babel的使用及babel与gulp结合工作流
Babel 通过语法转换器支持最新版本的 JavaScript 。 它有非常多的插件,这些插件能够允许我们立刻使用新语法,无需等待浏览器支持。
那我们怎么使用babel呢?
首先我们来了解babel基本的安装
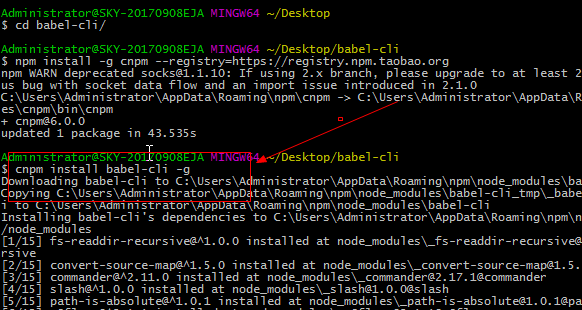
第一:babel的安装

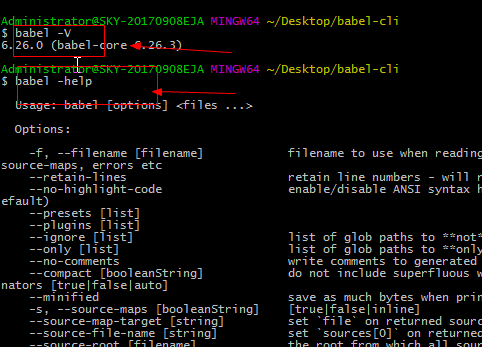
第二:查看babel版本以及babel命令

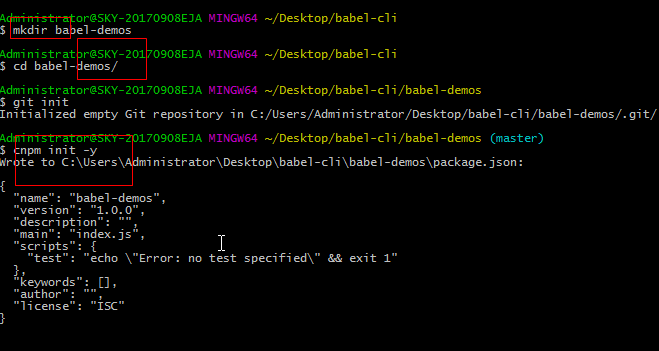
第三步:建立文件夹,初始化一个仓库,将我们的配置写成一个package.json文件。

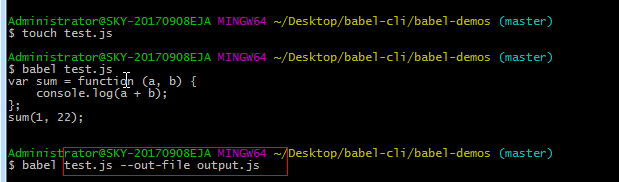
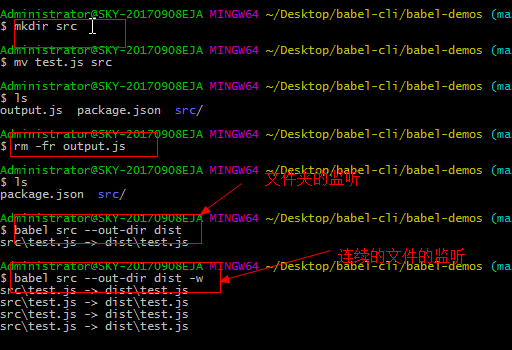
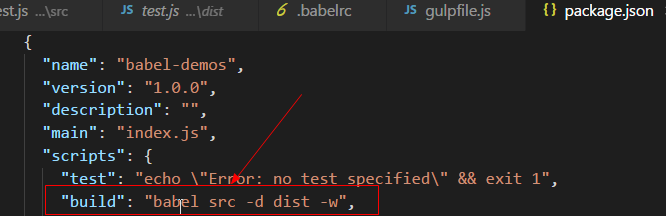
第四步:新建一个文件,并单独输出其编译之后的文件,这是单个文件的监听。

