清晰的教你如何将 Maven 项目上传至 中央仓库以及版本更新
项目中总会依赖一些大牛的开源库,例如 Android 开发 通过以下方式就可以方便的引入库。那么如何将我们自己的库也能这样来使用呢?下面我们将详细的讲解每一步的过程:
implementation 'io.github.meetsl:SCardView:1.0'
一、通过 sonatype 把你的开源库提交到Maven的中心库
1.首先,在sonatype 官网中注册账号。
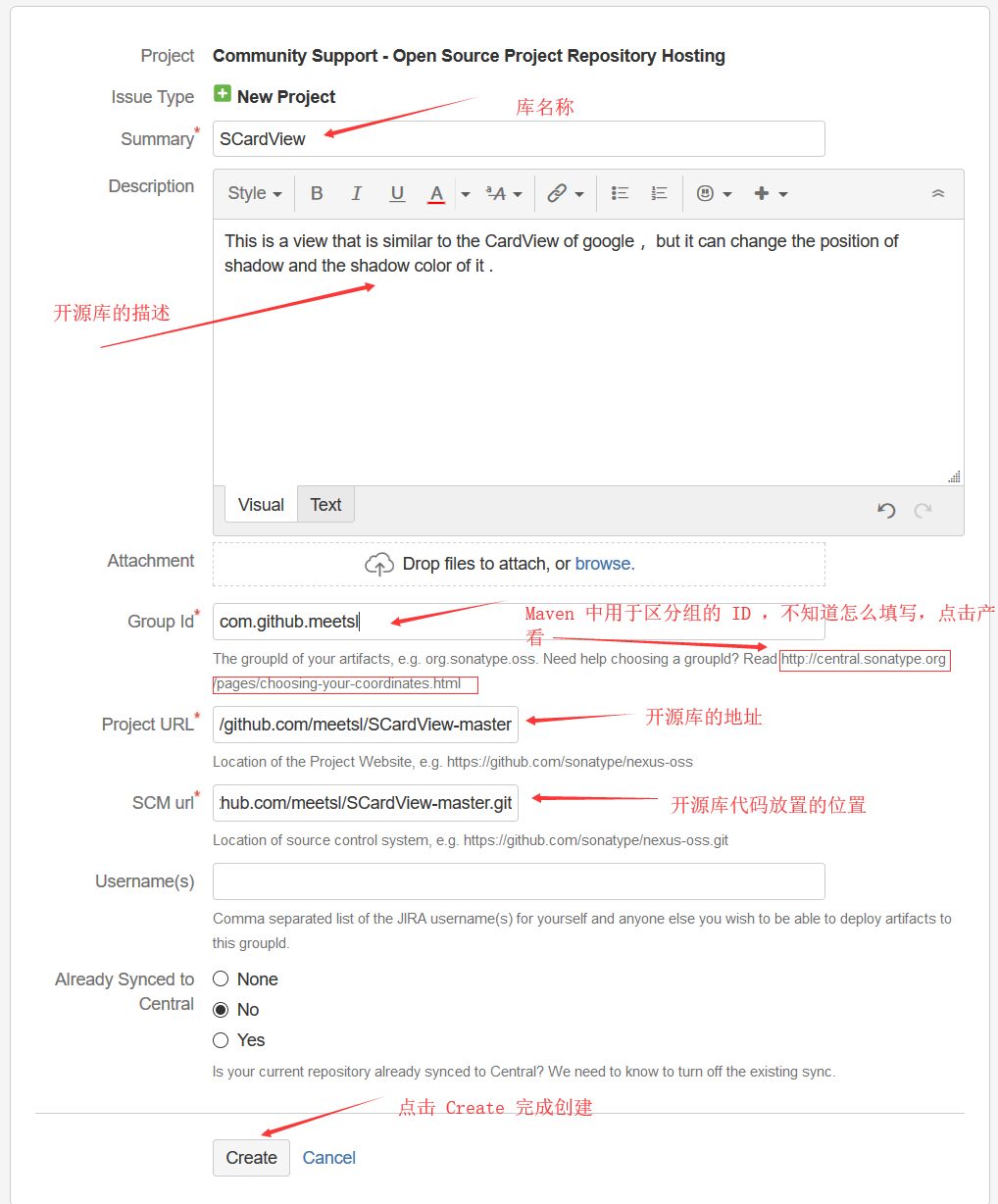
2. 然后在 https://issues.sonatype.org/secure/CreateIssue.jspa?issuetype=21&pid=10134 中新建一个“Project ticket”。

点击 Create 之后,你就会进入一个 jira 页面(sonatype 使用jira 来追踪每一个项目进度),与此同时你注册时使用的邮箱中也会收到一封邮件提示你,任务创建成功,正在等待处理。
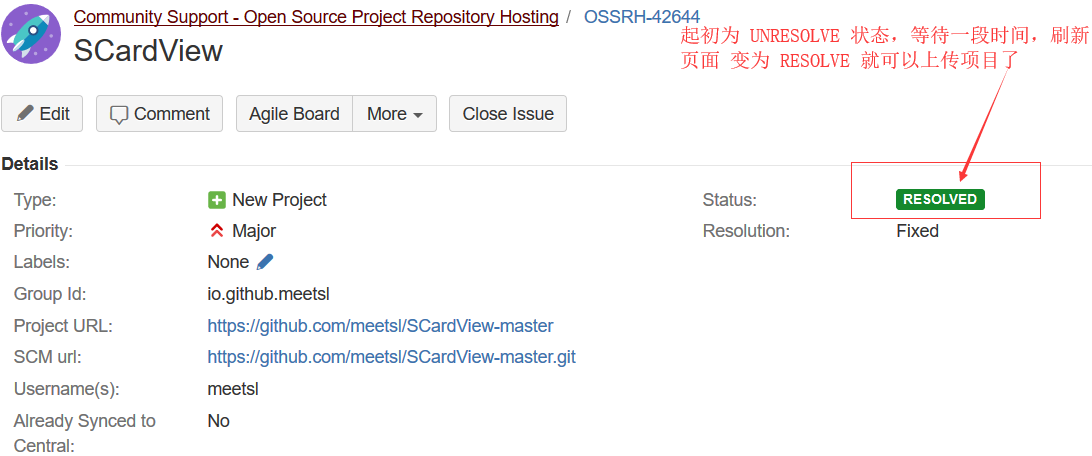
3. 创建完毕后就等待一段时间,刷新页面。当状态变为“resolved”,然后你就可以使用Gradle上传项目了。或者就等着接收 sonatype 的反馈邮件,确认已经为你创建好了新项目

4. 上传项目到 Maven 中心仓库
示例项目是一个 Android 项目,所以通过在开源库的 Libray Module 下的 build.gradle 末尾添加如下配置:
apply plugin: 'maven'
apply plugin: 'signing' signing {
