Selenium webdriver操作日历控件

使用定位:
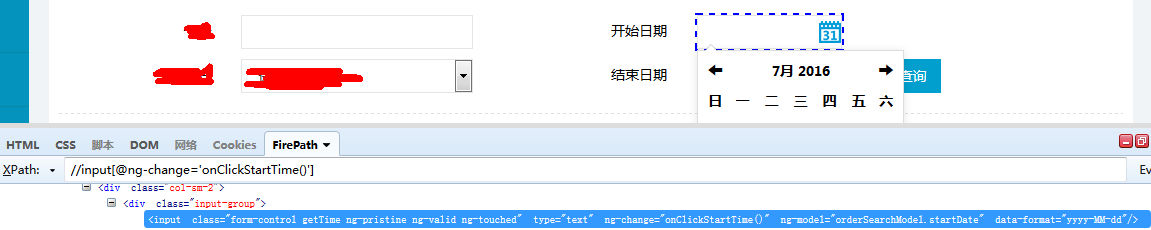
driver.findElement(By.xpath(".//input[@ng-change='onClickStartTime()']")).sendKeys("2016-07-04");但是,有的日期控件是readonly的
<input class="form-control getTime ng-touched valid ng-valid-parse ng-valid ng-valid-required ng-pristine" type="text" required="" name="establish_time" ng-model="addStationInfo.establish_time" ng-readonly="true" readonly="readonly"/>这个时候,没法调用WebElement的sendKeys()
- //选择建立时间--清除日期控件是readonly属性
- JavascriptExecutor removeAttribute = (JavascriptExecutor)driver;
- //remove readonly attribute
- removeAttribute.executeScript("var setDate=document.getElementsByName(\"establish_time\")[0];setDate.removeAttribute('readonly');") ;
- stationManagePage.I_establishTime().sendKeys(I_establishTime);
方案二:采用click直接选择日期,日期控件是一个iframe,首先switch iframe,之后找到想要设置的日期button click,然后switch出来:(这个方案没试过,以后用到了来完善代码)
- WebElement dayElement=driver.findElement(By.xpath("//span[@id='from_imageClick']"));
- dayElement.click();
- // WebElement frameElement=driver.findElement(By.xpath("//iframe[@border='0']"));
- driver.switchTo().frame(1);
- driver.findElement(By.xpath("//tr/td[@onclick='day_Click(2015,2,21);']")).click();
- driver.switchTo().defaultContent();
Selenium webdriver操作日历控件的更多相关文章
- Selenium webdriver 操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如: 但是,有的日期控件是readonly的 比如1 ...
- Java+selenium 如何操作日历控件
场景:一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 但是,有的日期控件是readonly的 ,比如神 ...
- selenium操作日历控件
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- selenium webdriver——JS操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如 但是,有的日期控件是readonly的 比如12 ...
- Selenium webdriver 之select 控件封装,解决onchange问题
使用webdriver的时候,select 控件经常会绑定onchange 事件,在selenium2.09 之前click 方法对onchange 事件有bug,2.09 以后修复了,但是根据经验也 ...
- selenium+Python(Js处理日历控件)
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- webdriver高级应用- 操作日期控件
1. 通过点击的方式操作日期控件 #encoding=utf-8 from selenium import webdriver import unittest, time, traceback fro ...
- selenium - js日历控件处理
# 13. js处理日历控件 ''' 在web自动化的工程中,日历控制大约分为两种: 1. 可以直接输入日期 2. 通过日历控件选择日期 基本思路: 利用js去掉readonly属性,然后直接输入时间 ...
- PyQt5日历控件及相关操作
1.日历控件QCalendarWidget控件import sys,mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQ ...
随机推荐
- ijkplayer总结
12.ijkplayer的使用过程: 11.ijkpalyer引言: ==== 12.ijkplayer的使用过程: >>举例mac系统编译.so文件: ijkplayer默认是不支持 ...
- impala daemon启动失败
启动错误日志: perl: warning: Setting locale failed. perl: warning: Please check that your locale settings: ...
- idea本地跑代码和链接开发机设置
- python 正则表达式 RE模块汇总记录
re.compile(pattern, flags=0) re.search(pattern, string, flags=0) re.match(pattern, string, flags=0) ...
- leetcode226
/** * Definition for a binary tree node. * public class TreeNode { * public int val; * public TreeNo ...
- 转:java使用Filter过滤器对Response返回值进行修改
练习时只做了对request 的处理,这里记录一下,filter 对 response的处理. 原文地址:java使用Filter过滤器对Response返回值进行修改 有时候在开发过程中会有这样一个 ...
- php一次性大量数据入库解决方法
当有业务需求需要一次性循环n条数据,插入或更新数据库时,如果单纯的循环,插入/更新,会消耗太多的数据库资源 一下是一种简单的解决方案 数据库的insert 是可以批量更新的,当有大量数据循环i ...
- install mysql from source and troubleshooting example
I tried to install MySQL 5.7 from source file and upgrading previous MySQL version to the lastest 5. ...
- ArcGIS自定义工具箱-字段分割
ArcGIS自定义工具箱-字段分割 联系方式:谢老师,135-4855-4328,xiexiaokui#qq.com 目的:用指定分割符分割字段, 用例:湖南省长沙市=>湖南/长沙 数据源: 使 ...
- 云笔记项目-Java反射知识学习
在云笔记项目中,补充了部分反射的知识,反射这一部分基础知识非常重要,前面学习的框架Spring和MyBatis读取xml配置文件创建对象,以及JDBC加载驱动等都用了反射,但只知道有这个东西,具体不知 ...