第五步:新建文件夹,将之前所建的test.js文件移动到文件夹内,删除之前监听的输出后的单个文件,再进行文件夹的监听。

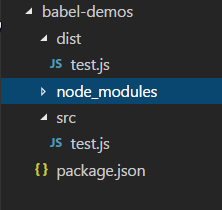
现在整个工程目录如下

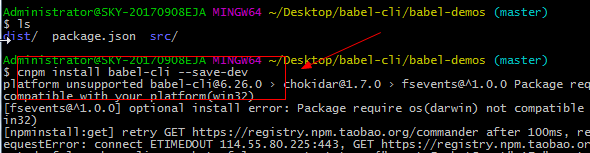
第六步:当我们工程中需要使用babel的时候,我们使用 cnpm install babel-cli --save-dev来进行安装,当前项目依赖babel-cli。

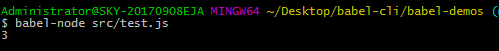
我们可以使用babel-node去运行文件

接下来我们来看看babel如何来解析ES6/ES7的语法。
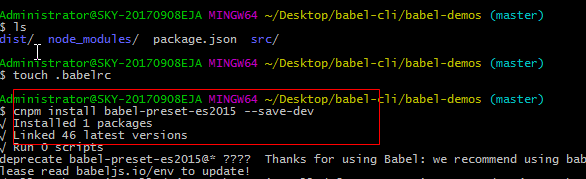
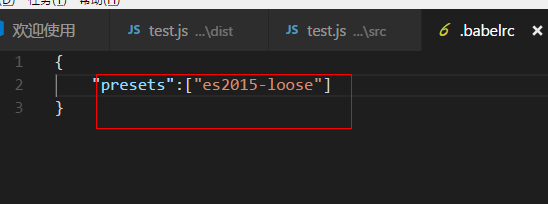
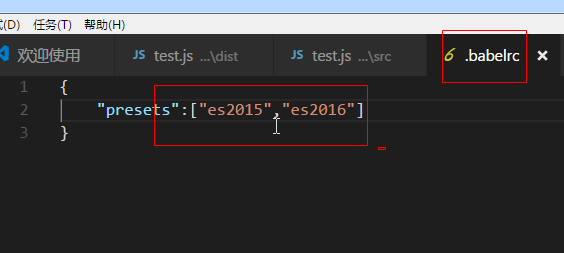
第一步:创建.babelrc文件,在文件中写入

第二步:下载相关的preset,并将babel去做一个监听,将src目录下的项目编译到dist目录下。

在文件中写入

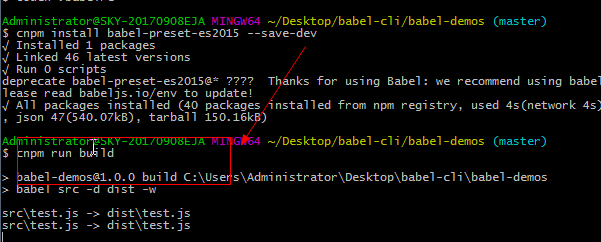
使用
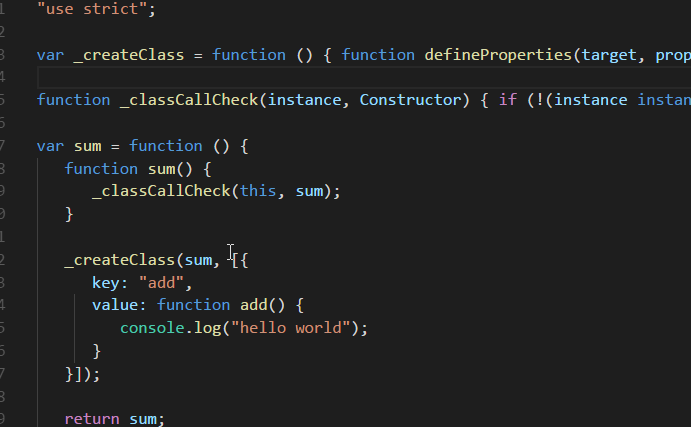
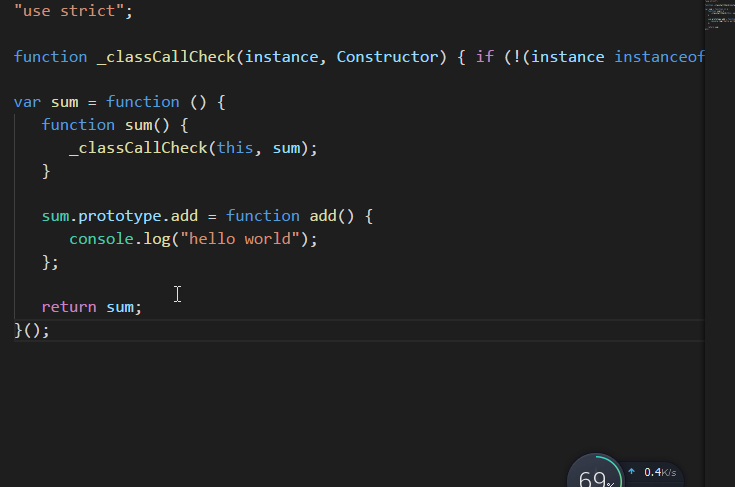
可以看到这个编译之后的代码

