Safari 3D transform变换z-index层级渲染异常的研究
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5569
一、Safari是新时代的IE6
在2年前介绍currentColor变量的时候就提过Safari的问题,就是伪元素hover时候的currentColor不渲染,
像这种IE浏览器都可以正常渲染的CSS,Safari居然出现各种匪夷所思的问题,对的,是各种,而且全都是与渲染相关的,这也难怪为什么Safari浏览器被称为“新时代的IE6”了!
补充于2016-08-09
Safari font-size的px单位和vm单位计算不支持,需要是百分比单位,可参见这篇文章。
Safari 渐变,从#fff到transparent会有灰色带,其他浏览器都是白色到透明。
或许,很早的时候,Safari和IE有段暧昧不清的过往(看下图的攻受表情):
本文即将介绍的渲染问题,也是仅Safari浏览器才有的,是我同事遇到的,我觉得很有意思,忍不住拿来和大家分享下。
二、Safari 3D变换会忽略z-index的层级
在Safari浏览器下,此Safari浏览器包括iOS的Safari,iPhone上的微信浏览器,以及Mac OS X系统的Safari浏览器,当我们使用3D transform变换的时候,如果祖先元素没有overflow:hidden/scroll/auto等限制,则会直接忽略自身和其他元素的z-index层叠顺序设置,而直接使用真实世界的3D视角进行渲染。
我们直接看例子,如果您现在用的是iMac或air或iPad或iPhone之类的苹果设备浏览本文,您可以狠狠地点击这里:Safari浏览器下3D transform和z-index层级渲染demo
如果高度不够页面滚动,请双指放大页面比例,让图片和红色条子(fixed定位)发生重叠,就会看到很有趣的渲染效果。
如果您是window系统的浏览器上浏览本文,但是手上有iPhone,也可以使用微信等app扫描访问:
不出意外,滚动页面,会看到类似下面这样的渲染效果:
会看到,红色的块状条子,从图片中心穿过去了。实际上,这个红色条子是层级99的position:fixed定位的元素:
.bar {
position: fixed;
/* Safari下z-index无效 */
z-index: 99;
}
而图片就是一个小白图片,没有定位属性的设置,就一个简单的带有视角的3D旋转变换:
img {
transform: perspective(300px) rotateY(40deg);
}
按照CSS规范上的说明,红色条子应该在图片上面,类似下面这样:
IE, Chrome, FireFox都是遵循这种渲染的,但是,Safari浏览器却自己任性了一把。直接把z-index:99给无视了,对无视了,在座的诸位也不要怀疑是不是99还不够大,就算是9999999这是这般渲染,因为Safari是忽略z-index,而不是IE6,IE7那种z-index计算bug.
根据我自己的理解,Safari的这种渲染或许并不能直接称之为bug, 因为,从某些角度讲,Safari的这种渲染挺符合符合现实3D世界。
我自己YY了一下,Safari如果没有overflow的限制,就会把2次元页面变成真实的3次元,原本图片和红色条子在一个面上,当图片进行了3D旋转,那自然红色条子就从中心穿过,而且视角背后的内容是看不见的。
算了,别继续开脑洞了,来看看这个问题该如何解决吧~~
三、Safari 3D变换会忽略z-index问题解决
方法1:
父级,任意父级,非body级别,设置overflow:hidden可恢复和其他浏览器一样的渲染。
方法2:
以毒攻毒。有时候,页面复杂,我们不能给父级设置overflow:hidden,怎么办呢?
杨过的情花剧毒怎么解的?断肠草啊,另一种剧毒。这里也是类似。既然“穿越”的渲染问题是由3D transform变换产生的,那么,要解决此问题,我们也可以使用3D transform变换。
那具体该如何做呢?
我在“好吧,CSS3 3D transform变换,不过如此!”一文中就科普过z轴的概念。
我们仔细观察下面这张效果截图:
我们的红色条子在z轴位置0处,对不对,所以才从图片的中心穿过。而z轴是我们眼睛看屏幕这条轴,在z轴的值越大,就离用户的眼睛越近;值越小,里用户眼睛越小。所谓近大远小(如果指定了视角perspective),就是这么回事。

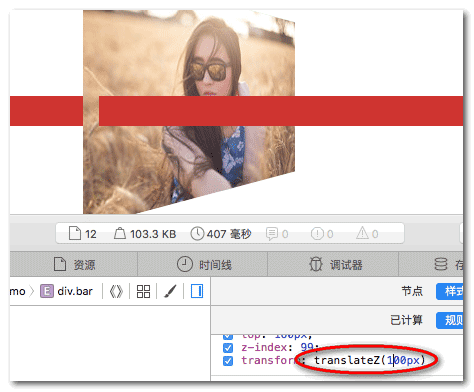
所以,我们要想让红色条子覆盖在图片上,只要设置一个足够大的translateZ值就可以,如100px:
.bar {
position: fixed;
z-index: 99;
/* 以毒攻毒 */
transform: translateZ(100px);
}
结果:
咦,尴尬,好像还是不够大,图片还有一点点位置在红色条的上面~~ 
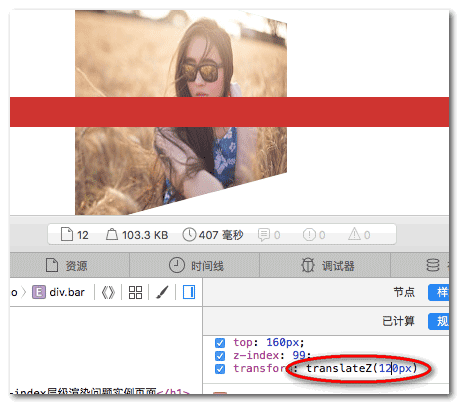
赶快用120px试试:
.bar {
position: fixed;
z-index: 99;
/* 以毒攻毒 */
transform: translateZ(120px);
}
结果:
喔噢,这下图片完全被红色的长条子覆盖了,这下,所有浏览器的表现都是一模一样的啦!