sign configurations.archives
} group = "io.github.meetsl"
archivesBaseName = "SCardView"
version = "1.0" uploadArchives {
repositories {
mavenDeployer {
beforeDeployment {
MavenDeployment deployment -> signing.signPom(deployment)
} repository(url: "https://oss.sonatype.org/service/local/staging/deploy/maven2/") {
authentication(userName: ossrhUsername, password: ossrhPassword)
} snapshotRepository(url: "https://oss.sonatype.org/content/repositories/snapshots/") {
authentication(userName: ossrhUsername, password: ossrhPassword)
} pom.project {
name 'SCardView'
packaging 'aar'
description 'This is a view that is similar to the CardView of google ,but it can change the position of shadow and the shadow color of it . '
url 'https://github.com/meetsl/SCardView-master' scm {
connection 'scm:git:https://github.com/meetsl/SCardView-master.git'
developerConnection 'scm:git:https://github.com/meetsl/SCardView-master.git'
url 'https://github.com/meetsl/SCardView-master.git'
} licenses {
license {
name 'The Apache License, Version 2.0'
url 'http://www.apache.org/licenses/LICENSE-2.0.txt'
}
} developers {
developer {
id 'xxxxxx'
name 'xxxxxx'
email 'xxxxxxxx.com'
}
}
}
}
}
}
在上面的代码中,大家请将根域中的 group , archiveBaseName , version 以及 uploadArchives#pom.project 中的相关描述信息替换成自己的就好了。这些信息将会在接下来上传的时候,自动打包成 Maven 项目,并封装相应信息。
5. 上面配置好了相应的版本信息,接下来我们需要配置上传时需要的签名以及密码等相关信息
① 首先我们需要创建一个 gpg 签名秘钥,并将公钥上传到指定服务器。对于在 MacOS 下,我们可以下载一个叫做GPGTools (http://www.gpgtools.org)的工具生成我们的签名文件。