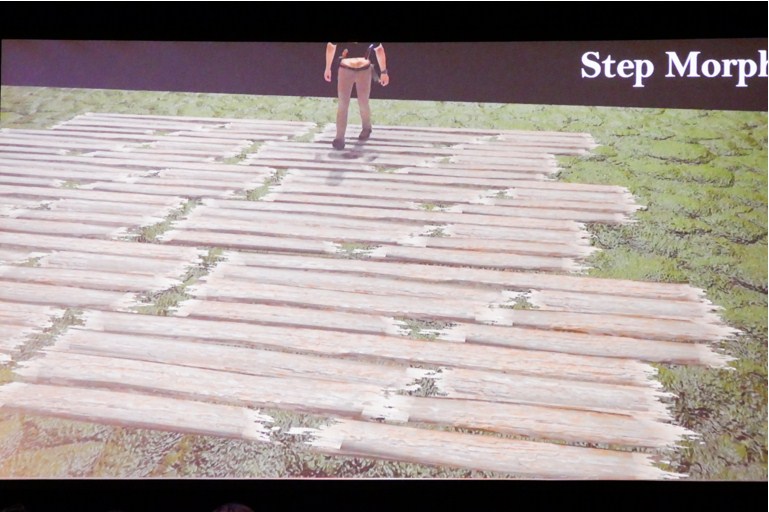
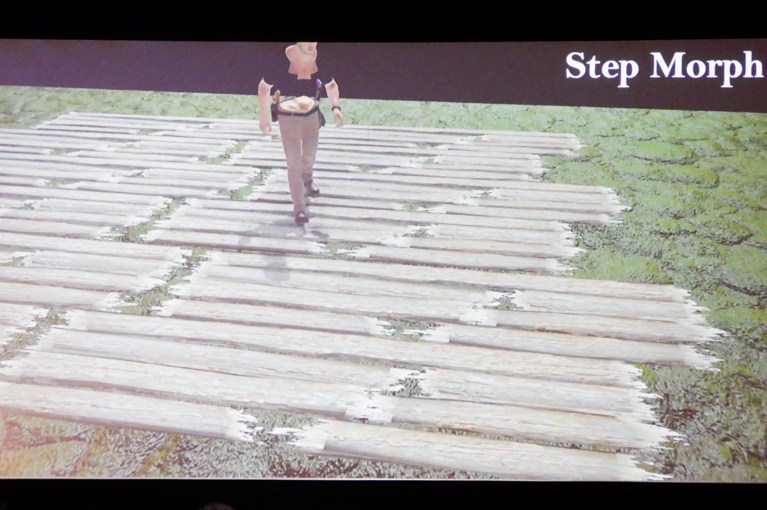
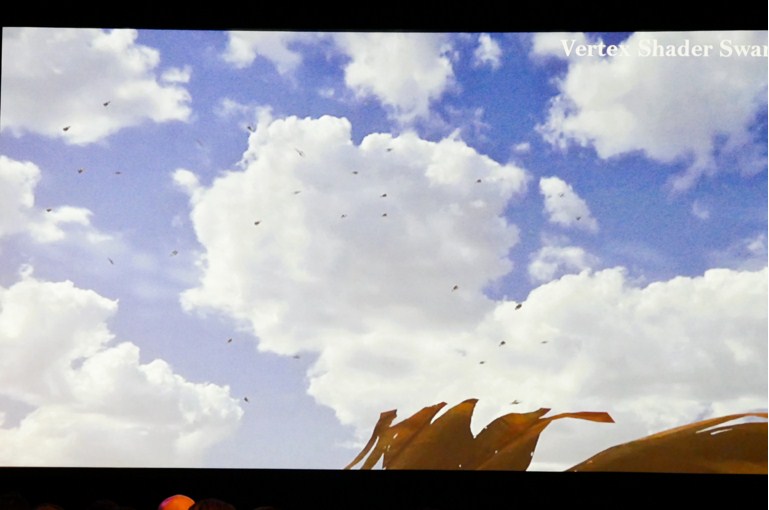
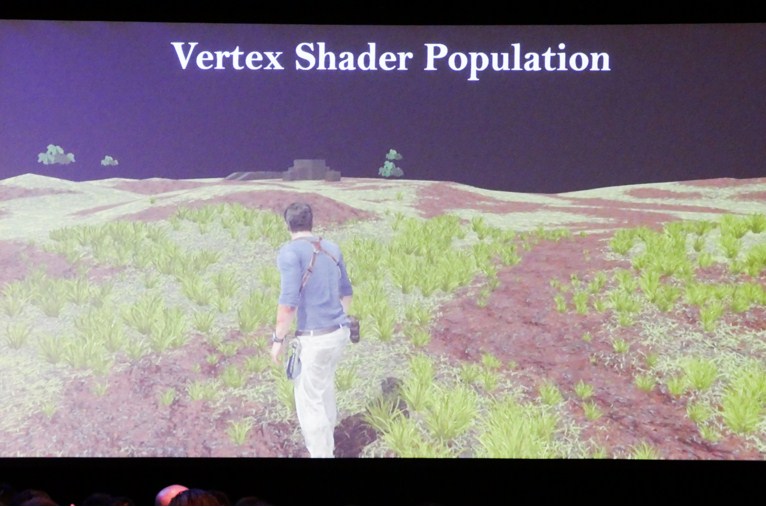
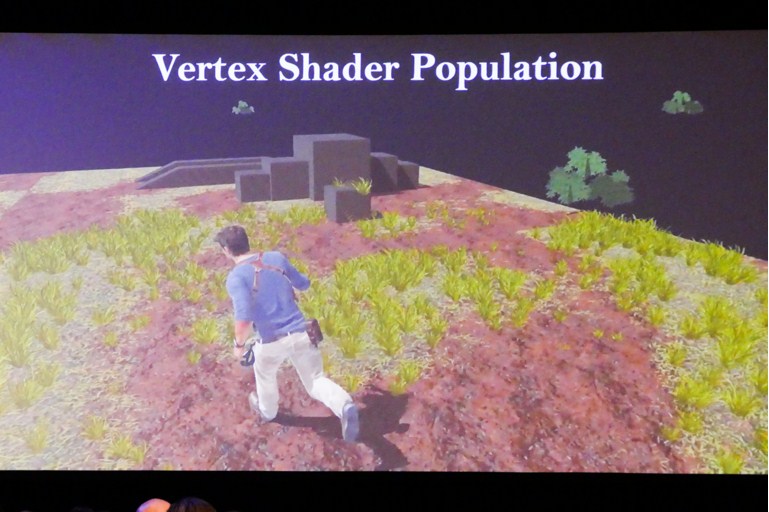
GDC2017【神秘海域 4】中所使用的顶点着色器技术






















GDC2017【神秘海域 4】中所使用的顶点着色器技术的更多相关文章
- OpenGL ES 2.0 顶点着色器的妙用
1.飘扬的旗帜(水面起伏) 基本原理 绘制一帧画面时由顶点着色器根据一定的规则变换各个顶点的位置,即可得到旗帜迎风飘扬的效果. 为了使旗帜的飘动过程比较平滑,采用基于正弦曲线的顶点位置变换规则.
- 【Android 应用开发】OpenGL ES 2.0 -- 制作 3D 彩色旋转三角形 - 顶点着色器 片元着色器 使用详解
最近开始关注OpenGL ES 2.0 这是真正意义上的理解的第一个3D程序 , 从零开始学习 . 案例下载地址 : http://download.csdn.net/detail/han120201 ...
- OpenGL ES 3.0顶点着色器(一)
OpenGL ES 3.0流程图 1.Vertex Shader(顶点着色器) 顶点着色实现了一种通用的可编程方法操作顶点. 顶点着色器的输入包括以下几个: • Shader program.程序的顶 ...