Safari 3D transform变换z-index层级渲染异常的研究的更多相关文章
- Safari 3D transform变换z-index层级渲染异常
(猛戳来源:http://www.zhangxinxu.com/wordpress/?p=5569)
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- 详解如何用 CSS3 完成 3D transform变换
Tips:阅读提示!!! 首先,本文针对的是3D transform变换的学习,所以你需要对 2D transform变换 有一定的了解 其次,需要说明的是,代码是一种需要自己不断实践的学科,建议各位 ...
- CSS3 3D transform变换
.实际应用-图片的旋转木马效果 您可以狠狠地点击这里:图片的旋转木马效果demo 建议在足够新版本的FireFox浏览器或Safari浏览器下观看,Chrome可能需要居中定位查看,下图为效果缩略图: ...
- 介绍css 的3D 变换(3D transform)
https://desandro.github.io/3dtransforms/docs/card-flip.html ---------------------------------------- ...
- CSS3 3D Transform
CSS3 3D Transform 原文:http://www.w3cplus.com/css3/css3-3d-transform.html 三维变换使用基于二维变换的相同属性,如果您熟悉二维变换, ...
- CSS3 transform变换
CSS3 transform变换 1.translate(x,y) 设置盒子位移2.scale(x,y) 设置盒子缩放3.rotate(deg) 设置盒子旋转4.skew(x-angle,y-angl ...
- 19 01 04 CSS3 圆角 grba(带通明的) tansition动画 transform变换 animation动画
CSS3圆角 设置某一个角的圆角,比如设置左上角的圆角:border-top-left-radius:30px 60px; 同时分别设置四个角: border-radius:30px 60px 120 ...
随机推荐
- Tomcat安装与环境变量的配置
Tomacat的下载 去Tomcat官网下载,我使用的是apache-tomcat-7.0.78的版本. 安装 下载完成之后,我们解压缩到相应的目录.这里我解压缩到d盘下面 1.然后去配置系统的环 ...
- BZOJ2167 : 公交车站
设$f[i]$表示$i$往上通过一趟公交车能到达的深度最小的祖先,这可以通过将公交车按$lca$深度从小到大排序后用并查集染色得到. 对于每个询问: $1.x==y$ $ans=0$. $2.x$是$ ...
- rem自适应手机端布局
通过js根据屏幕设备尺寸的大小,改变根元素的值: <script> var html = document.querySelector("html"); var rem ...
- 学习Struts--Chap07:Struts2文件上传和下载
1.struts2文件上传 1.1.struts2文件上传的基本概述 在开发web应用的时候,我们一般会为用户提供文件上传的功能,比如用户上传一张图像作为头像等.为了能上传文件,我们必须将表单的met ...
- Vue(二十)项目初始化步骤
提:需要安装 node.js / npm淘宝镜像 / webpack / vue-cli脚手架构建工具 1.创建项目 - vue init webpack framework https://gith ...
- js文档节点
一.创建节点: 1.创建元素节点:document.createElement("元素标签名"); 此方法可返回一个 Element 对象 <!DOCTYPE html> ...
- hdu1847 Good Luck in CET-4 Everybody!(巴什博弈)
http://acm.hdu.edu.cn/showproblem.php?pid=1847 从1开始枚举情况,找规律.1先手胜2先手胜3先手败4先手胜5先手胜... n只要能转移到先手败,就可以实现 ...
- Deepin 15.4 个性化设置
2017.10.03,开始使用 Deepin 15.4.1 桌面系统 Chrome 版本 60.0.3112.78(正式版本) (64 位) 1.开启 ls 别名: vim .bashrc 去掉以下代 ...
- Spring Boot中使用Swagger2自动构建API文档
由于Spring Boot能够快速开发.便捷部署等特性,相信有很大一部分Spring Boot的用户会用来构建RESTful API.而我们构建RESTful API的目的通常都是由于多终端的原因,这 ...
- SSE图像算法优化系列六:OpenCv关于灰度积分图的SSE代码学习和改进。
最近一直沉迷于SSE方面的优化,实在找不到想学习的参考资料了,就拿个笔记本放在腿上翻翻OpenCv的源代码,无意中看到了OpenCv中关于积分图的代码,仔细研习了一番,觉得OpenCv对SSE的灵活运 ...
