JavaScript将字典序升序排列类似php中的ksort函数
/**
* 将json数据进行排序
* @param {*jason} data
*/
export function JsonSort(jsonData) {
try {
let tempJsonObj = {};
let sdic = Object.keys(jsonData).sort();
sdic.map((item, index)=>{
tempJsonObj[item] = jsonData[sdic[index]]
})
console.log('将返回的数据进行输出',tempJsonObj);
return tempJsonObj;
} catch(e) {
return jsonData;
}
}
示例代码
function JsonSort(jsonData) {
try {
let tempJsonObj = {};
let sdic = Object.keys(jsonData).sort();
sdic.map((item, index)=>{
tempJsonObj[item] = jsonData[sdic[index]]
})
return tempJsonObj;
} catch(e) {
return jsonData;
}
}
let tempJson = {"BopicId": "142","Appid": "100002","Ein": "system","Din": "dsadasd"}
JsonSort(tempJson);
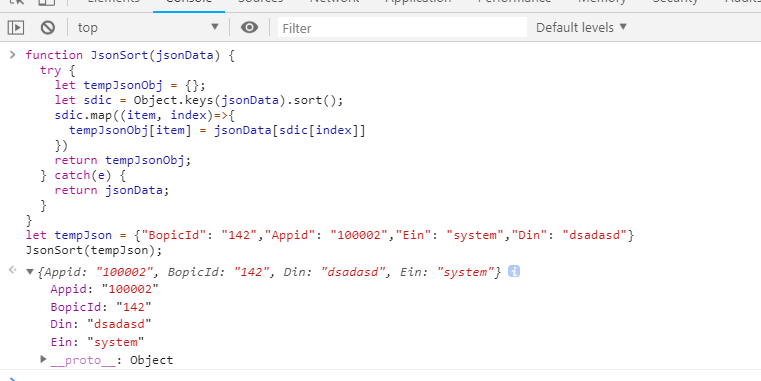
效果图

JavaScript将字典序升序排列类似php中的ksort函数的更多相关文章
- JavaScript学习系列博客_18_JavaScript中的匿名函数
匿名函数 - 用函数声明的方式创建一个函数时,不加函数名称. function sum(){ console.log("我是函数sum")} - 不加名称,这样写浏览器是会报错的. ...
- 借助JavaScript中的时间函数改变Html中Table边框的颜色
借助JavaScript中的时间函数改变Html中Table边框的颜色 <html> <head> <meta http-equiv="Content-Type ...
- JavaScript中的编码函数
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decod ...
- 前端学习 第二弹: JavaScript中的一些函数与对象(1)
前端学习 第二弹: JavaScript中的一些函数与对象(1) 1.apply与call函数 每个函数都包含两个非继承而来的方法:apply()和call(). 他们的用途相同,都是在特定的作用域中 ...
- JavaScript中的普通函数与构造函数比较
问题 什么是构造函数?构造函数与普通函数区别是什么?用new关键字的时候到底做了什么?构造函数有返回值怎么办?构造函数能当普通函数调用吗? thisthis永远指向当前正在被执行的函数或方法的owne ...
- 理解和使用 JavaScript 中的回调函数
理解和使用 JavaScript 中的回调函数 标签: 回调函数指针js 2014-11-25 01:20 11506人阅读 评论(4) 收藏 举报 分类: JavaScript(4) 目录( ...
- JavaScript中变量和函数声明的提升
现象: 1.在JavaScript中变量和函数的声明会提升到最顶部执行. 2.函数的提升高于变量的提升. 3.函数内部如果用var声明了相同名称的外部变量,函数将不再向上寻找. 4.匿名函数不会提升. ...
- VC与JavaScript交互(四) --- WebBrowser或CHtmlView中轻松屏蔽脚本错误(JavaScript)
1.什么是javascript脚本错误 1.1 概述 JavaScript脚本错误包含“运行时错误”和“语法错误”. 1.2 JavaScript“语法错误” JavaScript语法错误 ...
- [转]理解与使用Javascript中的回调函数
在Javascript中,函数是第一类对象,这意味着函数可以像对象一样按照第一类管理被使用.既然函数实际上是对象:它们能被“存储”在变量中,能作为函数参数被传递,能在函数中被创建,能从函数中返回. 因 ...
随机推荐
- (原)DropBlock A regularization method for convolutional networks
转载请注明出处: https://www.cnblogs.com/darkknightzh/p/9985027.html 论文网址: https://arxiv.org/abs/1810.12890 ...
- 记一次spring boot参数初始化的问题
背景:接手一个项目,看到一个配置参数的引用: @Value("${webSocket.id}") 再看看配置application.yml: ... webSocket: id: ...
- FFmpeg中的时间基(time_base), AV_TIME_BASE
AV_TIME_BASE 经常在FFmpeg的代码中看到一个奇怪的单位 AV_TIME_BASE ,比如 AVFormatContext 结构体中就有这样一个字段: duration ,它在FFmpe ...
- What are some good books/papers for learning deep learning?
What's the most effective way to get started with deep learning? 29 Answers Yoshua Bengio, ...
- (10) 如何MySQL读压力大的问题
如何进行读写分离 由开发人员根据所执行的SQL类型连接不同的服务器 由数据库中间层实现读写分离 读写分离时,需要注意,对于实时性要求比较高的数据,不适合在从库上查询(因为主从复制存在一定延迟(毫秒级) ...
- 怎么让Windows2012和Windows2008多用户同时远程
具体方法请参照百度经验:http://jingyan.baidu.com/article/cd4c2979f19765756e6e60ec.html.经过实践证明,是没有问题的.
- python 读取大文件,按照字节读取
def read_bigFile(): f = open("123.dat",'r') cont = f.read() : print(cont) cont = f.read() ...
- 解决Chrome 70版本以后谷歌不再信任赛门铁克证书问题
Google 从 2018 年 10 月发布的 Chrome 70 就停止信任赛门铁克的旧证书了,而 Mozilla 也将在 10 月底发布 Firefox 63 时停止信任赛门铁克的旧证书. 导致大 ...
- Geoserver GeoWebCache 切图失败 This requested used more time than allowed and has been forcefully stopped. Max rendering time is 60.0s
错误信息: This requested used more time than allowed and has been forcefully stopped. Max rendering time ...
- JavaScript之JS的数据类型
前言 JavaScript一共有6中数据类型: 基本数据类型(5):字符串(String).数字(Number).布尔(Boolean).数组(Array).空(Null).未定义(Undefined ...
