vscode添加vue格式化插件
1.安装Vetur插件

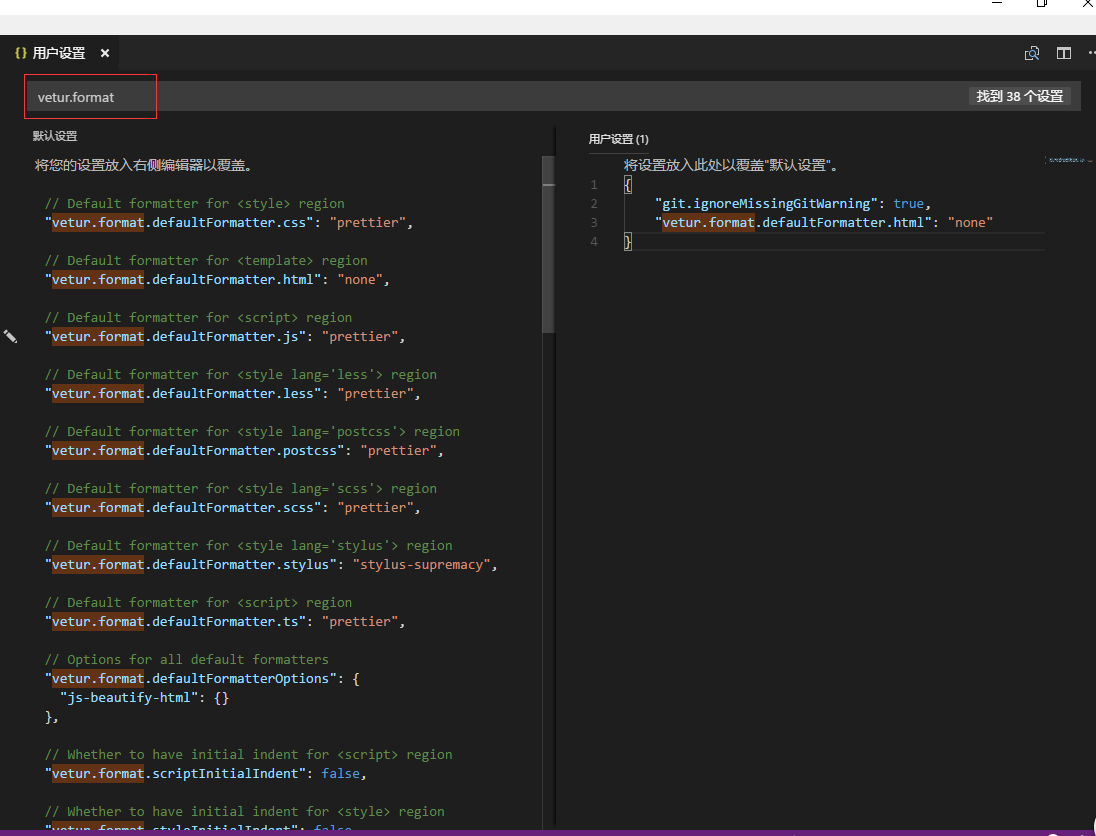
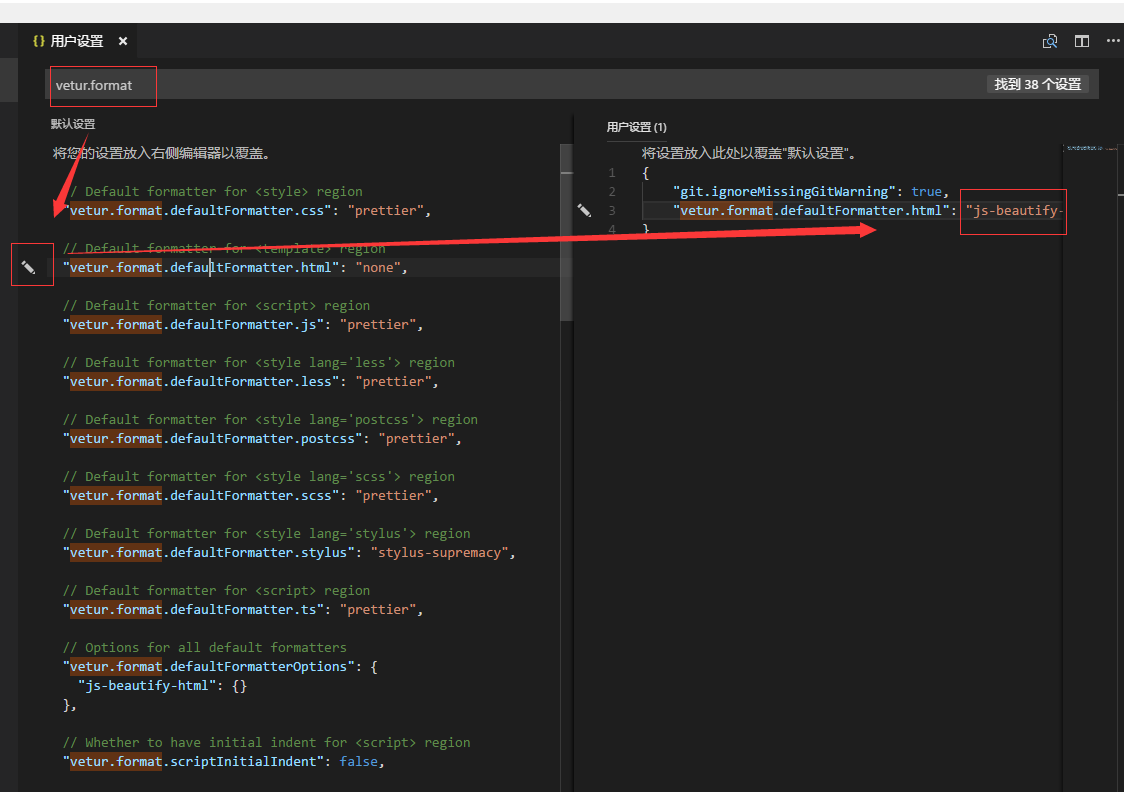
2.ctrl+,打开用户设置,找到"vetur.format.defaultFormatter.html": "none",


vscode添加vue格式化插件的更多相关文章
- vscode添加prettier格式化自动加分号问题
在vscode的settings.json中添加: "prettier.singleQuote": true, "prettier.semi": false, ...
- vscode添加vue文件模板
文件->首选项->用户代码片段->输入vue,打开vue.json 添加模板json "Print to console": { "prefix&quo ...
- webStrom2017.1版本如何添加vue.js插件
第一步:打开webStrom-setting 第二步:选择File and Code Templates--点击左上角"+"号 第三步:在Name:vue File Exte ...
- Vscode添加谷歌Debug插件
1. 2.安装好 Debugger for Chrome之后,找到要进行Debug的文件 3. 4.进入到launch.json文件中进行相应的配置 配置文件内容如下: { "version ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- vsCode 设置vue 保存自动格式化代码
setting { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tab ...
- VSCODE开发VUE.JS前端插件
VUE前端插件.转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscod ...
- vsCode格式化插件
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一 ...
随机推荐
- 【jQuery Demo】图片切换效果整理
图片的切换效果有很多,比较常见的有水平滚动.垂直滚动.淡入淡出等.我们接下来一一实现这些效果. 1.水平滚动 1) 我们先来实现HTML页面,代码很简单: <div id="conta ...
- SpringBoot+SpringDataJPA项目中使用EntityManager执行自定义复杂SQL的方法
