jquery之find,filter,has对比
find()方法找的是符合条件的后代,返回的是子元素。
$('div').find('.intro').css('color','red'); //寻找div后代类为intro的元素
filter()过滤DOM元素包装集,是指操作当前元素集,删除不匹配的元素,得到一个新的集合
$('div').filter('.intro').css('background','pink'); //过滤出所有类为intro的div
find()是对后代操作,改变的是后代。
filter()是对自身集合元素操作。
测试:
<body>
<h1>欢迎来到我的主页</h1>
<div>我是唐老鸭</div>
<div>
<p class="intro">我住在duckburg</p>
</div>
<div class="intro">
<p>我爱duck</p>
</div>
<div>我最好的朋友是monkey</div>
</body>
用find:
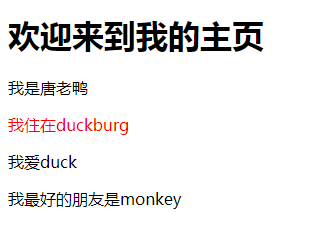
$('div').find('.intro').css('color','red');
结果:

由此可见,只有第二个div里边有一个后代为intro的元素,所以find是寻找后代的。
用filter:
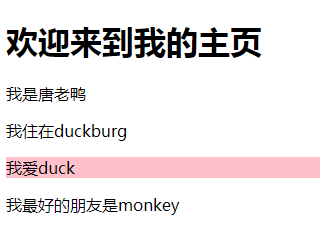
$('div').filter('.intro').css('background','pink');
结果:

filter()方法是指操作当前元素集合,过滤出所有类为intro的div元素。
用选择器测试每个元素本身(不是后代),符合选择器的元素包含在集合中,不符合的去掉(选择器就是起过滤作用),形成一个新的结果集。
用has():
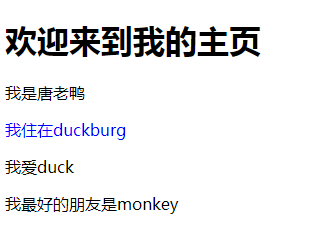
$('div').has('.intro').css('color','blue');
结果:

has()方法中,参数只做为条件,符合条件的,它的前元素加入新的结果集,而不是后代加入新的结果集。
结论:
-find()方法是获得在当前结果集中每个元素的后代。参数(选择器、jquery集合或DOM元素)做为过滤条件,满足过滤条件的则保留,保留的是后代。而has()方法中,参数只做为条件,符合条件的,它的前元素加入新的结果集,而不是后代加入新的结果集。
由上面可以看出,filter()是对选中的元素集合操作,得到这些元素中符合条件的元素,而find()是得到选中元素 ,作用于后代,has()则是作为判断,作用于自身。
jquery之find,filter,has对比的更多相关文章
- Jquery中的filter()详细说明和transition的用法
filter() 方法将匹配元素集合缩减为匹配指定选择器的元素. 详细说明 如果给定表示 DOM 元素集合的 jQuery 对象,.filter() 方法会用匹配元素的子集构造一个新的 jQuery ...
- javascript的window.onload()方法和jQuery的$(document).ready()的对比
jQuery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的. 1.执行时间 windo ...
- jquery find()和filter()的区别
在写js查找当前标签下某一子元素的子元素集合时,用到了此方法 $(".flyout-trigger").mouseover(function(){ var maxnum=$(thi ...
- jQuery ID与Class性能对比之一
最近一直在做网站的优化方面的工作,在实际优化的过程中逐渐发现yahoo的34条只能作为一个大的方向,除此之外还有很多地方值得前端工程师关注的.结合最近的优化体会及实地测试,现发出来一部分供大家批评指正 ...
- 主流Jquery弹出框优缺点对比
一:BoxXy 缺点:动态加载隐藏的内容层时,是复制操作,而不是引用原内容层,这样会出现两个一样的内容层,影响id,class的jquery操作 二:artdialog
- js数组遍历some,foreach,map,filter,every对比
1. [...].some(ck)函数 ---- 某个一个为true,则为true 对数组中每个元素执行一次ck函数,知道某个元素返回true,则直接返回true.如果都返回f ...
- jquery之过滤filter,not
<body> <h1>欢迎来到我的主页</h1> <p>我是唐老鸭</p> <p class="intro"> ...
- [jquery-ajax] jquery ajax 三种情况对比
<button class="btn1">async:false</button> <button class="btn2"> ...
- jQuery、Angluar、Avalon对比
最近在慕课网看一些关于avalon的视频,记录下一些笔记及代码实例以便日后自己复习可以用到,另外也可以给不想花时间看视频的小伙伴提供一丝丝帮助 这里主要是做一个简单的todolist 分别用三种不同的 ...
随机推荐
- 100道Java基础面试题收集整理(附答案)
不积跬步无以至千里,这里会不断收集和更新Java基础相关的面试题,目前已收集100题. 1.什么是B/S架构?什么是C/S架构 B/S(Browser/Server),浏览器/服务器程序 C/S(Cl ...
- python rtree包查找三维空间下的最近设备
rtree模块有2个常用的类:rtree.index.Index和rtree.index.Property.其中rtree.index.Index用于进行数据操作,rtree.index.Proper ...
- 【leetcode】441. Arranging Coins
problem 441. Arranging Coins solution1: class Solution { public: int arrangeCoins(int n) { ; ; while ...
- 选择器(ID选择器)
ID选择器: 为HTML标签添加ID属性: <p id="p1">内容1</p> <p id="p2">内容2</p& ...
- 使用Blend设计出符合效果的WPF界面
之前不会用blend,感觉好难的,但美工给出的效果自己有没办法实现,所以研究了一下blend,感觉没有想象中的那么难 废话不多说,开始界面设计 今天拿到美工给的一个界面效果图 这个界面说实话,还可以吧 ...
- react 点击空白处隐藏弹出层
点击空白处隐藏弹出层的原理是:在 document 上绑定事件来隐藏弹出层,这样点击任何元素的时候都会冒泡到 document 上,都会执行隐藏弹出层的功能.然后我们在不需要隐藏弹出层的元素上阻止冒泡 ...
- 三、tcp、ip协议详细
1. 什么是 TCP/IP? TCP/IP 是一类协议系统,它是用于网络通信的一套协议集合. 传统上来说 TCP/IP 被认为是一个四层协议 1) 网络接口层: 主要是指物理层次的一些接口,比如电缆等 ...
- 【转载】Ocelot网关的路由热更新
调用API修改Ocelot的配置文件 May 11, 2018 | netcoreocelot | 410 阅读 Ocelot是一个基于.net core的开源webapi服务网关开源项目,功能比较强 ...
- 修改postgres密码
转载自:https://www.cnblogs.com/kaituorensheng/p/4735191.html 1. 修改PostgreSQL数据库默认用户postgres的密码 Postgr ...
- opencv的移植
一.opencv在ARM上的移植 http://www.cnblogs.com/emouse/archive/2013/04/01/2993842.html http://blog.csdn.net/ ...
