ES6-字符串扩展-padStart(),padEnd()
ES6 引入了字符串补全长度的功能,如果某个字符串不够指定长度,会在头部活尾部补全。
padStart() 用于头部补全;
padEnd() 用于尾部补全。

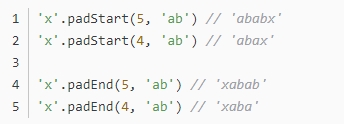
上面代码中,padStart 和 padEnd 一共接受2个参数,第一个是用来指定字符串的最小长度,第二个参数是用来补全长度的字符串。
1)如果原字符串长度等于或大于指定得最小长度,则返回原字符串。

2)如果用来补齐的字符串与原字符串两者的长度之和超过了指定的最小长度,则会截取超过位数的补全字符串。

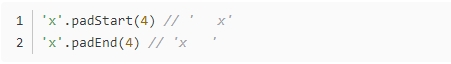
3)如果省略第二个参数,默认使用空格补全。下面的代码是生成10位的数值字符串。

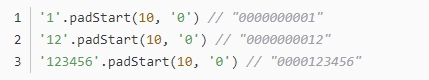
padStart() 常见的用途是为数值补全指定位数。

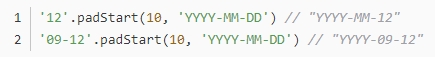
padStart() 另一个常用的是提示字符串格式。

ES6-字符串扩展-padStart(),padEnd()的更多相关文章
- ES6字符串扩展
前面的话 字符串是编程中重要的数据类型,只有熟练掌握字符串操作才能更高效地开发程序.JS字符串的特性总是落后于其它语言,例如,直到 ES5 中字符串才获得了 trim() 方法.而 ES6 则继续添加 ...
- es6字符串扩展 -- 字符串长度补全功能 padStart(), padEnd()
ES2017 引入了字符串补全长度的功能.如果某个字符串不够指定长度,会在头部或尾部补全.padStart()用于头部补全,padEnd()用于尾部补全. 'x'.padStart(5, 'ab') ...
- 【ES6 】ES6 字符串扩展及新增方法
模板字符串 传统写法 var str = 'There are <b>' + basket.count + '</b> ' + 'items in your basket, ' ...
- ES6 字符串扩展
1.字符串遍历接口 字符串可以被for...of循环遍历 'use strict'; for (let codePoint of 'foo') { //控制台输出f o o console.log(c ...
- es6字符串扩展(+模板字符串拼接)
includes() 判断字符串中是否包含指定的字串(有的话返回true,否则返回false) console.log('hello world'.includes('world' , 7)); // ...
- ES6之字符串扩展方法(常用)
es6这个String对象倒是扩展了不少方法,但是很多都是跟字符编码相关,个人选了几个感觉比较常用的方法: includes 搜索字符的神器 还记得我们之前如何判断某个字符串对象是否包含特地字符的吗? ...
- es3中使用es6/7的字符串扩展
最近在看阮一峰的<ES6标准入门>,在字符串扩展一节中有提到几个新的扩展,觉得挺有意思,想在ES3里面使用,于是就有下面的兼容性写法. repeat 将一个字符串重复n次 String.p ...
- es6 字符串的扩展和数值的扩展
es6字符串的扩展 1. es6新增的一些方法 1.1 includes 判断是否包括在内,返回一个 true or false 1.2 statsWith 判断是否以什么开头,返回一个 true o ...
- ES6中字符串扩展
ES6中字符串扩展 ① for...of 遍历字符串: 例如: for(let codePoint of 'string'){ console.log(codePoint) } 运行结果: ② in ...
- ES6之字符串扩展
ES6字符串新增的常用方法: 1. includes(): 字符串中是否包含某个字符或字符串, 包含的两个字符必须是相连的 let str = 'hello, world' str.includes( ...
随机推荐
- <记录> HtmlHelper和 强类型页面
HtmlHelper 路径生成 <!--普通写法--> <a href="/home/index">超链接</a> <!--利用Url类 ...
- mvc:view-controller标签使用
mvc:view-controller可以在不需要Controller处理request的情况,转向到设置的View,完成无Controller的path和view的直接映射. 1.重定向 <m ...
- js原型继承四步曲
<sctript> //1.创建父类 function Parent(){ this.name = name; } Parent.prototype.age = 20; //2.创建子类 ...
- springmvc controller方法返回值
- Flask最强攻略 - 跟DragonFire学Flask - 第一篇 你好,我叫Flask
首先,要看你学没学过Django 如果学过Django 的同学,请从头看到尾,如果没有学过Django的同学,并且不想学习Django的同学,轻饶过第一部分 一. Python 现阶段三大主流Web框 ...
- KALI安装与环境配置
2018-2019 201899224<网络攻防实践>第二周作业 虚拟化网络攻防实验环境包括以下部分: 靶机:包含系统和应用程序安全漏洞,并作为攻击目标的主机.(Windows XP和Li ...
- Eclipse 创建Android 模拟器失败:no cpu/abi system image available for this target
(从网上搜了一个使用Android 4.4 API 20编译的图片) 这是因为SDK中没有模拟器使用的操作系统镜像. 如果项目使用API 19编译,则SDK中的system-images文件夹下,需要 ...
- 【python深入】dict和list实现排序:sorted()和lambda的使用
Python中经常需要对dict中的key值或者value值进行排序,可以通过sorted方法和lambda结合使用,接下来就是sorted()和lambda 一.sorted()和lambda so ...
- Yii2.0关闭自带的debug功能
1.找到相应模块的config文件夹的main-local.php文件注释相关代码,如下: 2.将web下面的两个入口文件改成false index.php index-test.php
- HTTP状态码之【整理篇】
=================================================================================== 状态码的职责:当客户端向服务器端 ...
