页面Vue
我用的开发工具是Sublime Text3
官网下载地址:http://www.sublimetext.com/3,我下载了Windows64位的版本
学了一点皮毛:
el:element 需要获取的元素,一定是html中的根容器元素
data: 用于数据的存储
methods : 用于存储各种方法
data-binding: 给属性绑定对应的值
事件处理Event
button下用v-on:click表示单击
button下用v-on:dblclick表示双击
其中v-on也可以用@
html文件中的接收
一定要在html中导入
<script src="https://unpkg.com/vue"></script>
div 下的id的值, 用双重大括号接收元素的值
在同一级目录下创建了两个文件,分为是aaa.html 和 aaa.js
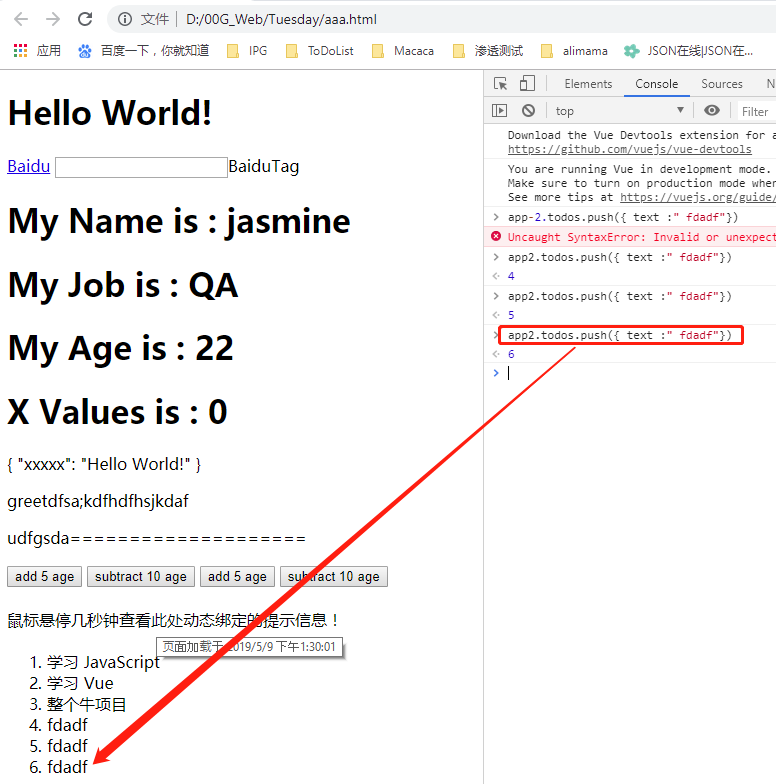
html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>测试简单的Demo</title>
<script src="https://unpkg.com/vue"></script>
</head> <body>
<div id="app1">
<h1> {{ message }} </h1>
<a v-bind:href="website">Baidu</a>
<input type="text" websitetag="" />BaiduTag
<h1>My Name is : {{ name }} </h1>
<h1> My Job is : {{ job }} </h1>
<h1> My Age is : {{ age }} </h1>
<h1> X Values is : {{ x }} </h1>
<p>{{xx}}</p> <p> {{ greet()}}</p>
<p> {{ sayhello( '====================')}}</p> <button v-on:click="add(5)">add 5 age</button>
<button v-on:click="subtract(10)">subtract 10 age</button> <button @click="add(5)">add 5 age</button>
<button @click="subtract(10)">subtract 10 age</button>
</div> <div id="app-2">
<h1></h1>
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
<h1></h1>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div> <script src="aaa.js"></script>
</body> </html>
js文件
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model var exampleData = {
xxxxx: 'Hello World!'
