Juploader 1.0 谷歌(chrome)浏览器中成功上传文件后返回信息异常
在项目中使用了Juploader 1.0无刷新上传文件的js组件,在IE8以上没有问题,代码如下:
function InitialUploadDirectly(OnUploadFunc, buttonID, allowedExts) {
$.jUploader({
button: buttonID, // 这里设置按钮id
eventType: 1, //触发类型
addeventbutton: buttonID, // 要绑定事件的元素的id
filenamed: buttonID + 'divFileName', //存放选择的文件路径的文本框的id
checkMethod: function () { return checkForm(); },
afterChoose: function (fileName) { afterUpload(fileName, buttonID); },
allowedExtensions: allowedExts, // 设置允许上传的后缀,当然最好在服务器端也做验证
// 开始上传事件
onUpload: function (fileName) {
var url = "**.ashx";
if (OnUploadFunc != null) {
url = OnUploadFunc();
}
$.jBox.tip("正在上传文件,请稍候!", "loading");
return url;
},
// 上传完成事件
onComplete: function (fileName, response) {
// response是json对象,格式可以按自己的意愿来定义,例子为: { success: true, fileUrl:'' }
console.log(response);
if (response.Msg == "success") {
AfterUploadCompleteSuccess(response.AddedFile.S_ID, fileName);
}
else if (response.Msg == "error") {
jBox.closeTip();
jBox.error("文件大小不能超过50M", "错误提示");
}
else {
jBox.closeTip();
jBox.error(response.Msg, "错误提示");
}
},
// 系统信息显示(例如后缀名不合法)
showMessage: function (message) {
jBox.tip(message, 'error');
},
// 取消上传事件
onCancel: function (fileName) {
jBox.tip(fileName + ' 上传取消。', 'info');
},
// 自己定义文字
messages: {
upload: '添加附件...',
emptyFile: "{file} 为空,请选择一个文件.",
invalidExtension: "{file} 后缀名不合法. 只有 {extensions} 是允许的.",
onLeave: "文件正在上传,如果你现在离开,上传将会被取消。"
}
});
}
但是使用Chrome(我测试的版本为31)浏览器测试的时候,虽然服务器已经接收到上传的文件,并且返回了json格式的数据对象,但是前台脚本中始终得不到返回值,response始终为{“Msg”:”error”},查看Jquploader的源码,发现response是在complete事件中try catch 中异常情况中赋的值,下面代码中黄色标识的部分
var complete = function () {
try {
options.uploading = false;
$('#jUploader-file' + options.id).show();
options.button.children('span').text(options.messages.upload);
var iframe = $('#jUploaderIframe' + options.id).get(0);
// when we remove iframe from dom
// the request stops, but in IE load
// event fires
if (!iframe.parentNode) {
return;
}
// fixing Opera 10.53
if ((iframe.contentDocument &&
iframe.contentDocument.body &&
iframe.contentDocument.body.innerHTML == "false")
|| (iframe.contentWindow.document &&
iframe.contentWindow.document.body &&
iframe.contentWindow.document.body.innerHTML == "false")) {
// In Opera event is fired second time
// when body.innerHTML changed from false
// to server response approx. after 1 sec
// when we upload file with iframe
return;
}
// iframe.contentWindow.document - for IE<7
var doc = iframe.contentDocument ? iframe.contentDocument : iframe.contentWindow.document;
var response;
log("innerHTML = " + doc.body.innerHTML);
try {
var json = doc.body.innerHTML.replace(/<pre>(.*)<\/pre>/g, '$1');
response = eval("(" + json + ")");
} catch (e) {
response = { "Msg": "error" };
//throw e;
}
console.log(response);
// timeout added to fix busy state in FF3.6
setTimeout(function () {
$('#jUploaderForm' + options.id).remove();
$('#jUploaderIframe' + options.id).remove();
}, 10);
options.onComplete(options.fileName, response);
}
catch (e) {
setTimeout(function () {
$('#jUploaderForm' + options.id).remove();
$('#jUploaderIframe' + options.id).remove();
}, 10);
response = { "Msg": "error" };
options.onComplete(options.fileName, response);
}
};
继续调试发现下面这段代码中
var json = doc.body.innerHTML.replace(/<pre>(.*)<\/pre>/g, '$1');的json始终为空,但是实际上后台是返回了值的。
继续查看源码,明白了Juploader的基本思想,是在页面中创建iframe,再在iframe中构建一个form,form的action指向上传文件的后台服务器地址,如下:
$(document.body).append(createIframe()).append(createForm());
并且在iframe的onload事件中绑定自定义的complete方法,如下:
var createIframe = function () {
var id = 'jUploaderIframe' + options.id;
var iframe = $('<iframe id="' + id + '" name="' + id + '" src="javascript:false;" style="display:none"></iframe>').bind('load', complete);
return iframe;
};
这样在iframe中的form加载完成后会执行iframe的onload事件(具体iframe的onload事件的用法,可自行百度,这里不多做解释了)。
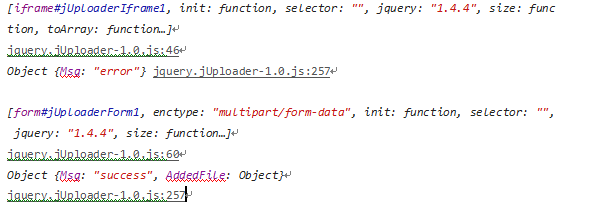
但是在调试过程中却发现onload的事件总是先执行,也就是说complete方法在执行的时候form其实还没有加载完成,以下是控制台日志显示内容:

于是怀疑是因为代码顺序的问题造成的,再看一下具体的代码
createIframe方法中:
var iframe = $('<iframe id="' + id + '" name="' + id + '" src="javascript:false;" style="display:none"></iframe>').bind('load', complete);
upload方法中:
$(document.body).append(createIframe()).append(createForm());
于是调整代码在iframe append form 后,再bind iframe 的onload事件
createIframe方法中
var iframe = $('<iframe id="' + id + '" name="' + id + '" src="javascript:false;" style="display:none"></iframe>')
去掉了bind load 的事件
而在upload方法中:
var ifrm = createIframe();
$(document.body).append(ifrm).append(createForm());
ifrm.bind("load", complete);
这样修改之后,上传完成事件onComplete 的response参数就可以正常获取form 中action 页面的回传值了
Juploader 1.0 谷歌(chrome)浏览器中成功上传文件后返回信息异常的更多相关文章
- IE浏览器上传文件后返回结果会自动弹出下载框
服务器使用的是node,其它语言的后台没测试过. 在IE低版本浏览器下,当你上传一个文件后后台会返回一些数据,但是IE浏览器会弹出下载提示. 这个问题是之前处理的了,没有细究,今天有人问到这个问题,顺 ...