- OpenGL ES 2.0 -- 制作 3D 彩色旋转三角形 - 顶点着色器 片元着色器 使用详解
最近开始关注OpenGL ES 2.0 这是真正意义上的理解的第一个3D程序 , 从零开始学习 . 案例下载地址 : http://download.csdn.net/detail/han120201 ...
- Opengl_入门学习分享和记录_03_渲染管线(二)再谈顶点着色器以及顶点属性以及属性链接
---恢复内容开始--- 写在前面的废话:岂可修!感觉最近好忙啊,本来今天还有同学约我出去玩的.(小声bb) 正文开始:之前已经编译好的着色器中还有一些问题,比如 layout(location=0) ...
- Opengl_入门学习分享和记录_02_渲染管线(一)顶点着色器&片段着色器
写在前面的废话:今天俺又来了哈哈,真的好棒棒! 今天的内容:之前我们大概描述了,我们自己定义的顶点坐标是如何被加载到GPU之中,并且介绍了顶点缓冲对象VBO用于管理这一块内存.今天开始详细分析它的具体 ...
- OpenGL ES 3.0顶点着色器(二)
#version es uniform mat4 u_mvpMatrix; in vec4 a_position; in vec4 a_color;out vec4 v_color;void main ...
- ThreeJS 物理材质shader源码分析(顶点着色器)
再此之前推荐一款GLTF物理材质在线编辑器https://tinygltf.xyz/ ThreeJS 物理材质shader源码分析(顶点着色器) Threejs将shader代码分为ShaderLib ...
- 在pixi中使用你的自定义着色器
通过几天的学习,对openGL.shader有了一个大致的了解. 回到学习的初衷吧,在基于pixi.js重构D3项目的时候,因为精灵层级的问题,我得按照一定的先后顺序将不同类别的精灵添加到场景中去. ...
随机推荐
- android Resources 类的使用
使用 R.<resource_type>.<resource_name> 获取的是资源的一个 id (int 类型), 但有时候我们需要获取资源本身,这时候我们可以通过 Res ...
- Prime Path[POJ3126] [SPFA/BFS]
描述 孤单的zydsg又一次孤单的度过了520,不过下一次不会再这样了.zydsg要做些改变,他想去和素数小姐姐约会. 所有的路口都被标号为了一个4位素数,zydsg现在的位置和素数小姐姐的家也是这样 ...
- SQL 关联外键报错类型不匹配
如题,关联外键的时候,报错类型匹配.但是两个 类型都是int sql 如下: CREATE TABLE IF NOT EXISTS `alert_receiver_map` ( `id` INT UN ...
- css3实现不同的loading
样式1: <html> <head> <style type="text/css"> .loading { position: fixed; t ...
- Microsoft.AspNet.Identity: UserID用整型数据表示, 而不是GUID
第一篇: 这个好像不太好 http://stackoverflow.com/questions/19553424/how-to-change-type-of-id-in-microsoft-aspn ...
- django之模型层(model)--查询补充及cookie
已经连续写了好几篇django的模型层(model)增删改查的随笔了,没篇大篇幅都是查询相关的操作,可以看出查询在数据的操作中是多么的重要,而本篇最后再补充一点关于关于查询的一些方法,模型层基本的操作 ...
- QIDO-RS - Search
6.7.1 QIDO-RS - Search 6.7.1.1 Request The specific resources to be used for the search actions shal ...
- js 图片base64转file文件的两种方式
js 图片base64转file文件的两种方式 https://blog.csdn.net/yin13037173186/article/details/83302628 //将base64转换为bl ...
- [Algorithm] Fibonacci Sequence - Anatomy of recursion and space complexity analysis
For Fibonacci Sequence, the space complexity should be the O(logN), which is the height of tree. Che ...
- mysql导入自定义函数不成功的解决方法
进入mysql控制台:mysql -uroot -p set global log_bin_trust_function_creators=1;