编译之前代码如下

通过代码可以看到其实编译出来的代码并不精简
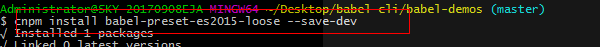
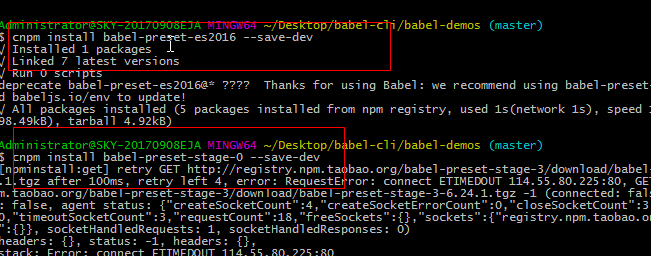
我们可以通过安装
再在.babelrc里面进行修改
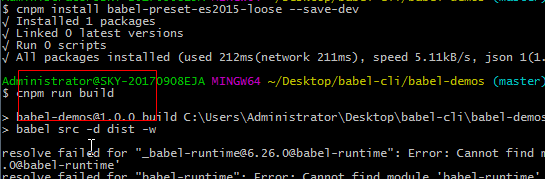
通过运行

查看编译之后的结果,比之前的精简许多。

如果我们想babel还可以编译es2016的话,我们可以继续安装preset

要记得修改.babelrc文件。

如果想将gulp和babel结合使用完成一整套的工作流程,该怎么做呢?
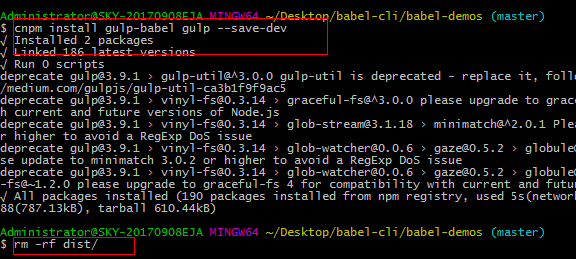
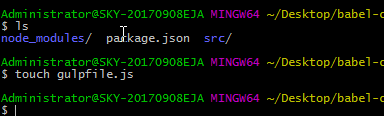
第一步:安装gulp插件,删掉之前输出编译之后文件的dist目录

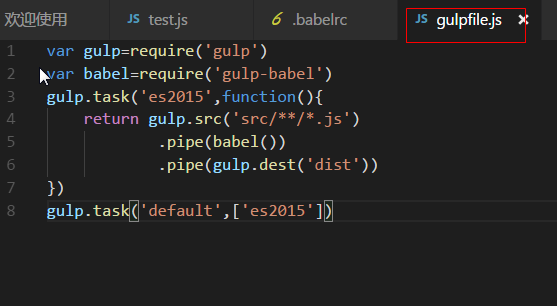
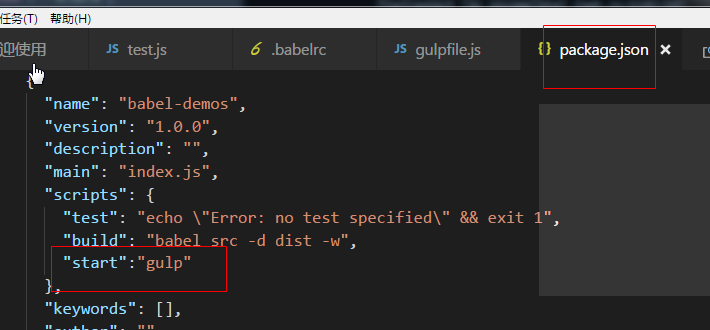
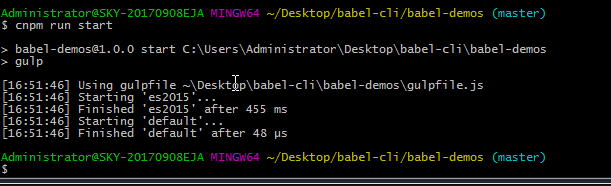
第二步:建立gulpfile.js,文件,写入配置,运行。




