按钮JButton,单选按钮JRadioButton,复选框JCheckBox
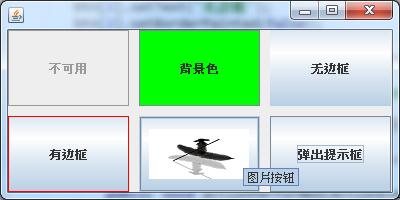
1、按钮JButton


- public class Demo extends JFrame {
- public Demo() {
- setBounds(100, 100, 400, 200);
- setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
- Container c = getContentPane();
- c.setLayout(new GridLayout(2, 3, 10, 10));
- JButton btn[] = new JButton[6];//定义6个按钮数组
- for (int i = 0; i < btn.length; i++) {
- btn[i] = new JButton();//创建按钮
- c.add(btn[i]);
- }
- btn[0].setText("不可用");
- btn[0].setEnabled(false);
- btn[1].setText("背景色");
- btn[1].setBackground(Color.GREEN);
- btn[2].setText("无边框");
- btn[2].setBorderPainted(false);
- btn[3].setText("有边框");
- btn[3].setBorder(BorderFactory.createLineBorder(Color.RED));
- setVisible(true);
- Icon icon=new ImageIcon("src/logo.png");
- btn[4].setIcon(icon);//给按钮设置图片
- btn[4].setToolTipText("图片按钮");//鼠标悬停提示
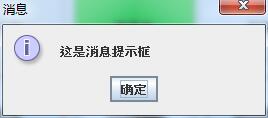
- btn[5].setText("弹出提示框");
- btn[5].addActionListener(new ActionListener() {
- public void actionPerformed(ActionEvent e) {
- JOptionPane.showMessageDialog(Demo.this,"这是消息提示框");
- }
- });
- }
- public static void main(String[] args) {
- new Demo();
- }
- }
2、单选按钮JRadioButton

- public class Demo extends JFrame {
- public Demo() {
- setBounds(100, 100, 200, 100);
- setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
- Container c = getContentPane();
- c.setLayout(new FlowLayout());
- JRadioButton rb1 = new JRadioButton("男");
- JRadioButton rb2 = new JRadioButton("女");
- c.add(rb1);
- c.add(rb2);
- ButtonGroup group=new ButtonGroup();//按钮组,使按钮单选,而不被同时选中
- group.add(rb1);
- group.add(rb2);
- rb1.setSelected(true);//默认选中
- setVisible(true);
- }
- public static void main(String[] args) {
- new Demo();
- }
- }
3、复选框JCheckBox

- public class Demo extends JFrame {
- public Demo() {
- setBounds(100, 100, 200, 100);
- setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
- Container c = getContentPane();
- c.setLayout(new FlowLayout());
- JCheckBox cb1=new JCheckBox("桔子");
- JCheckBox cb2=new JCheckBox("苹果");
- JCheckBox cb3=new JCheckBox("香蕉");
- cb1.setSelected(true);//默认选中
- c.add(cb1);c.add(cb2);c.add(cb3);
- setVisible(true);
- }
- public static void main(String[] args) {
- new Demo();
- }
- }
按钮JButton,单选按钮JRadioButton,复选框JCheckBox的更多相关文章
- 单选按钮 JradioButton 和复选框 JcheckBox 的使用
package first; import javax.swing.*; import java.awt.*; import java.awt.event.*; class BRTest extend ...
- [ PyQt入门教程 ] PyQt5基本控件使用:单选按钮、复选框、下拉框
本文主要介绍PyQt5界面最基本使用的单选按钮.复选框.下拉框三种控件的使用方法进行介绍. 1.RadioButton单选按钮/CheckBox复选框.需要知道如何判断单选按钮是否被选中. 2.Com ...
- js做全选,用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false
用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false,当所有checkbox都被选中时,全选按钮也被选中. 详解: 有两种 ...
- 【特效】单选按钮和复选框的美化(只用css)
表单的默认样式都是比较朴素的,实际页面中往往需要美化他们.这里先说说单选按钮和复选框,有了css3,这个问题就变的好解决了.利用input与label相关联,对label进行美化并使其覆盖掉原本的in ...
- UI设计规范:单选按钮 vs 复选框,没那么简单
无论是网页设计,还是移动app设计,都经常用到单选按钮和复选框这两个组件.这两个组件看似意义明确,很好区分,但在实际设计中却很容易用错,带来不好的用户体验. 本文中我通过列举几个典型的错误用法,帮助设 ...
- mui开发中获取单选按钮、复选框的值
js获取单选按钮的值 function getVals(){ var res = getRadioRes('rds'); if(res == null){mui.toast('请选择'); retur ...
- 20151215单选按钮列表,复选框列表:CheckBoxList
单选框:RadioButton GroupName:组名,如果要实现单选效果每个单选按钮的组名必须一样 是否被选中 RadioButton.checked 单选按钮列表:RadioButtonList ...
- DOM(十)使用DOM设置单选按钮、复选框、下拉菜单
1.设置单选按钮 单选按钮在表单中即<input type="radio" />它是一组供用户选择的对象,但每次只能选一个.每一个都有checked属性,当一项选择为t ...
- JQ 操作样式,单选按钮跟复选框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- M2事后分析
计划 1. 你原计划的工作是否最后都做完了? 如果有没做完的,为什么? 修复了M1阶段的bug,整合前两组的数据.扩充功能,和学霸组达成功能上的一致,对数据库进行信息的完善. 2. 有没有发现你做了一 ...
- 《Linux内核分析》期终总结
作者:杨舒雯,原创作品转载请注明出处,<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 目录: 1.通过简 ...
- 软件项目第一次Sprint总结
成果评分表: 组名 分数 原因 9-652 6 界面和谐生动,可运行,在目前阶段可时间基本操作 hzsy -2 代码下载,但实现安卓和相机调用 JYJe族 -1 实现安卓界面,完成一项功能,做得少 结 ...
- hover设定触发时间间隔
500毫秒执行一次 $(".banner_menu_content li a").hover(function(){ var aa=$(this).text().trim(); s ...
- PHP使用echo输出标签设置CSS样式问题
使用php是可以输出HTML标签的,这为页面设计带来很大方便. 在此记录php输出标签设置CSS样式的问题: echo可使用''.""或你不用引号,如果想要输出带CSS样式的HTM ...
- iOS开发CAAnimation详解
Core Animation,即为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代码就可以实现非常强大的功能.Core Anima ...
- 关于js中this指向的理解总结!
关于js中this指向的理解! this是什么?定义:this是包含它的函数作为方法被调用时所属的对象. 首先,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁 ...
- [日常工作] Inspur 服务器安装ESXi的简单过程
1. 公司里面使用虚拟化来进行功能测试 性能测试, 现阶段和之前主要是用虚拟机来搞. 前期用过hyperV 但是感觉 没有SystemCenter的VMM的授权比较难搞一些. 所以还是用ESXi的多了 ...
- React 支持JS
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- asp.net 连接SQL Server 数据库并进行相关操作
asp.net 连接数据库,操作数据库主要需要两个类,一个是SqlConnection,一个是SqlCommand SqlConnection用于连接数据库,打开数据库,关闭数据库. 连接数据库需要特 ...