import javax.annotation.Resource; import javax.persistence.EntityManager; @Resource private EntityMa ...
- MongoDB地理空间数据存储及检索
目录 1.存入地理数据 GeoJSON数据存入 1.Ponit 点数据 2.LineString 线数据(多段线) 3. Polygon 多边形数据 4.MultiPoint多点.MultiLineS ...
- Eclipse和MyEclipse使用技巧--解决MyEclipse中的js报错的小方法
今天,下了个模版,但是导进去的时候发现js会报错.看了下其他都没有错误.而有一个js报错误,请原谅我有点红色强迫症,不能留一点红色 . 错误如下:Syntax error on token " ...
- Mac下的Chrome或Safari访问跨域设置,MBP上使用模拟器Simulator.app或iphone+Safari调试网页
Mac下的Chrome或Safari访问跨域设置: mac下终端启动Chrome $ open -a Google\ Chrome --args --disable-web-security 或 /A ...
- C#版Websocket实例
C#版Websocket实例 Demo地址:www.awbeci.xyz websocket有java.nodejs.python,Php等等版本,我使用的是C#版本,服务器端是Fleck,git ...
- 面经 cisco 2
1. cpu中的cache结构及cache一致性 一. 引子 在多线程环境中,经常会有一些计数操作,用来统计线上服务的一些qps.平均延时.error等.为了完成这些统计,可以实现一个多线程环境下的计 ...
- (原创)Rocketmq分布式消息队列的部署与监控
-------------------------------------------------------------------------------------------- 一.Rocke ...
- 偏离中轴的cos半球积分问题
问题: 如果N与n重合,则就是普通的cos半球积分,地球人都知道结果是pi. 对于N与n不重合的一般情况,稍微麻烦一些. 解法1(同济高数课本的方法,参考同济高数第六版第二册“曲面积分”一章): 解法 ...
- 6. 从Encoder-Decoder(Seq2Seq)理解Attention的本质
1. 语言模型 2. Attention Is All You Need(Transformer)算法原理解析 3. ELMo算法原理解析 4. OpenAI GPT算法原理解析 5. BERT算法原 ...
