理解 boxsizing
理解boxsizing
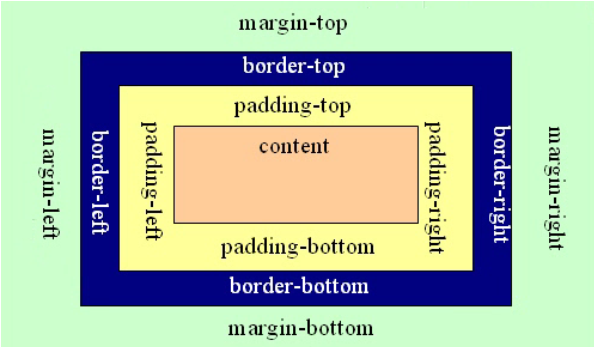
什么是css盒模型?css盒模型包括如下属性:内容(content),填充(padding),边框(border),边界(margin).
这些东西我们可以拿日常生活中的列子来打比方,比如我现在在京东买了一台显示器,那么就会以盒子打包过来,那么显示器就是我们说的内容(content),而填充(padding)就是怕盒子里面的显示器损坏而添加的泡沫或者其他坑震的辅料,边框(border)就是盒子本身了,至于边界(margin)则是盒子摆放的时候不能全部堆在一起,要留一定的空隙保持通风。比如如下:

因此 盒子的宽度 = width + padding(left, right) + border(left, right)
盒子的高度 = height + padding(top, bottom) + border(top, bottom)
注意:当我们想设置盒子的宽度为200px的时候会出现一个问题是:css设置的宽度仅仅是内容区的宽度,而不是盒子的宽度,所以当我们使用css设置width=200px的时候,是设置内容的宽度为200px,而不是盒子的宽度,因此盒子的宽度还需要加上padding和border,因此导致盒子的宽度会大于200px。因此当我们设置盒子的宽度的时候,需要使用css的计算的宽度 减去 padding - border ,
最后就是内容的宽度,使用css设置内容的宽度了。但是使用 css3中的 box-sizing, 它会帮我们解决这个问题。
box-sizing的属性如下:
border-box, content-box, inherit
box-sizing: border-box 的理解:可以这么理解,当我们使用css设置元素的宽度的时候,并且使用了 box-sizing:border-box 这个属性的时候,那么css设置的宽度就是盒子的宽度,
当padding和border发生变化的时候,content(内容区)的宽度会自适应。
box-sizing: content-box的理解;使用了 box-sizing: content-box的时候,当我们使用css设置元素宽度的时候,实际就是内容(content)的宽度,当我们增加padding和border的时候
,会使盒子的宽度变大,导致布局不能自适应。
box-sizing: inherit的理解:继承 父元素 box-sizing属性的值, 其实效果和 box-sizing: content-box 类似。
浏览器支持程度;IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-, 因此可以如下定义:
- *, *:before, *:after {
- -moz-box-sizing: border-box;
- -webkit-box-sizing: border-box;
- box-sizing: border-box;
- }
实列demo如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
- <meta content="yes" name="apple-mobile-web-app-capable">
- <meta content="black" name="apple-mobile-web-app-status-bar-style">
- <meta content="telephone=no" name="format-detection">
- <meta content="email=no" name="format-detection">
- <title>标题</title>
- <link rel="shortcut icon" href="/favicon.ico">
- <style>
- .container { width: 100%; margin-bottom: 40px; overflow: hidden;}
- .left, .content, .right { float: left; }
- .left { width: 20%; background-color: red;}
- .content { width: 60%; background-color: yellow; box-sizing: border-box; padding: 0 20px;}
- .right {width: 20%; background-color: blue; }
- .left2, .content2, .right2 { float: left; }
- .left2 { width: 20%; background-color: red;}
- .content2 { width: 60%; background-color: yellow; box-sizing: content-box; padding: 0 20px;}
- .right2 {width: 20%; background-color: blue; }
- .left3, .content3, .right3 { float: left; }
- .left3 { width: 20%; background-color: red;}
- .content3 { width: 60%; background-color: yellow; box-sizing: inherit; padding: 0 20px;}
- .right3 {width: 20%; background-color: blue; }
- </style>
- </head>
- <body>
- <h2>box-sizing: border-box 的demo</h2>
- <div class='container'>
- <div class="left">left</div>
- <div class="content">content</div>
- <div class="right">right</div>
- </div>
- <h2>box-sizing: content-box 的demo</h2>
- <div class='container'>
- <div class="left2">left</div>
- <div class="content2">content</div>
- <div class="right2">right</div>
- </div>
- <h2>box-sizing: inherit 的demo</h2>
- <div class='container'>
- <div class="left3">left</div>
- <div class="content3">content</div>
- <div class="right3">right</div>
- </div>
- </body>
- </html>
理解 boxsizing的更多相关文章
- 如何理解Box-sizing模型?
