Struts2中的图片验证码
1.Struts中建一个action
<action name="Code" class="LoginAction" method="code">
<result name="success" type="stream">
<param name="contentType">image/jpeg</param>
<param name="inputName">inputStream</param>
<param name="bufferSize">2048</param>
</result></action>
2.写Code.action
首先定义inputStream,并get,set
private ByteArrayInputStream inputStream;
public ByteArrayInputStream getInputStream() {
return inputStream;
}
public void setInputStream(ByteArrayInputStream inputStream) {
this.inputStream = inputStream;
}
然后Code.action代码如下
public String code() throws Exception {
int WIDTH = 60;
int HEIGHT = 20;
HttpServletResponse response = ServletActionContext.getResponse();
// 设置浏览器不要缓存此图片
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String str = "0123456789qwertyuiopasdfghjklzxcvbnm";
char[] rand = new char[4];
Random random = new Random();
for (int i = 0; i < 4; i++)
{
rand[i] = str.charAt(random.nextInt(36));
}
String rands =new String(rand);
BufferedImage image = new BufferedImage(WIDTH, HEIGHT,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
// 产生图像
// 画背景
g.setColor(new Color(0xDCDCDC));
g.fillRect(0, 0, WIDTH, HEIGHT);
// 随机产生 120 个干扰点
for (int i = 0; i < 120; i++)
{
int x = (int) (Math.random() * WIDTH);
int y = (int) (Math.random() * HEIGHT);
int red = (int) (Math.random() * 255);
int green = (int) (Math.random() * 255);
int blue = (int) (Math.random() * 255);
g.setColor(new Color(red, green, blue));
g.drawOval(x, y, 1, 0);
}
g.setColor(Color.BLACK);
g.setFont(new Font(null, Font.ITALIC | Font.BOLD, 18));
// 在不同的高度上输出验证码的每个字符
g.drawString("" + rands.charAt(0), 1, 17);
g.drawString("" + rands.charAt(1), 16, 15);
g.drawString("" + rands.charAt(2), 31, 18);
g.drawString("" + rands.charAt(3), 46, 16);
System.out.println(rands);
// 结束图像 的绘制 过程, 完成图像
g.dispose();
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
ImageIO.write(image, "jpeg", outputStream);
ByteArrayInputStream input = new ByteArrayInputStream(outputStream.toByteArray());
this.setInputStream(input);
HttpSession session = ServletActionContext.getRequest().getSession();
session.setAttribute("checkCode", rands);
input.close();
outputStream.close();
return SUCCESS;
}
3.jsp中调用
<form id="form" action="Login.action" method="post">
<table border=0 cellpadding="4">
<tr><td><input type="text" name="username" placeholder="学号/工号/用户名" size="22" style="background-image: url(img/user.JPG);"><br></td></tr>
<tr><td><input type="password" name="password" placeholder="密码" size="22" style="background-image: url(img/password.JPG);"><br></td></tr>
<tr><td>
<input type="text" placeholder="验证码" name="checkCode" size="10"/>
<img alt="" src="Code.action" onclick="this.src='Code.action?'+ Math.random();" title="点击图片刷新验证码">
</td> </tr>
<tr><td><input type="submit" class="btnCheck" value="登录" onclick="validate()" style="width:100%;"></button></td>
</tr>
</table>
</form>
4.在另一个action中验证
HttpSession session = ServletActionContext.getRequest().getSession();
String checkCode2 = (String)session.getAttribute("checkCode");
System.out.println(checkCode+"aaa"+checkCode2);
if(!checkCode.equals(checkCode2))
{
return "chekCodeerror";
}
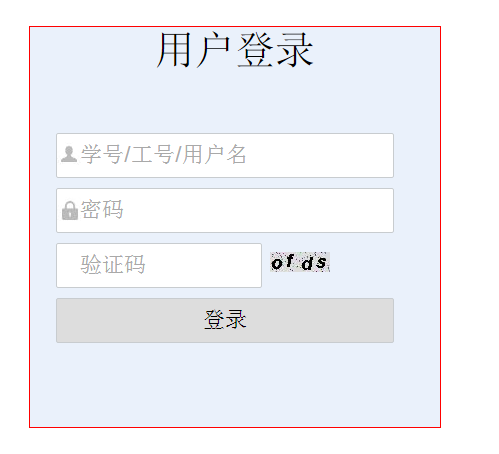
5.结果截图

Struts2中的图片验证码的更多相关文章
- 在mvc中实现图片验证码的刷新
首先,在项目模型(Model)层中建立一个生成图片验证码的类ValidationCodeHelper,代码如下: public class ValidationCodeHelper { //用户存取验 ...
