js中级小知识
1.作用域链
作用域:浏览器给js的一个生存环境(栈内存)。
作用域链:js中的关键字var和function都可以提前声明和定义,提前声明和定义的放在我们的内存地址(堆内存)中。然后js从上到下逐行执行,遇到变量就去内存地址查找是否有这个变量。有就使用,没有就继续向父级作用域查找直到window下结束,这种查找机制叫作用域链。
js代码中存在着大量的变量和函数,我们在使用的时候一定要直到它们到底归属谁。
2.this
1.this是js的一个关键字,指定一个对像然后去替代他。
函数内的this和函数外的this,函数内的this指向行为发生的主体。函数外的this都指
向window没有意思。

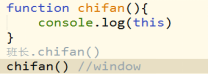
 问什么还是window?
问什么还是window?
1.因为浏览器执行js代码的时候在执行chifan()这个函数的时候查找到变量chifan()的归属
是window,在window下的变量可以写成window.chifan函数可以写成window.chifan().
2.函数内的this和函数在什么环境下定义没有关系,而只和自己的主体有关。
3.主体怎么找?
就看这个函数(方法)带不带".",如果函数和方法执行带".",那么this就指向"."前面的对象,如果不带"."就指向window。
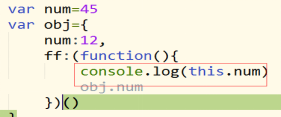
4.自执行函数里面的this都指向window。

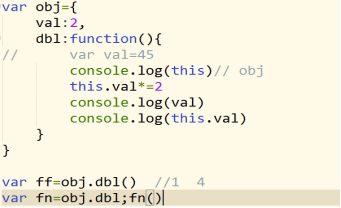
this和变量的面试题 先找this的主体是谁,然后把他换成那个主体就行了
5.给元素中的某一个事件绑定方法,当事件触发时,执行绑定的方法,方法中的this指向当前元素。

重点是函数套函数的时候。
不要管他怎么定义,看他执行时候的主体。
360经典面试

js中级小知识的更多相关文章
- js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关 js数据类型 基本数据类型:string undefined null boolean numbe ...
- js中级小知识5
元素的属性 div.attributes是所有标签属性构成的数据集合 div.classList是所有class名构成的数组集合 在classList的原型链上可以看到add()和remove() 1 ...
- js中级小知识4
1.针对表单 form input select textarea type="radio/checkbox/passdord/button/submit/reset/ ...
- js中级小知识2
1.面向对象 js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差.所以作者就收到java和c的影响,往面向对象靠齐.js天生有一个Objec ...
- js中级小知识3
函数: 函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包.这就意味着函数调用完毕,这个函数形成的栈内存会被销毁. 有些时候我们不希望他被销毁. 函数归属谁跟它在哪调 ...
- js的小知识7
1.函数都有返回值...... 而方法的本质也是函数,所有也有返回值. Document.getElementById()返回的是获取的标签 getElementByClassName()和getEl ...
- 关于js的小知识
基本数据类型:Undefined, Null, Boolean, Number, String . 引用数据类型:Object . 个人觉得对Java等语言的程序员来说,最不能接受的就是下面这样的代码 ...
- JS零碎小知识
filter()方法对数组进行过滤,生成新数组 var aqiNewData = aqiData.filter(function(data){ return data[1]>60; }); // ...
- js 简单小知识
1. javascript的typeof返回哪些数据类型: string, boolean, number, undefined, function, object 2. split() join() ...
随机推荐
- Chrome 开发者控制台中,你可能意想不到的功能
Chrome 有内置的开发者工具.它拥有丰富的特性,比如元素(Elements).网络(Network)和安全(Security).今天,我们主要关注一下 JavaScript 控制台. 当我最初写代 ...
- 【Spark深入学习 -15】Spark Streaming前奏-Kafka初体验
----本节内容------- 1.Kafka基础概念 1.1 出世背景 1.2 基本原理 1.2.1.前置知识 1.2.2.架构和原理 1.2.3.基本概念 1.2.4.kafka特点 2.Kafk ...
- HTTPS和SSL握手过程(转载)
https介绍 HTTPS = HTTP + 一组对称.非对称和基于证书的加密技术 HTTPS是最常见的HTTP安全版本.它得到了很广泛的应用,所有主要的商业浏览器和服务器都提供HTTPS.HTTPS ...
- s和t的特殊权限
ls -l 通常会显示r w x权限,分别对应:读,写,执行权限. 但是有时我么会看到,s或t这类权限标识. eg: #include <unistd.h> #include <st ...
- springMVC 返回时间格式转换
<mvc:annotation-driven> <mvc:message-converters> <bean class="org.springframewor ...
- 大话Json对象和Json字符串
一.Json对象和Json字符串的区别 (1)Json对象:可以通过javascript存取属性. 先介绍一下json对象,首先说到对象的概念,对象的属性是可以用:对象.属性进行调用的.例如: var ...
- 使用SecureCRT / win7远程桌面连接ubuntu配置记录(有更新)
2017-03-03 更新于末尾 1.Windows7 — Ubuntu 远程桌面连接中 Tab 键不能补全的解决办法 2.xrdp远程连接ubuntu无法使用原机的中文输入法 2017-02-22 ...
- Angular4中路由Router类的跳转navigate
最近一直在学习angular4,它确实比以前有了很大的变化和改进,好多地方也不是那么容易就能理解,好在官方的文档和例子是中文,对英文不太好的还是有很大帮助去学习. 官方地址:https://angul ...
- Web容器初始化过程
一.SpringMVC启动过程 Spring的MVC是基于Servlet功能实现的,每个web工程中都有一个web.xml文件,web容器在启动的时候会加载这个配置文件,当一个web应用加载到web容 ...
- MSVCP110.DLL没有被指定在WINDOWS上运行
要重新安装C++ 运行库 为msvcp110.dll是VC++2012的文件 数字代表版本msvcp120是VC++2013的 110是2012的 100是2010的 90是2008的 71是2005 ...
