一个关于margin-top的问题
两个

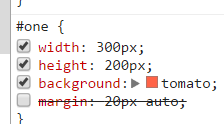
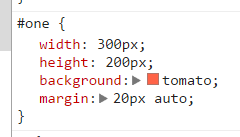
此时内部div的样式为

当我把margin选中

如图所示:

我想要的效果是子div离父div有一个20px的间隙,但显然现在不是我想要的结果,
然后就开始查资料:
这个“问题”……它是CSS2.1的盒模型中规定的内容——Collapsing margins:
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin. 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
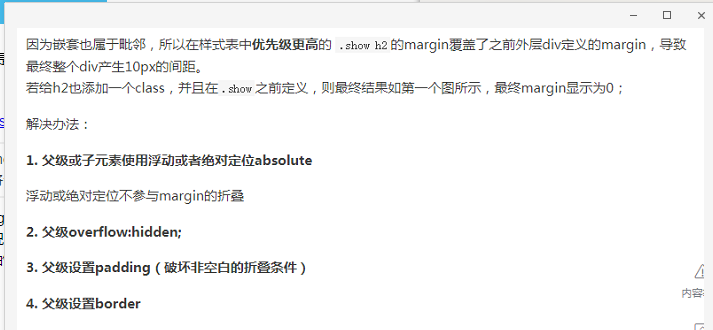
这就是原因了。“嵌套”的盒元素也算“毗邻”,也会 Collapsing Margins。这个合并Margin其实很常见,就是文章段落元素<p/>,并列很多个的时候,每一个都有上下1em的margin,但相邻的<p/>之间只会显示1em的间隔而不是相加的2em。这个很好理解,我就是奇怪为什么W3C要让嵌套的元素也共享Margin,想不出来在什么情况下需要这样的表现。 这个问题的避免方法很多,只要破坏它出现的条件就行。给 Outer Div 加上 padding/border,或者给 Outer Div / Inner Div 设置为 float/position:absolute(CSS2.1规定浮动元素和绝对定位元素不参与Margin折叠)。 更多信息,关于不同值的margin折叠后表现的计算方法等等,可自行查阅W3C的CSS2.1规范:Collapsing margins。

解决方法有如下几种方法:

一个关于margin-top的问题的更多相关文章
- 每天一个linux命令:top
1.命令简介 top (top) 令经常用来实时监控linux的系统状况,比如cpu.内存的使用,类似于Windows的任务管理器. 2.用法 top -hv | -abcHimMsS -d dela ...
- 左右margin top问题百分比值
不想说今天心情有多差! 9点多開始发现一个"bug",需求是依据屏幕高度动态调整某个div的位置.代码大概是这种. <div style="margin-top: ...
- margin top 无效
常出现两种情况: (一)margin-top失效 两个层box1和box2,box1具有浮动属性,box2没有,这时候设置box2的上边距margin-top没有效果. 解决办法: 1.box2增加f ...
- 理解css margin
前提是对display:block元素 1 margin对没有width属性的元素,能影响其宽度,对于有width的则不起作用: 高度方面不受影响 此特性可用来排版 2 margin 与百分比 普通的 ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- 由浅入深漫谈margin属性1
margin 在中文中我们翻译成外边距或者外补白(本文中引用外边距).他是元素盒模型(box model)的基础属性. (该文章解释是否正确有待商榷,目前我的实验结果为:在默认情况或者div左浮动的情 ...
- 不要告诉我你懂margin
分类: Html/CSS | 转载请注明: 出自 海玉的博客 本文地址: http://www.hicss.net/do-not-tell-me-you-understand-margin/ 你真的了 ...
- margin四个元素的顺序
如果margin给的是四个值比如:margin:0px 0px 0px 0px;代表:margin: top right bottom left代表从上右下左,顺时针方向.如果margin给的是三个值 ...
- CSS margin 属性
设置外边距的最简单的方法就是使用 margin 属性. margin 属性接受任何长度单位,可以是像素.英寸.毫米或 em. margin 可以设置为 auto.更常见的做法是为外边距设置长度值.下面 ...
- margin设置为负数
1.为负margin“平反” 我们在CSS中都会使用margin,但将margin设置成负数,那可能就不大好处理了.在网页设计中,人们对负margin用法的态度大相径庭,有的人非常喜欢,而有的人则认为 ...
随机推荐
- c++ 面试题(网络类)
1,若服务器方单独终止之后,客户端继续发数据会怎么样? https://blog.csdn.net/Nick_666/article/details/78342442 https://www.zhih ...
- 丑数(python)
题目描述 把只包含质因子2.3和5的数称作丑数(Ugly Number).例如6.8都是丑数,但14不是,因为它包含质因子7. 习惯上我们把1当做是第一个丑数.求按从小到大的顺序的第N个丑数. # ...
- Python自动化测试用例设计--自动化测试用例与手工测试用例区别与联系
1. 前言 手工测试用例是针对手工测试人员,自动化测试用例是针对自动化测试框架,前者是手工测试用例人员应用手工方式进行用例解析,后者是应用脚本技术进行用例解析,两者最大的各自特点在于,前者具有较好的异 ...
- vue项目强制清除页面缓存
异常描述: 支付宝中内嵌h5项目(vue框架开发),前端重新打包上传之后访问页面会导致页面空白.页面tab点击异常之类异常情况,需要手动清除支付宝缓存才可以正常访问. 解决方案: 在HTTP协议中,只 ...
- Git的操作方法
创建仓库 git clone 加上你的远程仓库克隆下来 git add . 把你文件里面的改动更改添加到git里面 git status 查看状态,更新了那些内容 git commit -m" ...
- mysql 递归查找菜单节点的所有子节点
背景 ...
- Django contenttypes 应用
Django contenttypes 应用 什么是Django ContentTypes? Django ContentTypes是由Django框架提供的一个核心功能,它对当前项目中所有基于Dja ...
- 3R - 单词数
lily的好朋友xiaoou333最近很空,他想了一件没有什么意义的事情,就是统计一篇文章里不同单词的总数.下面你的任务是帮助xiaoou333解决这个问题. Input 有多组数据,每组一行,每组就 ...
- tomact的安装配置
1.到官网下载tomact安装程序包,http://tomcat.apache.org/ 2.下载core下zip版本 (1)tar.gz文件是Linux操作系统下的安装版本 (2)exe文件是Win ...
- vscode快捷键的中文版
自己整理了一份vscode快捷键的中文版本
