修改VS 中的代码编辑颜色-Vs主题修改
有个性的开发人员总是喜欢使用属于的主题和配色方案,它们可以看出开发者的个性,更改它们可以缓解审美疲劳,总之选择一个适合自己的解决方案可能极大的增加自己的编码舒适度。
1. 配色方案的选择和使用
手动修改Visual Studio字体和颜色来现实属于自己的配色实在是太麻烦,我也不推荐大家使用 这样的方式,我给大家推荐几个常用的配色方案:

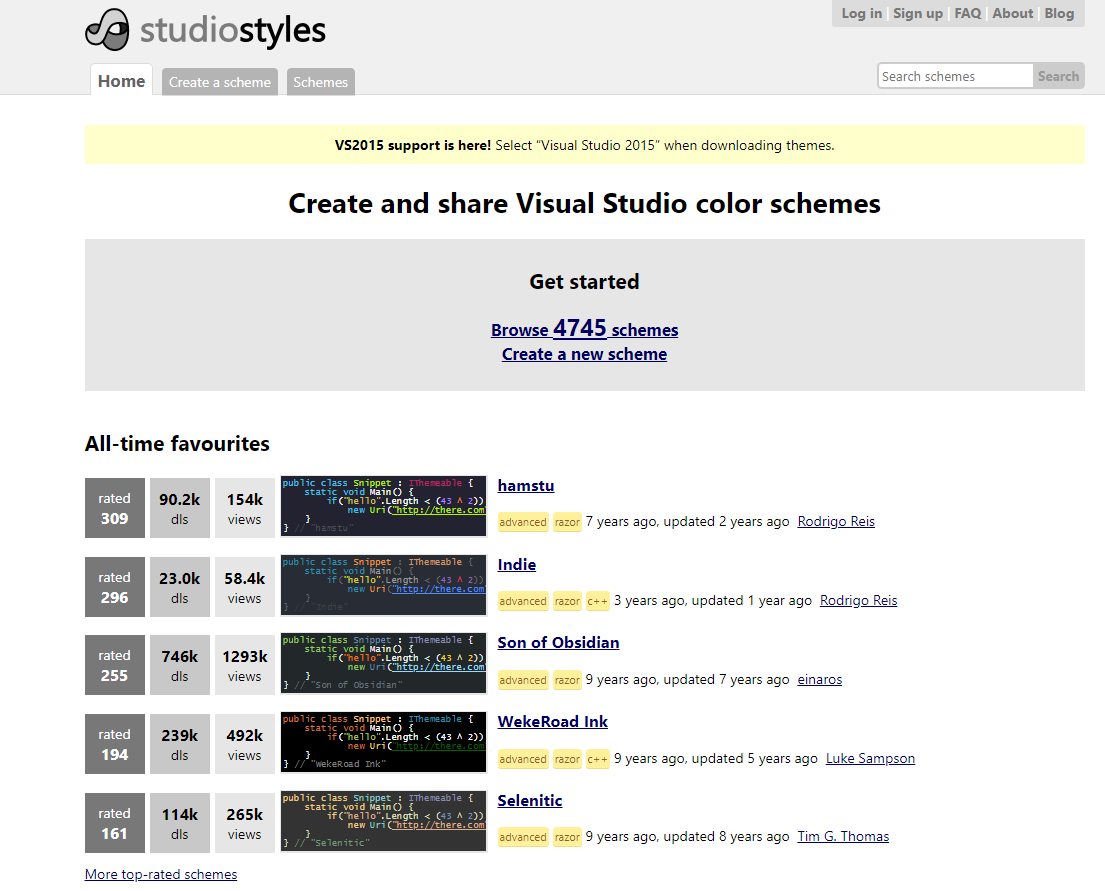
上面总有一款适合自己的配色方案,需要下载的朋友可以到 StudioStyle 去下载自己喜欢的配色方案。
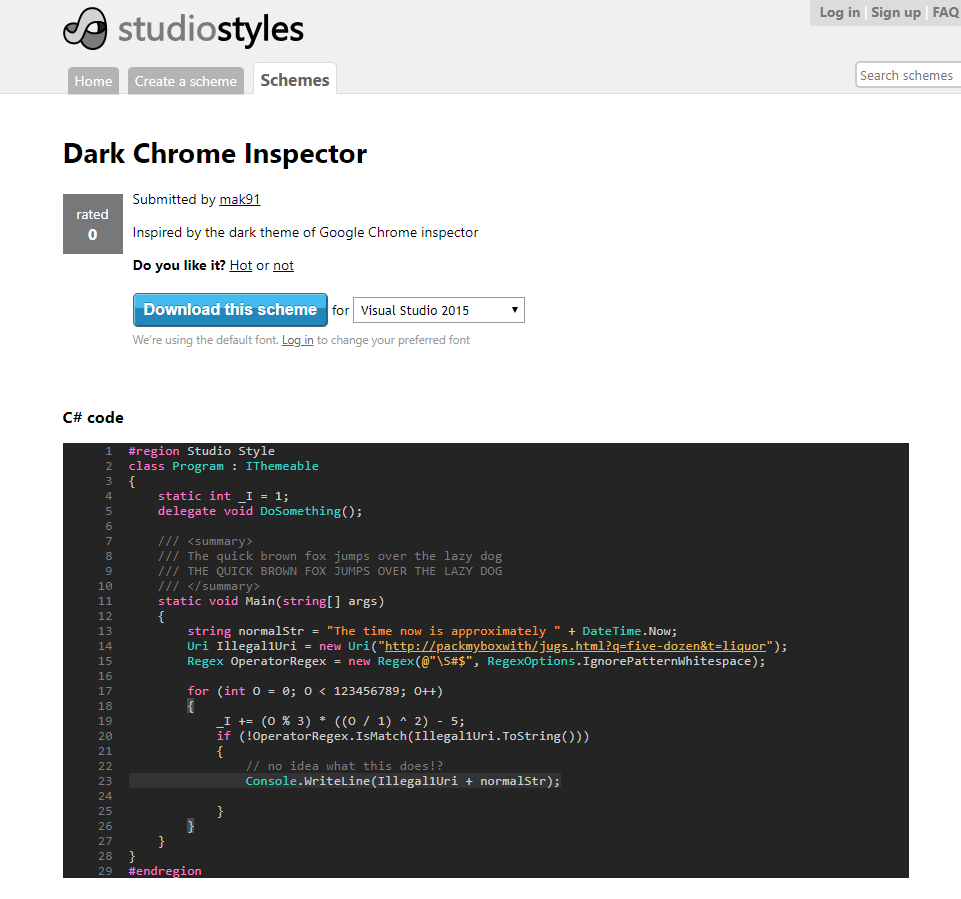
2. 选中喜欢的Theam,进入,选中特定的VS20XX平台,下载VS的配置文件。
如:
Dark Chrome Inspector.vssettings 样式很不错
已经下载好的地址:https://i.cnblogs.com/Files.aspx