- nss_12 上传文件后返回jsonresult结果,IE中出现文件下载框
因为控制器返回的是JsonResult, 但是在IE8中一直返回文件下载的对话框. 转到谷歌浏览器倒没有问题. 网上找的方法, 要么是跟到一个新的成功页面, 要么是直接返回html, 觉得应该有更好的 ...
- 在asp.net 中怎样上传文件夹
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载. 准备文件上传的API #region 文件上传 ...
- Android应用开发中webview上传文件的几种思路
1. 常规方法,重写WebChromeClient 的 openFileChooser 方法 private class MyWebChromeClient extends WebChromeClie ...
- ASP.Net在web.config中设置上传文件的大小方法
修改Webcong文件:<system.web><httpRuntime maxRequestLength="40960" //即40MB,1KB=1024u ...
- tp中附件上传文件,表单提交
public function tianjia(){ $goods=D('Goods'); if(!empty($_POST)){ if($_FILES['f_goods_image']['error ...
- 定制FileField中的上传文件名称
FileField中的upload_to属性可以设定上传文件的存储目录和名称,它可以是个字符串,也可以是个callable,比如一个方法. 当upload_to的值设为一个方法时,就可以对上传文件的名 ...
- SpringMvc (注解)中的上传文件
第一步:导入commons-fileupload-1.3.1.jar 和commons-io-2.2.jar 架包 第二步:在applicationContext.xml中 配置 <bean i ...
- 【Azure 应用服务】PHP应用部署在App Service for Linux环境中,上传文件大于1MB时,遇见了413 Request Entity Too Large 错误的解决方法
问题描述 在PHP项目部署在App Service后,上传文件如果大于1MB就会遇见 413 Request Entity Too Large 的问题. 问题解决 目前这个问题,首先需要分析应用所在的 ...
随机推荐
- 图->有向无环图->求关键路径
文字描述 与AOV-网相对应的是AOE-网(Activity on Edge)即边表示活动的网.AOE-网是一个带权的有向无环图.其中,顶点表示事件Event,弧表示活动,权表示活动持续的时间.通常, ...
- 使用hashlib进行登录校验
注册登录和密码验证 用户注册时,文件中保存用户名,和密码的密文 登录时,密码与文件中的密文进行比较,如果相同就同意登录 import hashlib # 导入模块 def md5(username,p ...
- Jmeter学习之-从数据库取出数据并且校验数据是否准确
https://www.cnblogs.com/wuyonghuan/p/7479582.html 应用场景:调用某个接口像数据库中插入数据,需要在接口调用完成后查看数据更新或插入的数据是否正确的时候 ...
- Vue 使用swiper4导致ie或手机浏览器打开空白的问题
from:https://segmentfault.com/a/1190000015831092 在ie下发现就是swiper的不兼容,一加上去ie就不显示了.结果是swiper版本的问题,最新的sw ...
- 数据模型model设置、生成数据迁移文件、执行数据迁移文件
一.model的配置 1.创建数据库 2.安装pymysql 3.修改配置文件 数据库连接配置 DATABASES = {'default': {'ENGINE': 'django.db.backen ...
- spring cloud zuul参数调优
zuul 内置参数 zuul.host.maxTotalConnections 适用于ApacheHttpClient,如果是okhttp无效.每个服务的http客户端连接池最大连接,默认是200. ...
- angular+webpack(二)
上篇文章Angular2开发基础之TSC编译 解决如何使用TSC来编译ng2项目,以及如何解决出现的error.这些点是新手容易忽视的内容, 要熟悉ng开发的工具链,还是需要掌握其中的重点.本篇文章是 ...
- DRF之认证组件源码解析
认证组件 认证的几种方法:cookie,session,token几种.但是session会使服务器的压力增大,所以我们经常使用的是token.获取唯一的随机字符串: 登陆携带token值的处理: ...
- wireshark抓包结果很多[TCP Retransmission]怎么办?
有一同事问用wireshark抓包时发现很多[TCP Retransmission],这些包极大影响了自己真正想看的http数据包,如下图. 我拿到pcapng后首先看到这些包的来源ip都是固定的两个 ...
- Java 解析Excel(xls、xlsx两种格式)
Java 解析Excel(xls.xlsx两种格式) 一.环境 JDK 1.8 二.JAR 1.commons-collections4-4.1.jar 2.poi-3.9-20121203.jar ...