很想把完整的demo也给大家看,已经上传到github了:https://github.com/JserJser/reactDemo/tree/master/babel-cli/babel-demos
babel的使用及babel与gulp结合工作流的更多相关文章
- Babel 处理 webpack 无法处理的 ES 语法(Babel 6.x 和 Babel 7.x 有区别)(二)
//这是main.js是我们项目的js入口文件 //1:a导入jQuery,引入jQuery包用$变量接收,此方法与node中 const $ = require('jquery') 同 //此为ES ...
- Gulp Babel AMD转换例子
1.gulpfile.js var gulp = require('gulp'); const babel = require('gulp-babel'); gulp.task('default', ...
- gulp+babel 实时转es6
1.安装gulp npm install gulp 2.得到package.json文件 npm init 2.全局安装Babel. npm install -g babel-cli npm ...
- Sublime Text 之运行 ES6 (基于babel)
本文同步自我的个人博客:http://www.52cik.com/2015/10/21/sublime-text-run-es6.html 之前在博客园里写过一篇<Sublime Text 之运 ...
- ES6学习(1)——如何通过babel将ES6转化成ES5
使用babel编译ES6 babel是一个工具,可以通过多个平台,让js文件从ES6转化成ES5,从而支持一些浏览器并未支持的语法. Insall babel $ sudo npm install b ...
- Babel指南——基本环境搭建
ECMAScript的现状 ECMAScript,本身是一个脚本语言的设计规范,基于此规范,有许多为人熟知的语言,如JavaScript.ActionScript等.而时至几年前,随着Node.js的 ...
- 使用babel编译es6
起因:开发中慢慢的学习使用es6,但是JavaScript需要浏览器来解析,而不是所有浏览器都支持es6,所以为了兼容es6,需要第三方工具进行编译es6. 工具:node,gulp,gulp-bab ...
- Babel 入门指南
Babel 入门指南 ⚠️ 注意: Babel 可以与很多构建工具(如 Browserify.Grunt.Gulp 等)进行集成.由于本教程选择 Webpack ,所以只讲解与 Webpack 的集 ...
- babel如此简单
凡是看到这个标题点进来的同学,相信对babel都有了一定的了解.babel使用起来很简单,简单到都没有必要写一篇文章去介绍,直接看看官方文档就可以.所以我也在怀疑到底该不该写这篇文章.想来想去还是决定 ...
随机推荐
- JDK+JAVA+maven+IDEA
JDK+JAVA https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html maven+IDEA http://blog.csdn ...
- 《Linux内核分析》实践2
<Linux及安全>实践2 一.Linux基本内核模块 1.1什么是内核模块 linux模块是一些可以作为独立程序来编译的函数和数据类型的集合.之所以提供模块机制,是因为Linux本身是一 ...
- 剑指offer:数组中重复的数字
题目描述: 在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的.也不知道每个数字重复几次.请找出数组中任意一个重复的数字. 例如,如果输入长度 ...
- 3-palindrome CodeForces - 805B (思维)
In the beginning of the new year Keivan decided to reverse his name. He doesn't like palindromes, so ...
- CentOS查看版本及架构信息
https://blog.csdn.net/shuaigexiaobo/article/details/78030008
- XShell+Xmanager实现在XShell中显示远程服务器的图形界面
http://blog.csdn.net/linghao00/article/details/8768435
- WIN10护眼色
参看文章:http://www.xitongcheng.com/jiaocheng/win10_article_10326.html WIN10:[HKEY_CURRENT_USER\Control ...
- Setting Tomcat Heap Size (JVM Heap) in Eclipse
this article picked from:http://viralpatel.net/blogs/setting-tomcat-heap-size-jvm-heap-eclipse/ Rece ...
- Docker 网络部分的简单学习以及转帖别人的blog
1. 感谢一下 大神: http://www.cnblogs.com/sparkdev/ 最近有时间的话 就会读一下他的博客.学习了解docker相关的知识 今天简单做了下 测试 在这里面记录一下. ...
- zabbix 使用问题两个--中文乱码,以及监控ESXi下的虚拟机
1. 中文乱码 最开始中文显现 长方形不显示文字.解决办法: c:\windows\fonts 下面复制 楷体的字体(字体随意看自己喜欢) 文件名一般为: simkai.ttf 2.将simkai.t ...
