从零开始学习html(三) 认识标签(第二部分)
一、使用ul,添加新闻信息列表
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title> p标签</title>
- </head>
- <body>
- </body>
- </html>
使用ul,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

新闻列表

图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
举例:
来试试,在编辑器中的第8行输入<ul><li>我的第一个列表信息</li></ul>
li 在英文里代表 List(列表),ol 在英文里代表 ordered list(有序列表),ul 在英文里代表 unordered list(无序列表)
二、使用ol,添加图书销售排行榜
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title> p标签</title>
- </head>
- <body>
- </body>
- </html>
使用ol,添加图书销售排行榜
使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,
如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。

语法:
举例:
下面是一个热点课程下载排行榜:
- <ol>
- <li>前端开发面试心法 </li>
- <li>零基础学习html</li>
- <li>JavaScript全攻略</li>
- </ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:

来试试,在编辑器中的第 8 行输入
- <ol>
- <li>我的第一个列表信息。</li>
- <li>我的第一个列表信息。</li>
- </ol>
别忘了<ol>标签的语法
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>div标签</title>
- </head>
- <body>
- <h2>热门课程排行榜</h2>
- <ol>
- <li>前端开发面试心法 </li>
- <li>零基础学习html</li>
- <li>javascript全攻略</li>
- </ol>
- <h2>最新课程排行</h2>
- <ol>
- <li>版本管理工具介绍—Git篇 </li>
- <li>Canvas绘图详解</li>
- <li>QQ5.0侧滑菜单</li>
- </ol>
- </body>
- </html>
认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
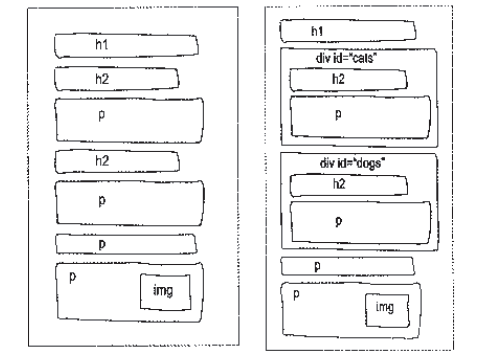
如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。

来试试:用div标签为网页划分独立的版块
在编辑器中使用div标签划分出独立的逻辑部分。(答案有很多种噢,看看谁的最简炼)
别忘了<div>标签的语法: <div> … </div>
参考代码:(只是其中的一种)
- <div>
- <h2>热门课程排行榜</h2>
- <ol>
- <li>前端开发面试心法 </li>
- <li>零基础学习html</li>
- <li>javascript全攻略</li>
- </ol>
- </div>
- <div>
- <h2>最新课程排行</h2>
- <ol>
- <li>版本管理工具介绍—Git篇 </li>
- <li>Canvas绘图详解</li>
- <li>QQ5.0侧滑菜单</li>
- </ol>
- </div>
- 一个html页面可以看成一个家,而一个div你们可以看成家的每个小房间,房间有了当然没什么效果,
但是一个家必须分成一个个小房间才能多姿多彩,但每个房间里怎么装饰就得你们自己放东西,当然装饰就得交给css了,
后面讲到<div class>大家就懂了。div标签就是一个框,将里面的东西框起来,然后通过css来使这个框按照所需要的样式显示出来。
<div>就是分类,把一类东西放在一块,另一类东西放另一块。这样一目了然,就是<div>实现的。
四、给div命名,使逻辑更加清晰
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>div标签</title>
- </head>
- <body>
- <div>
- <h2>热门课程排行榜</h2>
- <ol>
- <li>前端开发面试心法 </li>
- <li>零基础学习html</li>
- <li>javascript全攻略</li>
- </ol>
- </div>
- <div>
- <h2>web前端开发导学课程</h2>
- <ul>
- <li>网页专业名词大扫盲 </li>
- <li>网站职位定位指南</li>
- <li>为您解密Yahoo网站制作流程</li>
- </ul>
- </div>
- </body>
- </html>
给div命名,使逻辑更加清晰
我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,
用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
<div id="版块名称">…</div>
任务
来试试给网页的独立的版块添加“标记”
1、在编辑器中的第8行修改<div>代码为<div id="hotList">。
2、在编辑器中的第16行修改<div>代码为<div id="learningInstructed">。
别忘了标记版块名称的语法:
<div id="版块名称">…</div>
div相当于划分成一个个房间,id就是房间号了
DIV的ID号是为了使用CSS的ID选择器,应用CSS样式,否则毫无意义。
五、table标签,认识网页上的表格
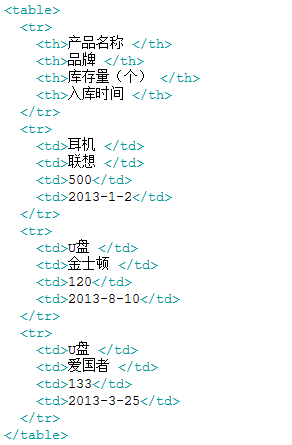
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
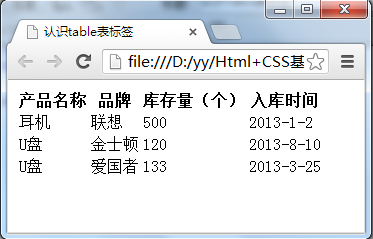
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
任务
来试试为数学成绩表添加一行内容
在右部编辑器中的第25-29行输入下列代码:
25.<tr>
26. <td>三班</td>
27. <td>32</td>
28. <td>80</td>
29.</tr>
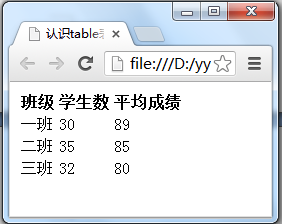
结果图:

1、表格的行标签的语法:
<tr>… </tr>
2、一行中的单元格语法:
- <tr>
- <td>…</td>
- <td>…</td>
- …
- </tr>
如果把网页比作一个女士
加载样式的过程是化妆过程
那么tbody就相当于屏蔽了化妆的过程直到
女士化好妆在真正出来见人
td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。
table 创建表格
tbody全显示出来
th表头
tr每一行
td每一个单元格
有几对tr就表示有几行,有几个td表示有几列。
六、用css样式,为表格加入边框
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>为表格添加边框</title>
- <style type="text/css">
- table tr td,th{border:1px solid #000;}
- </style>
- </head>
- <body>
- <table summary="">
- <tr>
- <th>班级</th>
- <th>学生数</th>
- <th>平均成绩</th>
- </tr>
- <tr>
- <td>一班</td>
- <td>30</td>
- <td>89</td>
- </tr>
- <tr>
- <td>二班</td>
- <td>35</td>
- <td>85</td>
- </tr>
- <tr>
- <td>三班</td>
- <td>32</td>
- <td>80</td>
- </tr>
- </table>
- </body>
- </html>
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。我们为表格添加一些样式,为它添加边框。
在代码编辑器中添加如下代码:
- <style type="text/css">
- table tr td,th{border:1px solid #000;}
- </style>
上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:

表格四元素:table tr td,th
边框大小与颜色:{border:1px solid #000;}
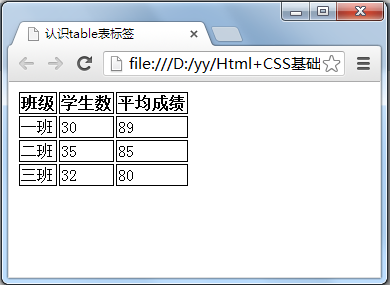
七、caption标签,为表格添加标题和摘要
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>认识table表标签</title>
- <style type="text/css">
- table tr td,th{
- border:1px solid #000;
- }
- </style>
- </head>
- <body>
- <table>
- <tr>
- <th>产品名称 </th>
- <th>品牌 </th>
- <th>库存量(个) </th>
- <th>入库时间 </th>
- </tr>
- <tr>
- <td>耳机 </td>
- <td>联想 </td>
- <td>500</td>
- <td>2013-1-2</td>
- </tr>
- <tr>
- <td>U盘 </td>
- <td>金士顿 </td>
- <td>120</td>
- <td>2013-8-10</td>
- </tr>
- <tr>
- <td>U盘 </td>
- <td>爱国者 </td>
- <td>133</td>
- <td>2013-3-25</td>
- </tr>
- </table>
- </body>
- </html>
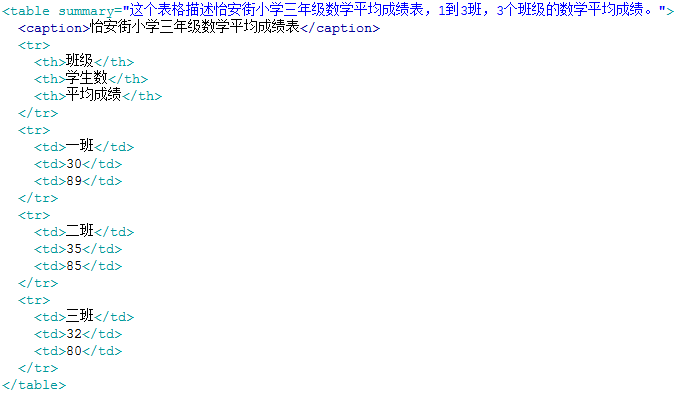
caption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:

摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
- <table>
- <caption>标题文本</caption>
- <tr>
- <td>…</td>
- <td>…</td>
- …
- </tr>
- …
- </table>
来试试,为文章添加标题
1. 在编辑器中为表格添加摘要,摘要的内容为“本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量”。
2. 在编辑器中为表格添加标题,标题的内容为“2012年到2013年库存记录”。
别忘了caption标签的语法
<caption>...</caption>
标题,肯定在最上面,也不能跑到表外面吧。所以在<table>下一行的位置写就行。
备注,是这个表的备注,所以,紧跟着table吧。 <table summary="本表是2012年的库存表">
table的summary属性目的是语义化标签,是为了SEO,和<!--注释-->完全是两回事,
因为浏览器(除了ie),百度,谷歌的引擎是不会读你的注释文字的。
从零开始学习html(三) 认识标签(第二部分)的更多相关文章
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 从零开始学习Vue(三)
我们从一个例子来学习组件,vuejs2.0实战:仿豆瓣app项目,创建自定义组件tabbar 这个例子用到其他组件,对于初学者来说,一下子要了解那么多组件的使用,会变得一头雾水.所以我把这个例子改写了 ...
- oracle从零开始学习笔记 三
高级查询 随机返回5条记录 select * from (select ename,job from emp order by dbms_random.value())where rownum< ...
- 从零开始学习jQuery(转)
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery ( ...
- 从零开始学习jQuery
转自:http://www.cnblogs.com/zhangziqiu/archive/2009/04/30/jQuery-Learn-1.html 本系列文章导航 从零开始学习jQuery (一) ...
- 从零开始学习html(二)认识标签(第一部分)——上
一.语义化,让你的网页更好的被搜索引擎理 学习html标签过程中,主要注意两个方面的学习:标签的用途.标签在浏览器中的默认样式. 标签的用途:我们学习网页制作时,常常会听到一个词,语义化. 那么什么叫 ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(三)-创建Data Transfer Object
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(三)-创建Data Transfer Object 版权声明:本文为博主原创文章,未经博主允许不得转载. ht ...
- 【第二课】从零开始学习Linux(学习笔记)
之前工作会接触Linux,会常用的命令和服务,看过一些书,缺乏系统的学习和整理,现在放空自己,从零开始学习. 每日学习打卡: 2022-04-04
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
随机推荐
- pdf.js显示合同签名问题
需求 pdf页面显示在ios11以下的环境,合同的签名印章或签字会显示不出 解决方案(初步处理参考下文引用,这里是后续具体做法) 现在通过使用pdf.js插件,参考下文,引入自己的代码 我把gener ...
- SQL-1--语句分类
- WebMvcConfigurer
[传送门]:详解WebMvcConfigurer接口 1. 设置跨域规则 @Configuration public class CrossOriginConfig implements WebMvc ...
- [EXP]Memu Play 6.0.7 - Privilege Escalation
# Exploit Title: Memu Play - Privilege Escalation (PoC) # Date: // # Author: Alejandra Sánchez # Ven ...
- 关于微信JS SDK接口wx.previewImage预览接口的使用
然后后之前的项目,突然往微信上迁移了,一些微信的接口没怎么用过,比较陌生,这次的功能是想调用微信的接口,实现图片放大的功能, 就找到官方文档:http://qydev.weixin.qq.com/wi ...
- js 获取浏览器大小,屏幕大小等。
转自:“”http://www.cnblogs.com/top5/archive/2009/05/07/1452135.html“”..感谢,万分. 网页可见区域宽:document.body.cli ...
- 树莓派2B+安装Debain操作系统
写在前面 本篇文章基于当前树莓派官方最新提供的Debain操作系统进行操作,Linux内核版本 4.14.71.本篇文章内容涵盖SD卡写入官方Debain操作系统,开启SSH连接,修改语言环境,改变当 ...
- Spring Boot + Spring Cloud 构建微服务系统(四):容错机制和熔断(Hystrix)
雪崩效应 在微服务架构中,由于服务众多,通常会涉及多个服务层级的调用,而一旦基础服务发生故障,很可能会导致级联故障,进而造成整个系统不可用,这种现象被称为服务雪崩效应.服务雪崩效应是一种因“服务提供者 ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十三):系统备份还原
系统备份还原 在很多时候,我们需要系统数据进行备份还原.我们这里就使用MySql的备份还原命令实现系统备份还原的功能. 新建工程 新建一个maven项目,并添加相关依赖,可以用Spring boot脚 ...
- Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块
用户管理模块 添加接口 在 http/moduls/user.js 中添加用户管理相关接口. import axios from '../axios' /* * 用户管理模块 */ // 保存 exp ...