在 Windows 下,我们下载安装一个 Kleopatra(https://www.gpg4win.org/thanks-for-download.html)工具生成我们的签名文件。这两个工具使用基本一致,在安装完成之后,新建一个密钥对,并将本地公钥上传到指定服务器。
② 上传完成之后,就可以正式配置签名信息以及你的 Maven 账户信息了,我们在 Library Module 的根目录下新建一个 gradle.properties 文件,内容如下:
signing.keyId= 密钥的ID (注意一下,密钥ID 是一个八个字节的字符串 Kleopatra工具需要悬浮在 密钥ID 一栏查看 )
signing.password= 密钥的密码 (生成证书时填写的密码)
signing.secretKeyRingFile=..\\secret.gpg(secret.gpg为私密证书。将导出的私密证书,放置在工程目录下)
ossrhUsername= sonatype 账号
ossrhPassword= sonatype 密码
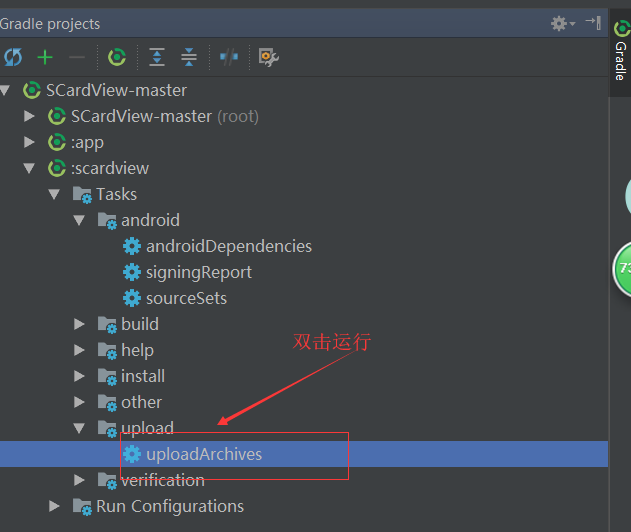
配置成功之后,按照下图运行 uploadArchives 就可以开始上传了,这样就可以将你的文件上传到 Maven 中央库了

6. 将上传的开源库发布出去
通过上面的步骤,我们只是把开源库放置在了一个私有的 Maven 仓库中,是不能被其他人所访问的。所以还需要我们自己将它发布出去。那么如何发布:
① 进入 Maven 项目控制台
进入以下地址:https://oss.sonatype.org/,并使用 sonatype 的账号密码在右上角进行登录。
② 查找你上传的项目