- django项目登录中使用图片验证码
应用下创建untils文件夹放置封装图片验证码的函数 创建validCode.py文件定义验证码规则 import random def get_random_color(): return (ran ...
- Struts2中实现随机验证码
一.创建RandomNum类 1: import java.awt.Color; 2: import java.awt.Font; 3: import java.awt.Graphics; 4: im ...
- struts向网页输出图片验证码
前言:今天做个功能需要展示图片到页面,并不是下载,在网上搜了老半天,大部分都是下载,有的话也是只能在IE下进行输出,其它浏览器就都是下载了. Action代码: public String proce ...
- ASP.NET图片验证码
1. 新建一个Validate.aspx,然后在Validate.aspx.cs编写代码: using System; using System.Collections; using System.C ...
- ASP.NET图片验证码学习!
1. 新建一个Validate.aspx,然后在Validate.aspx.cs编写代码: using System; using System.Collections; using System.C ...
- Django实战(一)-----用户登录与注册系统5(图片验证码)
为了防止机器人频繁登录网站或者破坏分子恶意登录,很多用户登录和注册系统都提供了图形验证码功能. 验证码(CAPTCHA)是一种区分用户是计算机还是人的公共全自动程序. 可以防止恶意破解密码.刷票.论坛 ...
- Django商城项目笔记No.4用户部分-注册接口-图片验证码
Django商城项目笔记No.4用户部分-注册接口-图片验证码 1.首先分析注册业务接口 1.1.分析可得,至少这么几个接口 图片验证码 短信验证码 用户名是否存在 手机号是否存在 整体注册接口 图片 ...
- linux下tomcat6无法显示图片验证码 少了图形插件
linux下tomcat6无法显示图片验证码(windows下显示正常) 原创 2015年10月20日 10:31:47 3526 linux下tomcat6无法显示图片验证码(windows下显示正 ...
随机推荐
- 获取请求Url
/// <summary> /// 获取请求Url /// 例:http://www.text:1234 /// </summary> /// <returns>& ...
- SQL 加载
首先新建表 第一张表 order_info 第二张表 user_info 登录mysql mysql -u root -p 在开始加载数据之前配置编码 查看默认编码 show variables li ...
- rowid快速分页解析
版权声明:个人随笔,实用你就COPY,看不懂不解释 https://blog.csdn.net/HelloCqk1/article/details/36628787 --分页第一步 获取数据物理地址 ...
- Http实现文件下载
HttpServlet实现下载文件,重要的设置header,否则浏览器无法解析为下载. Header示例: 1:response.setContentType("application/pd ...
- laravel的启动过程---摘自网络博客个人学习之用
如果没有使用过类似Yii之类的框架,直接去看laravel,会有点一脸迷糊的感觉,起码我是这样的.laravel的启动过程,也是laravel的核心,对这个过程有一个了解,有助于得心应手的使用框架,希 ...
- Python高级网络编程系列之第三篇
在高级篇二中,我们讲解了5中常用的IO模型,理解这些常用的IO模型,对于编写服务器程序有很大的帮助,可以提高我们的并发速度!因为在网络中通信主要的部分就是IO操作.在这一篇当中我们会重点讲解在第二篇当 ...
- go标准库的学习-bufio
参考https://studygolang.com/pkgdoc 导入方式: import "bufio" bufio包实现了有缓冲的I/O.它包装一个io.Reader或io.W ...
- nat表使用
Net Address Translation 网络地址转换 IP地址 私网IP:nat技术将私网IP转换公网IP 公网IP: iptables nat表:三条链 主要用PREROUTING,POST ...
- 面面俱到的Java接口自动化测试实战
第1章 接口自动化测试整体认知了解什么是接口和为什么要做接口测试.并且知道接口自动化测试应该学习哪些技术以及接口自动化测试的落地过程. 1-1 导学章节 1-2 什么是接口 1-3 为什么要做接口测试 ...
- Html5 手机端网页
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
