DOCTYPE>标记 ...
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
- Html5学习笔记(1)
1.figure\figcaption||detail\summary||mark学习笔记 效果图 代码为: <!DOCTYPE html> <html> <head&g ...
随机推荐
- JavaSE | 接口| 枚举| 注释| 异常
包: 1.包的作用:(1)避免类的同名(区分类):类的全名称:包.类名 回忆:java.util.Scannerjava.util.Arraysjava.lang.Stringj(2)可以限定某些类或 ...
- 007 linux环境下的伪分布式环境搭建
本文的配置环境是VMware10+centos2.5. 在学习大数据过程中,首先是要搭建环境,通过实验,在这里简短粘贴书写关于自己搭建大数据伪分布式环境的经验. 如果感觉有问题,欢迎咨询评论. 零:下 ...
- 【python】TCP/IP编程
No1: [TCP] 客户端 import socket s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.connect(('www.sina ...
- unity打成aar上传到maven库的工具
需求: 把unity打成aar并上传到maven库 其实就是把前两个博客整合了一下 unity打aar包工具 aar上传maven库工具 这里先说eclipse版的 package com.jinke ...
- POJ 3104 Drying (经典)【二分答案】
<题目链接> 题目大意: 有一些衣服,每件衣服有一定水量,有一个烘干机,每次可以烘一件衣服,每分钟可以烘掉k滴水.每件衣服没分钟可以自动蒸发掉一滴水,用烘干机烘衣服时不蒸发.问最少需要多少 ...
- Linux学习之后台任务与定时任务(二十)
Linux学习之后台任务与定时任务 目录 后台任务 把进程放入后台 查看后台任务 将后台暂停的工作恢复到前台执行 将后台暂停的工作恢复到后台执行 定时任务 手动启动服务 将服务设置为自启动 用户的co ...
- Python Pexpect库的简单使用
Python Pexpect库的使用 简介 最近需要远程操作一个服务器并执行该服务器上的一个python脚本,查到可以使用Pexpect这个库.记录一下. 什么是Pexpect?Pexpect能够产生 ...
- Python常用模块--collections
collections是Python中一个非常强大的容器数据模块. 1.创建升级版的元组--namedtupe Python的元组(1,2,3)具有不可变性,但是单独的元组在无法满足现有需求时,可以使 ...
- Redis自学笔记:1.简介
博主教材:李子骅.人民邮电出版社.<redis入门指南> 博主操作系统系统:虚拟机Ubuntu16.04 博主redis版本:3.0.6 第1章:简介 redis是一个开源的.高性能的.基 ...
- [R] R dataframe 中对列使用sort或者order的注意
存在这样的需求: 针对每列的值, 对列进行排序. 这样处理过数据后, 在excel中对数据作图时, 使数据呈现有序. R中sort数据的时候, 如果数据中存在字符串, R会将数据转化为characte ...
