taro中子父传值
其实网上很多方法,我这只是一个简单的demo,废话不多说直接上代码
import Taro, { Component } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import './index.less'
//子组件
class Child extends Component{
constructor(props) {
super(props);
this.state = ({
})
}
handleVal (event) {
this.props.handleEmail(event.target.value);
}
render (){
return (
<div>
请输入邮箱:<input style="width:200px;height:30px;font-size:18px;" ref="emailDom" onChange={this.handleVal.bind(this)} />
</div>
)
}
};
export default class Index extends Component {
constructor(props) {
super(props);
this.state = {
email:"火星黑洞"
}
}
handleEmail1(date){
this.setState({
email:date
})
}
config = {
navigationBarTitleText: '首页'
}
componentWillMount () { }
componentDidMount () { }
componentWillUnmount () { }
componentDidShow () { }
componentDidHide () { }
render () {
return (
<div className='index'>
<h3>子父传值</h3>
<Child name="email" handleEmail={this.handleEmail1.bind(this)}/>
<div>用户邮箱:{this.state.email}</div>
</div>
)
}
}
然后执行:cnpm run dev:h5
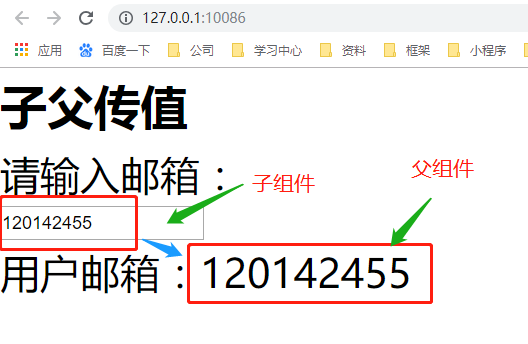
页面效果是:

taro中子父传值的更多相关文章
- vue 实现子向父传值
父组件 <template> <div id="app"> <child @onChange='onChildValue'></child ...
- react hooks子给父传值
子给父传值需要通过事件方法来传值,这里我们子组件是触发了一个点击事件传值: <Button onClick={()=>setshowregister(false)}>注册</B ...
- uniapp和vue 父向子传值、传方法及子向父传值。(一看就会超级简约)
1.父向子传值:父组件在引用子组件时通过自定义属性绑定自身需要传递的值(数据),子组件用props:[ '自定义' ]接收即可使用(props里数据是只读模式).(简约版:子绑定父的属性并用pro ...
- vue中子组件传值给父组件
index.js 子组件 父组件
- vue子向父传值
要弄懂子组件如何向父组件传值,需要理清步骤 子组件向父组件传值的步骤 一:子组件在组件标签上通过绑定事件的方式向父组件发射数据 <!--html--><template id=&qu ...
- 每天一点点之 taro 框架开发 - taro调用组件传值
1.调用组件 组件文件 import Taro, { Component } from '@tarojs/taro' import { View } from '@tarojs/components' ...
- js中子父页面数据传递与方法调用
A父页面 ,B为子页面 1.父页面调用子页面 A中调用B中方法:self.frames[iframeName].BFunction(); 注:iframeName:为父页面中iframe的name属性 ...
- iframe中子父窗口互调的js方法
转载自:http://www.cnblogs.com/chinafine/archive/2011/09/15/2177746.html 一.父窗口调用iframe子窗口方法 1.HTML语法:< ...
- iframe中子父页面跨域通讯
目录 #跨域发送信息 #跨域接收信息 #示例Demo 在非跨域的情况下,iframe中的子父页面可以很方便的通讯,但是在跨域的情况下,只能通过window.postMessage()方法来向其他页面发 ...
随机推荐
- 【资料下载区】【GK101固件】更新日期2017/1/11
<GK101任意波发生器>升级固件发布(版本:1.0.2build539)<GK101任意波发生器>升级固件发布(版本:1.0.2build851)<GK101任意波发生 ...
- 网页调启用qq对话聊天客服窗口的链接地址方法大全(包含移动端)
z转自: http://www.wazhuti.com/1781.html 在PC端,腾讯的QQ软件还是应用最为广泛的即时通讯工具了,除了网站自动的一些对话软件外,qq可以有效的将用户留存下来, ...
- PCL点云配准(3)
(1)关于点云的配准 1.首先给定源点云与目标点云. 2.提取特征确定对应点 3.估计匹配点对应的变换矩阵 4.应用变换矩阵到源点云到目标点云的变换 配准的流程图 通过特征点的匹配步骤 (1)计算源点 ...
- halcon 动态阈值分割之偏移值
- centos7下使用docker安装nginx
需要环境docker,此处不做介绍. 1. docker拉取官方nginx镜像 docker pull nginx 2. 等待下载完成后,我们就可以在本地镜像列表里查到 REPOSITORY 为 ng ...
- spark StructType的应用,用在处理mongoDB keyvalue
近期在处理mongoDB 数据的时候,遇到了非常奇怪的格式,账号密码的日志都追加在一条记录里面,要取一个密码的时长和所有密码的平均时长就非常繁琐. 用了各种迭代计算,非常困难,而且printschem ...
- there was an error running the selected code generator unable to retrieve metadata for
there was an error running the selected code generator unable to retrieve metadata for PROBLEM: I ha ...
- init_ir_技术实现篇
1. 中断的初始化 中断向量号是8位的,那么它一共有256项(0-255),所以中断描述符表最多只有256项,中断向量表也是256项. 对于不同的中断,在中断初始化和中断处理过程中,其处理方式是不一样 ...
- mac 互传文件
搭建HTTP服务,然后局域网访问就行 PHP方式: php -S 172.21.205.xxx:9999 Python python -m SimpleHTTPServer 8001 在浏览器访问:h ...
- PHP 通过构造器进行依赖注入 demo
class A{ public $b; public $f; function __construct( B $b , $f = 1 ){ $this->b = $b; $this->f ...