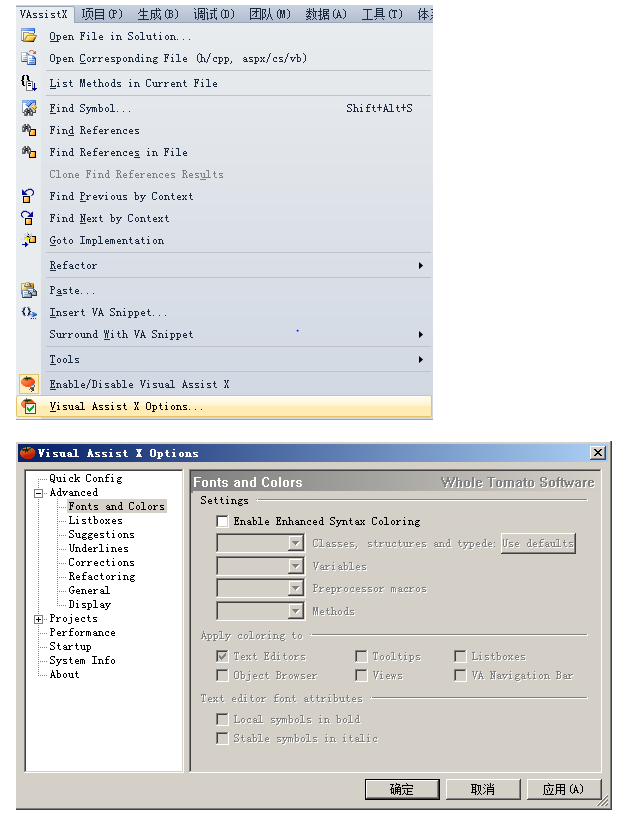
下载之后先不着急安装,如果您的Visual Studio安装了Visual Assist X助手的话,本人强烈建议关闭助手的颜色配置,否则会导致配色方案的色差,关闭的方式如下:

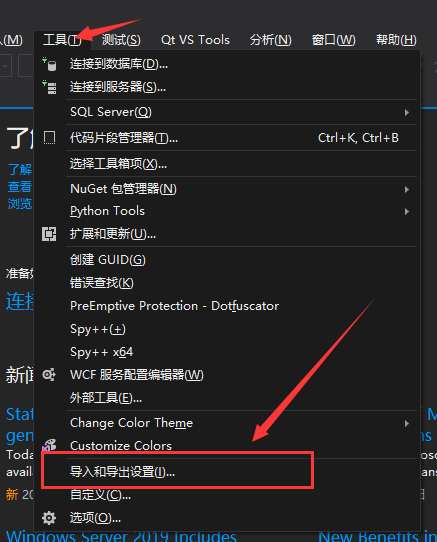
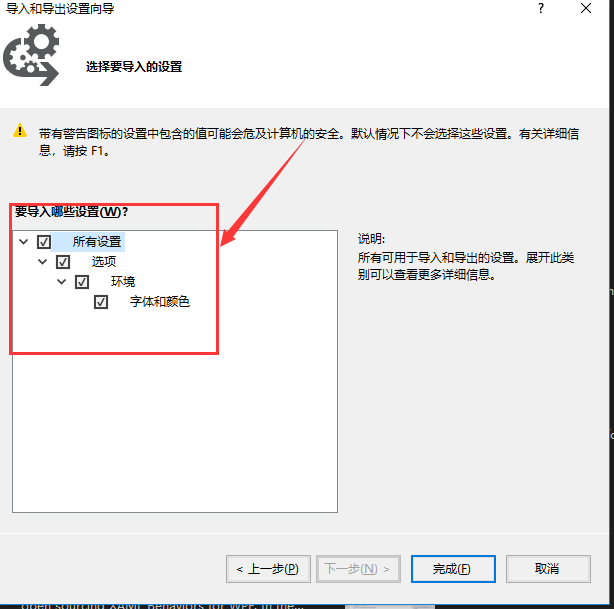
下面设置我们刚刚下载好的配色方案,选择菜单【工具】【导入和导出设置】,在弹出的导入和导出设置向导”对话框中选择“导入选定的环境设置”,然后根据自己的实际情况选择“是,保存当前设置”或“否,仅导入新设置,覆盖我的当前设置”,然后点击“浏览”来打开一个Visual Studio Settings File(扩展名为.vssettings),也就是我们刚才下载的配色方案,导入看看效果吧。

先保存原来的Setting文件,然后倒入“下载的颜色字体配置文件”,只含有字体和颜色。

导入之后,即可显示字体和颜色发生变化:
3. 修改主题
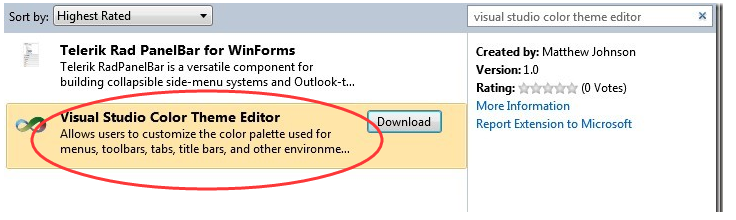
更换主题需要下载一个visual studio color theme editor 插件,可以再网上下载安装,也可以直接通过Extension Manager来安装
工具-扩展管理器-联机库-然后搜索visual studio color theme editor

安装完成后,请重新启动开发环境,这时候工具栏上面多了一个Theme下拉菜单,进去就可以选中响应的主题了。
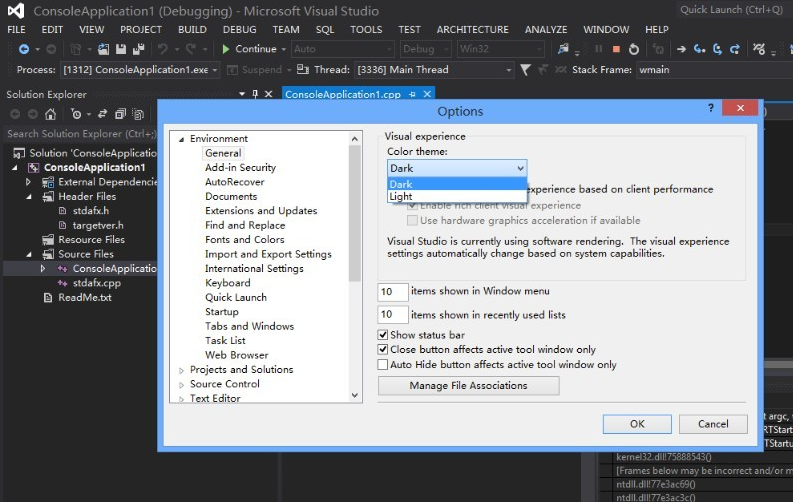
在结尾有一点我需要补充一下,Visual Studio 11自带一个Dark主题非常的不错,如果有兴趣的朋友可以使用一下,如下图所示TOOLS ---> OPTIONS--->Environment--->general--->ColorThemes ---> Dark

