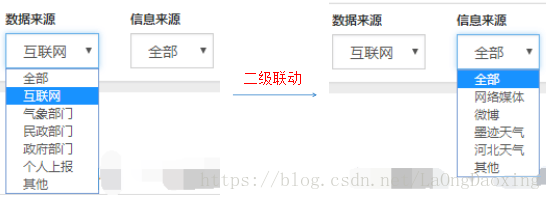
json数据 二级联动

<head>
<link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
<link href="static/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" />
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default" style="margin:10px;">
<div class="panel-heading">
<span>查询条件</span>
</div>
<input id="query_dataSource" type="hidden" value="${dataSource}">
<input name="id" type="hidden" value="${id}">
<div class="panel-body">
<!-- form表单 -->
<form class="form-horizontal" id="formSearch">
<div class="form-group" style="margin:0px">
<!-- 一级选择框 -->
<div class="col-sm-2" style="width:110px;">
<label class="control-label" for="txt_search_departmentname">数据来源</label>
<select class="form-control" id="dataSource">
<option code="" value="" selected="selected">全部</option>
<c:forEach var="dataSource" items="${dataSources }">
<c:choose>
<c:when test="${obj.dataSources == dataSource.dataSourceName}">
<option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }" selected="selected">${dataSource.dataSourceName}</option>
</c:when>
<c:otherwise>
<option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }">${dataSource.dataSourceName}</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>
</div>
<!-- 二级选择框 -->
<div class="col-sm-2" style="width:110px;">
<label class="control-label" for="txt_search_departmentname">信息来源</label>
<select class="form-control" id="infoSource">
<option value="" selected="selected">全部</option>
</select>
</div>
<div class="col-sm-1" style="text-align:left;">
<button class="btn btn-primary" id="btn_query" type="button" style="margin-top:29px">查询</button>
</div>
</div>
</form>
</div>
</div>
<!-- 查询结果的列表显示位置 -->
<div class=table-responsive">
<table id="Table_queryList" class="table text-nowrap"></table>
</div>
</div>
<script src="static/js/jquery-1.10.1.min.js"></script>
<script src="static/bootstrap-3.3.5-dist/js/bootstrap.js"></script>
<script src="static/bootstrap-table/bootstrap-table.js"></script>
<script src="static/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
<script src="static/bootstrap-select/bootstrap-select.js"></script>
<script src="static/jsUtil/jquery.form.js"></script>
<script src="static/js/zaiqing_shenhe.js"></script>
</body>
zaiqing_shenhe.jsp
$(function () {
//二级联动 绑定事件 :数据来源》信息来源
$("#dataSource").change(function(){
var infoSourceArr=[
{
"全部":[
"灾害大典",
"灾情普查",
"灾情直报",
"网络媒体",
"微博",
"墨迹天气",
"河北天气",
"其他"
]
},
{
"互联网":[
"网络媒体",
"微博",
"墨迹天气",
"河北天气",
"其他"
]
},
{
"气象部门":[
"灾害大典",
"灾情普查",
"灾情直报",
"其他"
]
}
]
var dataSourceVal=$("#dataSource").find("option:selected").val();//一级下拉框,选中值
dataSourceVal = dataSourceVal.replace( /^\s+|\s+$/g, "" );//去除字符中 空格
var infoSource=$("#infoSource");
for(var i in infoSourceArr){
for(var j in infoSourceArr[i]){
j = j.replace( /^\s+|\s+$/g, "" );
if(dataSourceVal==j){
var infoSourceSecondArrVal=infoSourceArr[i][j];
}
}
}
document.getElementById("infoSource").options.length = 1; //清空select标签中option选项=0,只留一项=1
//根据一级下拉框选中值,加载相应的二级下拉框选项
for (var k in infoSourceSecondArrVal){//(var k=0;k<infoSourceSecondArrVal.length;k++)则浏览器调试出错:Uncaught TypeError: Cannot read property 'length' of undefined
infoSource.append('<option value="'+infoSourceSecondArrVal[k]+'" >'+infoSourceSecondArrVal[k]+'</option>')
}
});
});
//查询》列表显示
var TableInit = function () {
...
//初始化Table
oTableInit.Init = function (pageNumber) {
...
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器Controller里的变量名必须一致
...
dataSource: $("#dataSource").find("option:selected").val(),
infoSource: $("#infoSource").find("option:selected").val(),
...
};
...