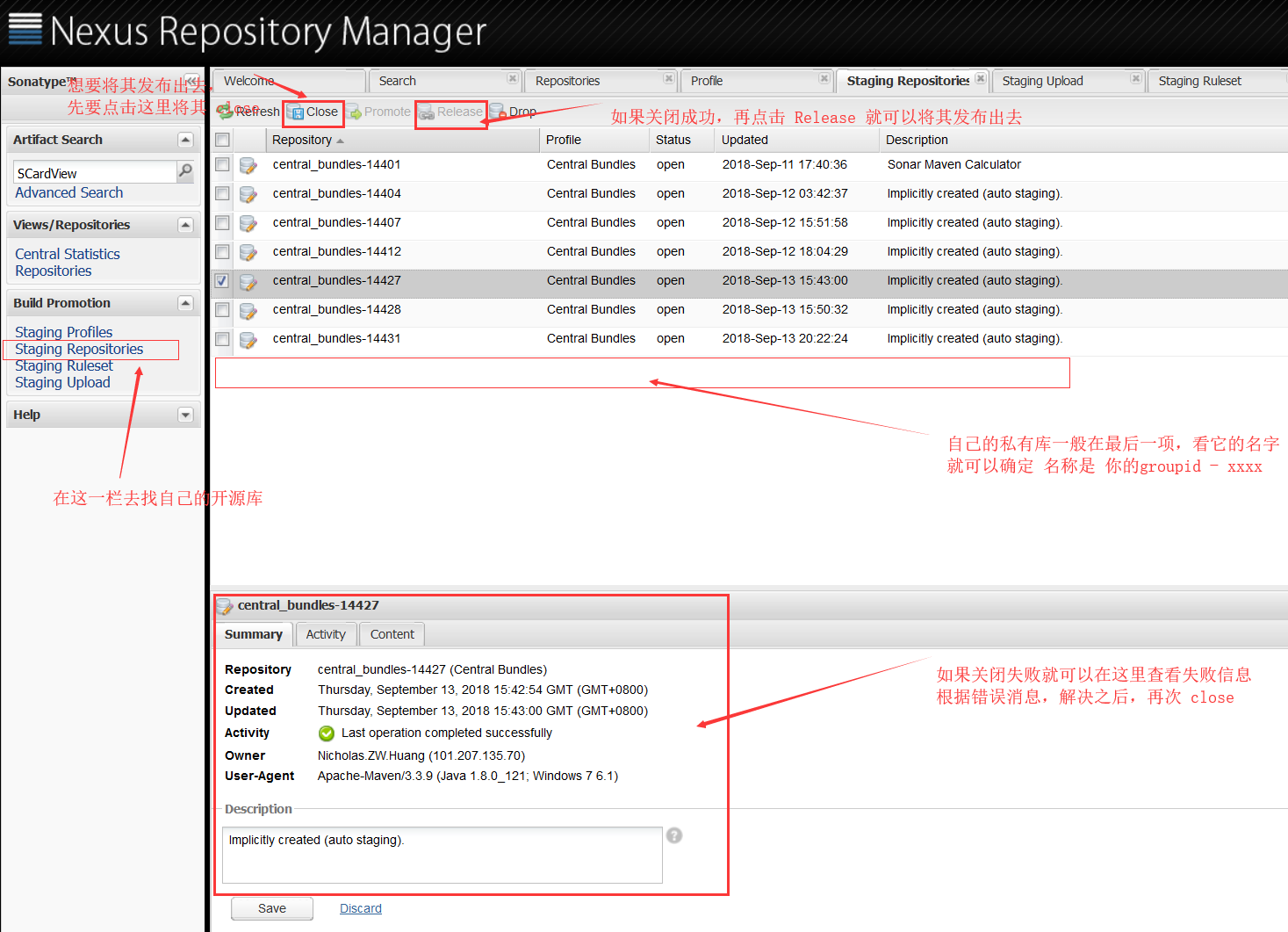
如果你登录成功,在左侧的导航栏,你会看到一个叫做 Staging Repositories 的选项,点击它,你会发现出现了很多列表选项,如下图4。

根据列表名称,你会发现一个以你的 groud id 去掉点号后加上一个四位数字命名的Repository,选中它,你会发现上方的 Close 按钮亮起,当你确认上传无误之后,你可以点击 Close 按钮,关闭掉这个仓库,不允许再次上传。如果关闭成功,你点击刷新以后会发现,Release 按钮亮起,点击它即可发布。如果关闭失败,你可以看看下方的界面,查找一下失败原因,再次上传代码,关闭后发布。
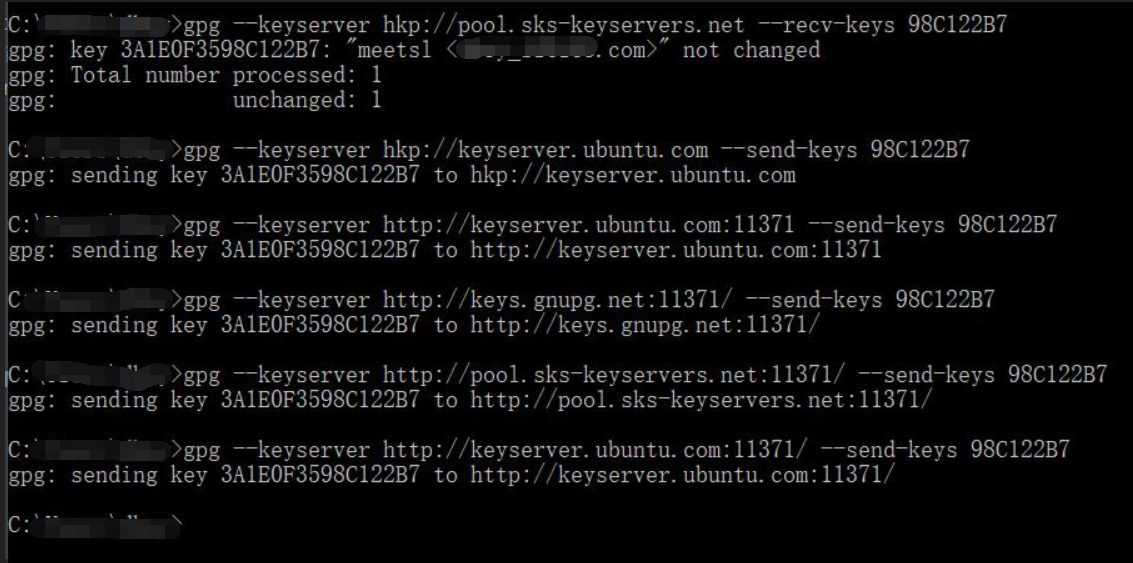
当然我在 close 的时候遇到一个问题: No public key: Key with id: (XXXXX) was not able to be located (oss.sonatype.org) 出现这个问题的原因是 openGPG 的各种 key 服务同步需要花费时间,你在close 的时候还没有同步过去。就会出现这个问题。那么如何解决:stackoverflow https://stackoverflow.com/questions/19462617/no-public-key-key-with-id-xxxxx-was-not-able-to-be-located-oss-sonatype-org

上图就是我的解决过程,然后再 close ,再 release ,OK 这就将开源库发布出去了。
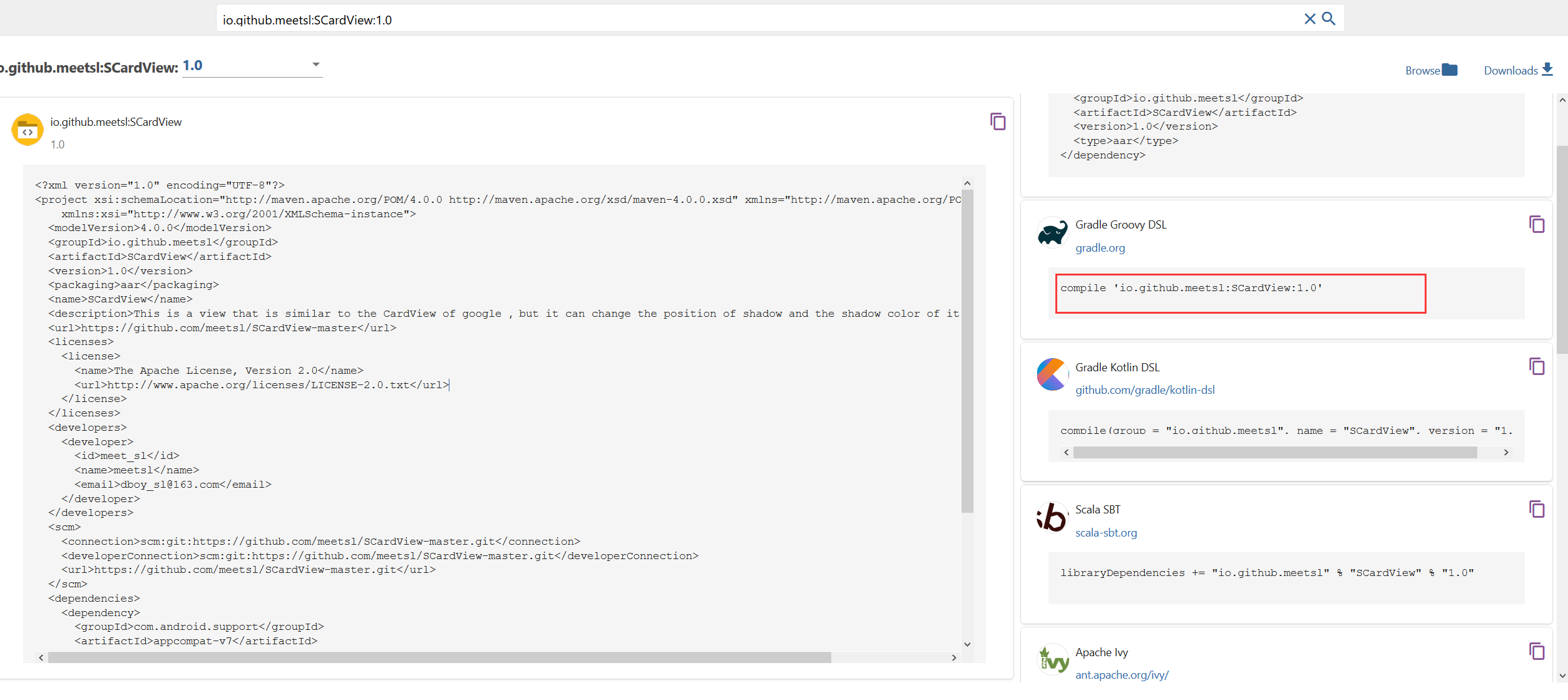