由于本人经常深夜编程,所以选择黑色背景的主题对眼睛的刺激会比较小,同时黑色的Dark出题非常酷,喜欢的朋友一定不要错过。
参考技术博客:
https://www.cnblogs.com/iTBear/articles/2779170.html
修改VS 中的代码编辑颜色-Vs主题修改的更多相关文章
- webStorm 如何修改angular中html的字体颜色
请问一下:在html中怎么修改这个的颜色呢? (这个是ng中html的语法主要双括号里面的紫色太暗了,有时候都看不清是什么东东了) 修改方案:(说明:第三步需要把最后的选择框去掉,默认是选中的, ...
- visual studio 中将选中代码相同的代码的颜色设置,修改高亮颜色
这是一个很实用的功能,默认的设置里不是很明显,设置完之后效果图如下: 具体设置方法是: 1. 菜单:工具 -> 选项 ->环境 ->字体和颜色 2. 在右边的 "显示 ...
- VS2010和选中代码相同的代码的颜色设置,修改高亮颜色
使用Visual Studio 2010, 发现很难看清非活动的选中代码,研究了下,发现以下方法可以设置: 1. 菜单:工具 -> 选项 ->环境 ->字体和颜色 2. 在右边 ...
- 修改Dreamweaver CC 2017 代码背景颜色
Windows系统路径: E:\Program Files\Adobe\Dreamweaver CC\www\extensions\default\LightTheme\main.less (如果用的 ...
- 修改Input中Placeholder默认提示颜色(兼容)
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #f00; } input:-moz-pl ...
- css 修改input中placeholder提示问题颜色
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: rgba(74, 87, 103, 1); ...
- 二十三、详述 IntelliJ IDEA 中恢复代码的方法「进阶篇」
咱们已经了解了如何将代码恢复至某一版本,但是通过Local History恢复代码有的时候并不方便,例如咱们将项目中的代码进行了多处修改,这时通过Local History恢复代码就显得很麻烦,因为它 ...
- Java中如何修改Jar中的内容
一.摘要 好长时间没写blog了,之前换了一家公司.表示工作更有战斗力了,可惜就是没时间写文章了.在这段时间其实是遇到很多问题的,只是都是记录下来,并没有花时间去研究解决.但是这周遇到这个问题没办法让 ...
- 本机修改虚拟机linux中的代码文件
最近在研究swoole这个框架,好不容易装了一个swoole,为了开发方面,需要早宿主机和虚拟机之间文件共享,一开始使用vmware tool可以实现共享,但是只能在linux中看到win共享的文件, ...
随机推荐
- java中将表单转换为PDF
经过网上搜索大概有三种方式:PDF模板数据填充,html代码转换pdf,借用wkhtmltopdf工具 一 .PDF模板数据填充 1.新建word,在word中做出和表单一样的布局的空表单,然后另存为 ...
- python TKinter部分记录
http://blog.shouji-zhushou.com/python-gui-tkinter-grid%E7%BD%91%E6%A0%BC%E5%87%A0%E4%BD%95%E5%B8%83% ...
- win7、centos7 双系统安装总结
centos7安装过程 问题:TroubleShooting选项进入图形化界面安装才成功. win7恢复引导区 问题:安装完Centos后,win7的引导区不见了 具体恢复过程:http://www. ...
- Mybatis的mapper文件中#和$的区别 以及 resultType和resultMap的区别
一般#{}用于传递查询的参数,一般用于从dao层传递一个string或者其他的参数过来,mybatis对这个参数会进行加引号的操作,将参数转变为一个字符串. SELECT * FROM employe ...
- 悲观锁,乐观锁,排他锁,行锁----MYSQL
在说具体的锁结构时,先思考一个问题,那就是为什么要上锁?然后我要如何选择锁?锁具体如何实现? 在文章得末尾我给出了我的个人答案. 一.什么是悲观锁? 1.悲观锁就是在操作数据时,认为此操作会出现数据冲 ...
- Sql Server数据库之identity(自增)
一.identity的基本用法 1.identity的含义: identity表示该字段的值会自动更新,通常情况下,不允许直接修改identity修饰的字段,否则编译会报错 2.基本语法 列名 数据 ...
- window、location、location.href、self、top简单介绍
1.self:当前窗口对象(如果是在iframe里,则为该框架的窗口对象) 2.top:父窗口对象 3.window:典型情况下,浏览器会为每一个打开的html创建对应的window对象,如果这个文档 ...
- python入门(一):进入python的交互模式、pip的使用和数据类型
环境安装: https://www.python.org/ pycharm 社区版路径: http://www.jetbrains.com/pycharm/download/download-than ...
- mysql,utf8,utf8mb4
参考文章 https://www.cnblogs.com/beyang/p/7580814.html https://blog.csdn.net/testcs_dn/article/details/7 ...
- mysql 库 表 和 时间查询
-- 查询 worker 库中 表 和 视图 select table_name from information_schema.tables where table_schema='worker' ...
