Dilated Convolutions 空洞卷积
Dilated Convolutions,中文一般称为空洞卷积或者扩张卷积,是一种改进的图像卷积方法。
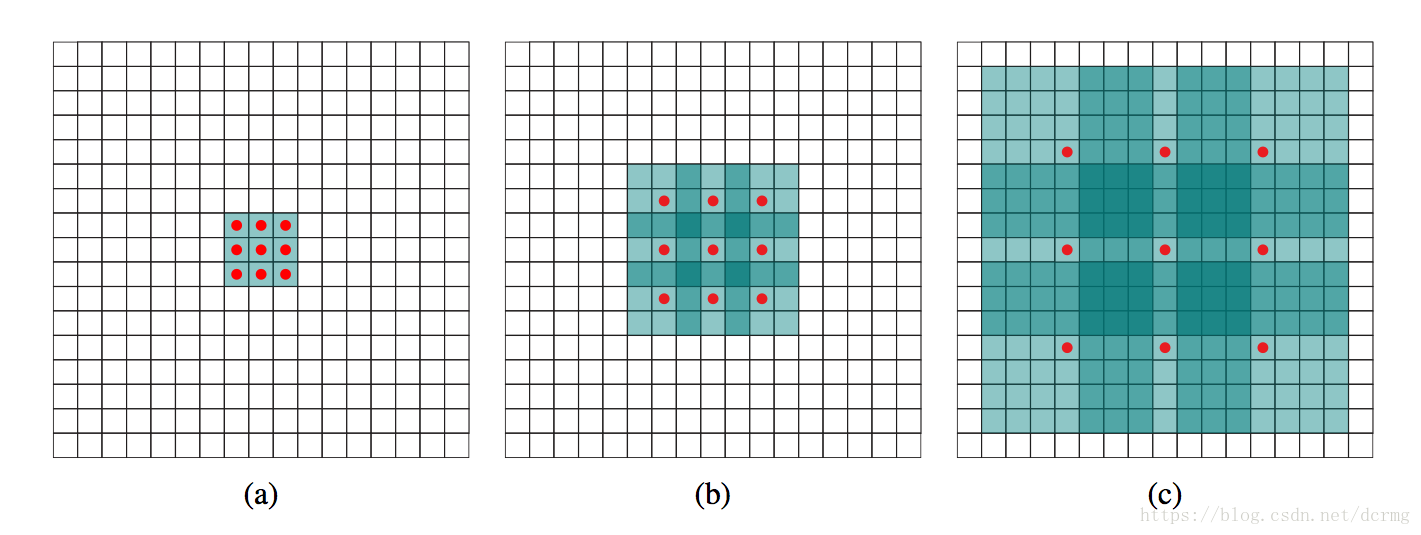
扩张卷积工作示意图如下:
图a是普通的卷积,感受野是3*3,相当于扩充dilation=0
图b是扩张卷积,感受野是7*7,dilation=2
图c是扩张卷积,感受野是15*15,dilation=4
扩张卷积中多了一个扩充率参数(dilation rate),用来控制扩张(空洞填充)的大小,扩充率参数越大,同等卷积核大小对应的感受野越大。扩充卷积对普通卷积的改进就是为了获得更大的感受野。
标准卷积在特定场景如图像语义分割下存在一定的问题,比如通过池化操作降低计算量,同时增大感受野,再通过反卷积(上采样)扩充图像到原始大小,这中间会丢失很多信息,特别是空间结构信息,另一个问题是小的物体信息无法复原重建出来。而在空洞卷积中,避免了使用池化操作的同时增大了感受野,不需要图像分辨率的压缩,保留了图像内部的数据结构,可以有比标准卷积更好的分割效果。
Dilated Convolutions 空洞卷积的更多相关文章
- dilated convolutions:扩张卷积
最近在阅读<Context Encoding for Semantic Segmentation>中看到应用了dilated convolutions. 扩张卷积与普通的卷积相比,除了卷积 ...
- 空洞卷积(dilated Convolution) 与感受野(Receptive Field)
一.空洞卷积 空洞卷积是是为了解决基于FCN思想的语义分割中,输出图像的size要求和输入图像的size一致而需要upsample,但由于FCN中使用pooling操作来增大感受野同时降低分辨率,导致 ...
- 【Tensorflow】tf.nn.atrous_conv2d如何实现空洞卷积?膨胀卷积
介绍关于空洞卷积的理论可以查看以下链接,这里我们不详细讲理论: 1.Long J, Shelhamer E, Darrell T, et al. Fully convolutional network ...