} var app1 = new Vue({
el: '#app1',
data: {
message: 'Hello World!',
website: "www.baidu.com",
websiteTag: "< a href='http://www.baidu.com'> Baidu </a>",
xx: exampleData,
name: 'jasmine',
job: 'QA',
age: 22,
x: 0,
y: 0 },
methods: {
greet: function()
{return "greetdfsa;kdfhdfhsjkdaf";},
sayhello: function(s){
return "udfgsda" + s; },
add: function(inc)
{
this.age +=inc;
},
subtract: function(inc)
{
this.age -=inc;
}
}
}) var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString(),
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
并在html中引入了js的路径
中国官网地址: https://cn.vuejs.org/v2/guide/
其他地址:https://www.cnblogs.com/rik28/p/6024425.html
http://www.runoob.com/vue2/vue-tutorial.html
https://www.cnblogs.com/taylorchen/p/6083099.html

Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。
相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
本文摘自:http://www.cnblogs.com/keepfool/p/5619070.html
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星!
v-for Demo v-bind Demo Page Demo GitHub Source
MVVM模式
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
页面Vue的更多相关文章
- 建立多页面vue.js项目
介绍 根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧. 1.创建单页面vue.js项目 简单的记录一下创建步骤: --安装cnpm ...
- angular配置路由/子页面+vue配置路由/子页面
1.在vue.js中组件可以复用,然后最近配置了几个子页面 在 这个文件中配置路由,子页面的配置跟其他一样,只不过path不同. routes: [ { path: '/', ...
- 单页面vue引入百度统计的使用方法!
最近组长安排着做一个项目,h5的应用下载项目,想着做起来还是比较容易,可是看到提出的需求,我就有点懵逼了!需要对应用的下载进行统计!!!我当时就想着我前端怎么对页面点击按钮就行数据统计啊!我以前的项目 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 使用electron将单页面vue webapp 打包成 PC端应用
在看张鑫旭博客得时候看到了electron这个东西,来了兴趣,就按照上面写的将已经做好得vue项目拿来试了试,出乎意料得顺利 electron简单说下electron,就是把 chrome内核和你的项 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(下篇——多页面VueSSR+热更新Server)
Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(下篇--多页面VueSSR+热更新Server) @(HTML/JS) 这是Vue多页面框架系列文章的第二篇,上一篇(纯前 ...
- 【vue】使用vue构建多页面应用
先了解一些单页面和多页面的区别 mm 多页应用模式MPA 单页应用模式SPA 应用构成 由多个完整页面构成 一个外壳页面和多个页面片段构成 跳转方式 页面之间的跳转是从一个页面跳转到另一个页面 页面片 ...
- vue.js多页面开发环境搭建
利用 vue-cli 搭建的项目大都是单页面应用项目,对于简单的项目,单页面就能满足要求.但对于有多个子项目的应用,如果创建多个单页面,显示有点重复,特别是 node_modules 会有多份相同的. ...
随机推荐
- PAT1111 Online Map【最短路】【dfs】
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805358663417856 题意: 给定一个图,每天边上有时间和路 ...
- 使用Xshell调用linux的图形界面!
环境说明: OS: centos 6.5 64位,最小化安装. Xmanager: 17.0.0.714 1.设置Xshell 2.将操作系统安装如下包 yum install xclock xte ...
- asp.net mvc easyui tree
1.html页面代码: <div class="easyui-panel" style="padding:5px" id="powerTree& ...
- windows 创建共享文件夹
1.右键要共享的文件夹----“共享”------“指定特定用户”,出现如下对话框: 2.选择“Everyone”,点击“共享”按钮,如下: 3.打开“运行“(win+r),输入上图 双反斜杠后面的内 ...
- webstorm项目的structure
https://www.jetbrains.com/help/webstorm/2016.1/symbols.html
- 把spring boot发布成window Service
一:下载Winsw, 把下载后的文件名改为你的应用如doctor.exe 二:添加xml <service> <id>doctor-api-service</id> ...
- 图片居中table-cell
- Remove menucool tooltip trial version
You use this crack on your own risk , i dont reserve any right on this script or what is going to af ...
- https://scrapingclub.com/exercise/basic_captcha/
def parse(self, response): # set_cookies = response.headers.getlist("set-cookie").decode(& ...
- map的实际操作用并for_each遍历
#include<iostream> #include<map> #include<algorithm> #include<string> using ...