7. 查找开源库
注意开源库发布出去之后,还是需要等待一段时间,才能在这里 https://search.maven.org/ 查找我们的开源库,以及查看如何依赖自己的开源库。我是下班第二天来看的,查收 email 也是有通知的

OpenGPG 这块或者其他地方有问题的,欢迎来问。
---------------- 更新:2018/10/9
二、中央仓库中库版本升级
我们上传的库添加新功能或者修复了一些 bug 之后,需要更新时,我们要做的操作很简单:
1. 更改版本号:eg. 1.0 to 1.1 更改完成之后,运行 uploadArchives 开始上传新版本

2. 上传完成之后,然后执行上述 原操作中的 操作,将新版本发布出去
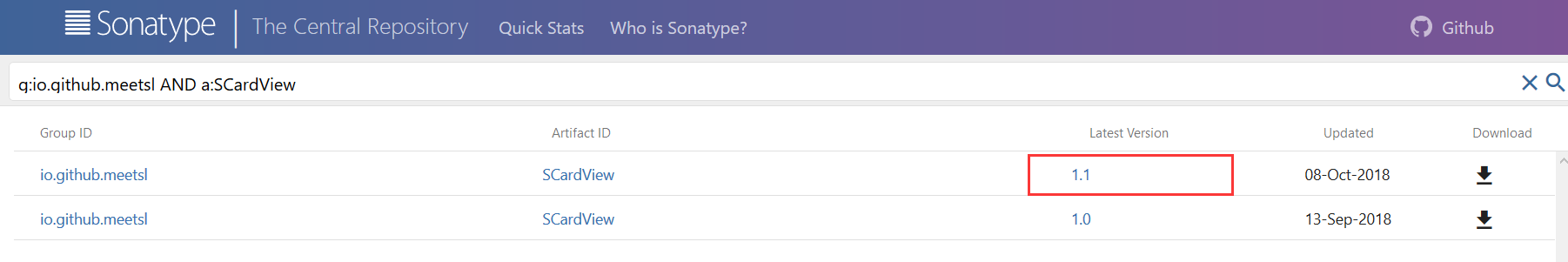
3. release 之后,还是需要等待一段时间,然后查看我们的新版本:

新版本上传成功,就可以使用了:
implementation 'io.github.meetsl:SCardView:1.1'
参考:
https://blog.csdn.net/c794904140/article/details/50159509
https://blog.csdn.net/kifile/article/details/42463489
清晰的教你如何将 Maven 项目上传至 中央仓库以及版本更新的更多相关文章
- 把本地git仓库的项目上传到远程仓库
之前在学校实验室服务器上建了一个git远程仓库,存放我写的express项目代码.后来由于出去实习,就无法访问那个远程仓库了,因为它在校园网内. 还好我的笔记本中有这个项目完整的本地仓库,于是我就试着 ...
