webpack打包css
1、第一种方式
1、安装css-loader和style-loader
$ cnpm install css-loader style-loader --save-dev
2、引用的时候使用css-loader,让webpack可以打包css文件
require('css-loader!./style.css');

3、打包

4、引入style-loader,将样式通过style标签写到head标签里
require('style-loader!css-loader!./style.css');
2、第二种方式
1、引入css文件
require('./style.css');
2、webpack命令指定css文件的处理方式
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader'

3、第三种方式
文件改变的时候自动打包
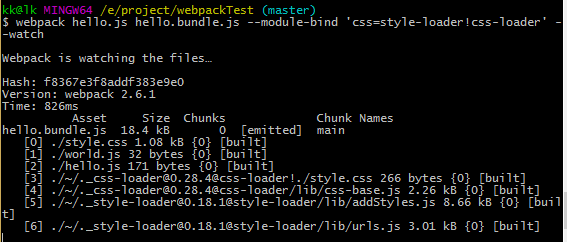
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --watch

4、其他webpack打包时的参数说明
查看打包进度
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress
看见打包模块
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress --display-modules
打包原因
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress --display-modules --display-reasons
5、在package.json中配置别名打包
"start":"webpack",//start是webpack系统函数名

执行:
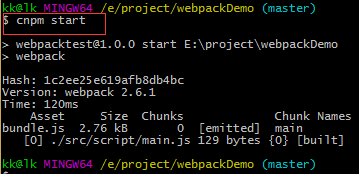
$ cnpm start

或者不使用start,自定义如:

执行:

webpack打包css的更多相关文章
- Webpack打包css后z-index被重新计算的解决方法
发现问题 最近在使用 Webpack 打包 css 文件时,发现了一个问题,发现打包后的 z-index 值跟源文件 z-index 不一致. 如下图,左侧是源文件,右侧是打包后的文件: 即使加上 ! ...
- 使用webpack打包css和js
1.安装webpack. npm install webpack -g 2.创建一个文件夹app. 3.新建文件test.js. require("!style-loader!css-loa ...
- webpack打包css自动添加css3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack 打包CSS 引入图片
加载css 安装style-loader, css-loader npm install style-loader css-loader --save-dev 配置webpack.config.js文 ...
- webpack打包css文件
1. 安装css-loader 与 style-loader npm install style-loader css-loader --save-dev 2. 在webpack.config.js中 ...
- webpack打包css样式出错
有两个组件home和search 两个组件中都有class为footer的元素 但是search的footer比home的多一条background的样式 本地开发的时候没问题,但是打包之后,home ...
- webpack打包 css文件里面图片路径 替换位置
{ test: /\.css$/, use: ExtractTextPlugin.extract({ use: ['css-loader?minimize', 'autoprefixer-loader ...
- webpack 打包css报错 Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
是webpack4和extract-text-webpack-plugin的兼容性问题 执行命令:npm install extract-text-webpack-plugin@next --save ...
- webpack 打包 todolist 应用
写在前面的话: 一直想着手动配置webpack实现应用,正好最近这段时间比较空闲,就写了一个通过webpack打包实现todolist的简单应用.本文内容包括:通过webpack打包css,html ...
随机推荐
- MacOs brew 命令行安装常见工具
brew类似ubuntu系统下的apt-get的功能 安装方法: 在Mac中打开Termal: 输入命令: ruby -e "$(curl -fsSL https://raw.githu ...
- 输出日文CSV乱码问题
直接写用Excel打开时会乱码,需要加上下面代码中注释的三行 fos = new FileOutputStream(file, false); //fos.write( 0xef ); //fos.w ...
- winfrom datagridview中DataGridViewTextBoxColumn的联动处理
这个问题有两种方法 第一种是用DataGridview中自带的DataGridViewTextBoxColumn 控件,第二种是动态添加combobox控件 方法一: 首先 窗体上拖拽一个 DataG ...
- MySQL 一对多查询
group_concat简单来说,这个函数的作用就是连接多个字段 数据表首先我们先建立两个表 CREATE TABLE `student` ( `id` ) NOT NULL AUTO_INCREME ...
- ReactNative bug:Application XXX has not bean registered.
故障现象 当react-native init新项目之后运行react-native run -android/ios时手机报错 Application XXX has not bean regist ...
- assets 与 res 目录的区别
res 目录存放的资源在编译时,会自动生成 R.java,该文件为 res 目录下的资源创建索引,程序可以直接通过 R 资源清单类进行访问,文件assets 目录存放的资源一般是通过 AssetMan ...
- Node辅助工具NPM&REPL
Node辅助工具NPM&REPL NPM和REPL是node的包管理器和交互式解析器,可以有效提高开发者效率 NPM npm(Node Package Manager)是node包管理器,完全 ...
- PAT Basic 1026
1026 程序运行时间 (15 分) 要获得一个 C 语言程序的运行时间,常用的方法是调用头文件 time.h,其中提供了 clock() 函数,可以捕捉从程序开始运行到 clock() 被调用时所耗 ...
- vue使用element-ui的el-input监听不了回车事件
原因 今天在使用element-ui时,el-input组件监听不了回车事件,如下代码没有想要的效果: <el-input class="search-input" plac ...
- Servlet(7)—ServletConfig接口和SevletContext接口
ServletConfig接口 1. 可以获取当前Servlet在web.xml中的配置信息(用的不多) 2. 在不使用"硬编码"的情况下,将部署状态信息传递给Servlet.这个 ...