};
$('#Table_queryList').bootstrapTable('destroy').bootstrapTable({
...
})
};
...
};
zaiqing_shenhe.js
json数据 二级联动的更多相关文章
- 中国省市区json数据 三级联动
<label> <span>购买地址</span> <select name="PurchaseProvince" style=" ...
- jquery 实现省市二级联动,附带完整的省市json数据 (粘贴即用)
1.可以单独定义一个js,保存省市json数据. citydata = { "安徽": [ "合肥", "芜湖", "蚌埠&quo ...
- 利用Ajax和JSON实现关于查找省市名称的二级联动功能
功能实现的思路:我们经常碰见网上购物时候填写收件地址会用到这个查找省市县的三级联动查找功能,我们可以利用Ajax和JSON技术模拟这个功能,说白了同样是使用Ajax的局部数据更新功能这个特性.因为省市 ...
- jquery json实现二级动态联动
以下为代码!需要导入json架包 function getCity1(){ var unitid = document.getElementById('addformunitid').value; $ ...
- JavaScript+Json写的二级联动
省市区的联动,相当常见 我就不写这么大数据的了,先写个简单的试一试 <!DOCTYPE html> <html> <head> <title></ ...
- 根据参数显示类别(三级联动,需要JSON数据)
根据参数显示类别(三级联动,需要JSON数据) Scripts/Category.js 调用方法: $(function () { BindCategory(); //默认绑定文本框中的值 BindC ...
- Jquery select 三级联动 (需要JSON数据)
Scripts/Category.js //Jquery三级类别联动 $(function () { BindCategory(); }) function BindCategory() { var ...
- javascript 省市区三级联动 附: json数据
html: <label> <span>购买地址</span> <select name="PurchaseProvince" style ...
- 中国省市 Json 二级联动
Json数据: var cities = {'北京': ['北京'], '广东': ['广州', '深圳', '珠海', '汕头', '韶关', '佛山', '江门', '湛江', '茂名', '肇庆 ...
随机推荐
- List通过HashSet去重
//JAVA中//使用hashset去重复,set为重复的集合,可以通过new ArrayList(set)转换成list HashSet<HashMap<String, String&g ...
- 比较List和ArrayList的性能及ArrayList和LinkedList优缺点
List和ArrayList的性能比较 在使用ArrayList这样的非泛型集合的过程中,要进行装箱和拆箱操作,会有比较大的性能损失,而使用泛型集合就没有这样的问题.List是泛型,而ArrayLis ...
- [每天解决一问题系列 - 0009] File System Redirector
问题描述: 在64位操作系统下,知道Wow64是干什么的,但一直不知道是怎么工作的 相关解释: https://msdn.microsoft.com/en-us/library/windows/des ...
- numpy中pad函数的常用方法
一.参数解释 ndarray = numpy.pad(array, pad_width, mode, **kwargs) array为要填补的数组 pad_width是在各维度的各个方向上想要填补的长 ...
- Nginx 的两种认证方式
简介: 今天来研究一下 Nginx 的两种认证方式. 1.auth_basic 本机认证 2.ngx_http_auth_request_module 第三方认证 一.安装 Nginx shell & ...
- go中的读写锁RWMutex
读写锁是针对于读写操作的互斥锁. 基本遵循两大原则: 1.可以随便读.多个goroutin同时读. 2.写的时候,啥都不能干.不能读,也不能写. 解释: 在32位的操作系统中,针对int64类型值的读 ...
- vscode使用汇总——常用插件、常用配置、常用快捷键
一.代码提示快捷键设置:(keybindings.json) [ { "key": "ctrl+j", "command": "- ...
- Tomcat8源码笔记(二)Bootstrap启动
TOMCAT源码调试入口是Bootstrap类的main方法,我的启动参数VM: -Dcatalina.home=E:/Tomcat_Source_Code/apache-tomcat-8.0.53- ...
- 移动APP开发框架盘点
移动APP开发框架盘点 总体概述 现在比较流行的移动APP开发框架有以下六种:网页.混合.渐进.原生.桥接.自绘.前三种体验与Web的体验相似,后三种与原生APP的体验相似.这六种框架形式,都有自己适 ...
- 模块,import,from xxx import xxx
一,模块 模块就是一个包含了python定义和声明的文件,文件名就是模块的名字加上.py后缀,总体来说,import加载的模块一共分成四个通用的类别: 1,使用python编写的py文件 2,已被变异 ...