- ESPNet/ESPNetV2:空洞卷积金字塔 | 轻量级网络
ESPNet系列的核心在于空洞卷积金字塔,每层具有不同的dilation rate,在参数量不增加的情况下,能够融合多尺度特征,相对于深度可分离卷积,深度可分离空洞卷积金字塔性价比更高.另外,HFF的 ...
- 深度学习原理与框架- tf.nn.atrous_conv2d(空洞卷积) 问题:空洞卷积增加了卷积核的维度,为什么不直接使用7*7呢
空洞卷积, 从图中可以看出,对于一个3*3的卷积,可以通过使用增加卷积的空洞的个数,来获得较大的感受眼, 从第一幅图中可以看出3*3的卷积,可以通过补零的方式,变成7*7的感受眼,这里补零的个数为1, ...
- 论文阅读笔记二十一:MULTI-SCALE CONTEXT AGGREGATION BY DILATED CONVOLUTIONS(ICRL2016)
论文源址:https://arxiv.org/abs/1511.07122 tensorflow Github:https://github.com/ndrplz/dilation-tensorflo ...
- CNN中各类卷积总结:残差、shuffle、空洞卷积、变形卷积核、可分离卷积等
CNN从2012年的AlexNet发展至今,科学家们发明出各种各样的CNN模型,一个比一个深,一个比一个准确,一个比一个轻量.我下面会对近几年一些具有变革性的工作进行简单盘点,从这些充满革新性的工作中 ...
- 论文翻译:2020_Densely connected neural network with dilated convolutions for real-time speech enhancement in the time domain
提出了模型和损失函数 论文名称:扩展卷积密集连接神经网络用于时域实时语音增强 论文代码:https://github.com/ashutosh620/DDAEC 引用:Pandey A, Wang D ...
- RepLKNet:不是大卷积不好,而是卷积不够大,31x31卷积了解一下 | CVPR 2022
论文提出引入少数超大卷积核层来有效地扩大有效感受域,拉近了CNN网络与ViT网络之间的差距,特别是下游任务中的性能.整篇论文阐述十分详细,而且也优化了实际运行的表现,值得读一读.试一试 来源:晓飞 ...
随机推荐
- Mysql 数据库介绍
数据库介绍 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库,每个数据库都有一个或多个不同的API接口用于创建,访问,管理,搜索和复制所保存的数据. 我们也可以将数据存储在文件中, ...
- 获奖感想和python学习心得
一,获奖感想 很荣幸能成为小黄杉的获得者,也很感谢老师对我的这份鼓励和期望.回顾本学期的python学习中,我从一名对编程一无所知的小白,成为一名刚入门的程序猿.首先,我要感谢我的任课老师娄嘉鹏老师, ...
- 2018-2019 ICPC, NEERC, Southern Subregional Contest (Online Mirror) Solution
从这里开始 题目列表 瞎扯 Problem A Find a Number Problem B Berkomnadzor Problem C Cloud Computing Problem D Gar ...
- linux --- 8. mysql数据库,redis 数据库
一. mysql 数据库 1.安装方式 ①yum安装 ②源代码编译安装 ③rpm包安装 yum安装的前提条件,是准备好yum源,可以选择163源,清华源,阿里云源,等等等 .安装mariadb的yum ...
- New需谨慎
New is Glue When you’re working in a strongly typed language like C# or Visual Basic, instantiating ...
- MyBatis mapper parameterType
1. 传入简单类型 JAVA代码: public User get(Long id) { return (User) getSqlSession().selectOne("com.liu ...
- 盛最多水的容器(java实现)
题目: 给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0).找出其中的 ...
- JxBrowser之三:常用函数setNetworkDelegate
1.常用函数setNetworkDelegate,包含对网络传输数据状态的多种监控回调. 2.着重说一下其中的几个函数 BrowserContext browserContext = BrowserC ...
- [译] 关于 Angular 依赖注入你需要知道的
如果你之前没有深入了解 Angular 依赖注入系统,那你现在可能认为 Angular 程序内的根注入器包含所有合并的服务提供商,每一个组件都有它自己的注入器,延迟加载模块有它自己的注入器. 但是,仅 ...
- spring 配置Value常量(不支持到static上)
spring 配置Value常量(不支持到static上) 看代码吧,语言表达有问题. package com.variflight.xzair.rest.constant; import org.s ...