- 使用git将本地项目上传至git仓库
个人博客 地址:https://www.wenhaofan.com/article/20190508220440 介绍 一般来说开发过程中都是先在git创建远程仓库,然后fetch到本地仓库,再进行c ...
- 将项目上传到bitbucket仓库
先将项目添加git仓库中(本地) 成功后上门会有上传和下载按钮 提交代码:
- 如何把自己开发的项目上传到GitHub仓库或者码云仓库?
首先你需要用你的邮箱去注册一个自己的GitHub仓库 or 码云仓库.然后确保你的电脑安装了git. 码云仓库:https://gitee.com/ GitHub:https://github.com ...
- 【git】将本地项目上传到远程仓库
飞机票 一. 首先你需要一个github账号,所有还没有的话先去注册吧! https://github.com/ 我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可: htt ...
- git将本地项目上传到远程仓库
1.cd mygit 打开项目文件夹 2.git init 初始化git 3.git remote add origin xxx(远程仓库地址) 添加远程库 git remote -v 查看远程 ...
- 详细教程:将本地项目上传到github
作为 一个工程师,将本地项目上传到github进行备份和分享是一个不错的技能,一来可以方便以后的工作,二来可以分享自己的成果.所以下面本人详细教大家如何将本地项目上传到github,十分简单,一学就会 ...
- IDEA将新建项目上传至GitLab
1.首先,需要你自己登录GitLab,并新建一个项目的链接,如下图所示: (此图为图三,该链接下面操作中将会用到!) 2.在idea上新建一个项目,完成之后,需要创建一个git仓库: 3.然后可以根据 ...
- 让maven项目使用nexus作为远程仓库
让maven项目使用nexus作为远程仓库有两种方式,第一种是在项目的pom.xml中进行更改,让单个项目使用nexus仓库:另一种是通过修改maven的配置文件settings.xml进行更改,让所 ...
随机推荐
- mysql避免数据库误操作小技巧(转)
避免混淆开发环境的DB和生产环境的DB这在小公司小团队尤其常见.一个人即负责开发,又管DB.桌面上开了一坨终端,有的是开发的DB,有的是生产的DB.一不留神,就写串了,或者粘贴串了.更郁闷的是,有时候 ...
- angularjs使用BUG收集和解决办法
此文章涉及到时1.X的版本.请注意! 1.关于checkbox和bootstrap不能选中BUG 在使用angularjs的时候,有个比较明显的bug ng-disabled无效的情况 这里是一种情况 ...
- JMeter学习-041-响应数据中文乱码解决方法
华夏子孙,中文为母语.因而在接口测试过程中,响应数据含有中文是再也正常不过的事情.同时,初学JMeter的童鞋,经常会遇到响应数据中中文乱码的问题. 本文中提供两种方式的修正方法,仅供大家参考,谢谢. ...
- ionic3.x版本开发问题记录---使用Image Resizer打包报错问题
按照官方文档安装和使用,最后在打包的时候报错 /platforms/android/src/info/protonet/imageresizer/ImageResizer.java:12: error ...
- μCOS-II移植 - 基于CortexM3
μCOS-II是一个经典的RTOS. 任务切换对于RTOS来说是最基本也是最核心的部分,除此之外还有任务调度算法. 先来看看基于stm32f107的任务切换代码: ;***************** ...
- json to entity in api
using (var client = new HttpClient()) { var WVMId = DB.Vehicles.Where(v => v.Id == new Guid(vehic ...
- window中的attrib命令
attrib -s -h -r autorun.infattrib +s +h +r autorun.infattrib -s -h -r my.icoattrib +s +h +r my.ico
- Openstack-Namespaces
介绍OpenStack neutron使用Linux网络命名空间来避免物理网络和虚拟网络间的冲突,或者不同虚拟网络间的冲突. 网络命名空间就是一个独立的网络协议栈,它有自己的网络接口,路由,以及防火墙 ...
- php实现微信网页授权回调代理
一个简单的php文件,实现微信网页授权回调域名的代理转发 <?php function is_HTTPS() { if (!isset($_SERVER['HTTPS'])) return F ...
- Poj3624 Charm Bracelet (01背包)
题目链接:http://poj.org/problem?id=3624 Description Bessie has gone to the mall's jewelry store and spie ...