CSS3 box-sizing 属性 http://www.w3school.com.cn/tiy/t.asp?f=css3_box-sizing <style> div.containe ...
- content-box和border-box
理解box-sizing属性border-box,content-box,其实也是理解正常盒模型与异常盒模型. 如果不做特殊说明,我们日常所用的div都是正常盒子模型. 正常盒子模型 正常盒子模型,是 ...
- 不用bootstrap,只用CSS创建网格布局
本文译自[http://j4n.co/blog/Creating-your-own-css-grid-system],英语好的,可直接查看原网页,不需要FQ. 翻译拿不准的地方会有英文原文,方便大家理 ...
- content-box与border-box区别
理解box-sizing属性border-box,content-box,其实也是理解正常盒模型与异常盒模型. 正常盒模型 正常盒模型,是指块元素box-sizing属性为content-box的盒模 ...
- 关于box-sizing的理解
---恢复内容开始--- box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素. 例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "bord ...
- 理解标准盒模型和怪异模式&box-sizing属性
盒子模型 主要有两种,w3c标准盒模型,IE下的怪异盒模型,其实还有就是弹性盒模型(上篇文章我们用他很好的解决了对齐问题) DTD规范 盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模 ...
- 理解Margin边距塌陷与box-sizing的问题
父与子塌陷问题 子盒子与父盒子相互影响,margin值会重叠,谁大听谁的 运行结果: box-sizing box-sizing 原始属性值: content-box,该属性对于盒子尺寸来说,并不会让 ...
- CSS3教程:box-sizing属性的理解
说到 IE 的 bug,一个臭名昭著的例子是它对于“盒模型”的错误解释:在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding 都包含在 width 之内.这 ...
- 盒子模型简单理解(box-sizing)
普通解析: 概念图示和公式: html结构 <div class="num1"></div> 1.只写 width.height(写背景是为了区分) .nu ...
随机推荐
- 【协议】5、gossip 协议
Gossip是一种去中心化.容错并保证最终一致性的协议. Background:分布式环境 Gossip是为了解决分布式遇到的问题而设计的.由于服务和数据分布在不同的机器上,节点之间的每次交互都伴随着 ...
- 项目开发版本控制----Git
版本控制的工具我早之前用的svn,后来换成了git.同样是版本控制,为什么要换呢?肯定是有原因的啦~ 一.Git和SVN的比较 svn的优缺点 优点: 1.管理方便,逻辑明确,符合一般人思维习惯. 2 ...
- Matlab 如何输入矩阵
A=[1 2 3;4 5 6;7 8 9],每行之间用分号隔开 也可以用循环控制输入 n=input('请输入矩阵阶数:') for i=1:n for j=1:n a(i,j ...
- 使用node.js进行API自动化回归测试
概述 传统的QA自动化测试通常是基于GUI的,比如使用Selenium,模拟用户在界面上操作.但GUI测试的开发.维护成本和运行的稳定性一直是测试界的老大难问题.投入大量的人力物力开发.维护.运行,却 ...
- RNN,LSTM中如何使用TimeDistributed包装层,代码示例
本文介绍了LSTM网络中的TimeDistributed包装层,代码演示了具有TimeDistributed层的LSTM网络配置方法. 演示了一对一,多对一,多对多,三种不同的预测方法如何配置. 在对 ...
- Loadrunner 脚本开发-利用Loadrunner生成Web service测试脚本
脚本开发-利用Loadrunner生成Web service测试脚本 1.选择协议--Web Service,如下图 2.导入服务 入口1:点击Manage Services ->弹出窗中选择“ ...
- MVP架构分析与搭建
一个项目的核心就是架构 1.什么是MVP:MVP是一种项目架构设计模式. 其实MVP的本质就是将view和model完全隔离出来,通过Presenter (主持人) 统一调度管理.
- Python中列表
names=["Linda","Lily","Lucy","Grace","Paul"] #切片 p ...
- TERADATA数据库操作
1.创建一个数据库的命令举例: ,spool; 注释:该命令创建了一个测试数据库testbase,其永久表空间为200mb,spool空间不能超过100mb.在teradata数据库系统的缺省方式下, ...
- CSS| 框模型-輪廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用.CSS outline 属性规定元素轮廓的样式.颜色和宽度. 相關屬性 outline-color 属性 ou ...
