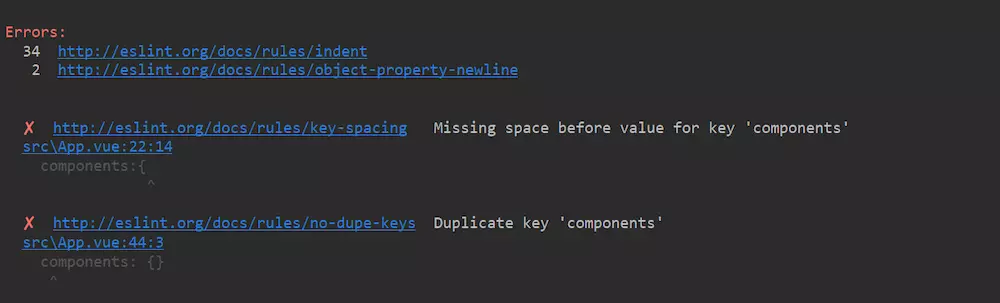
vue:Missing space before value for key 'components'

原因是Vue对语法比较严格,而eslint是一个语法检查工具,对语法要求极其苛刻严格,于是就error了
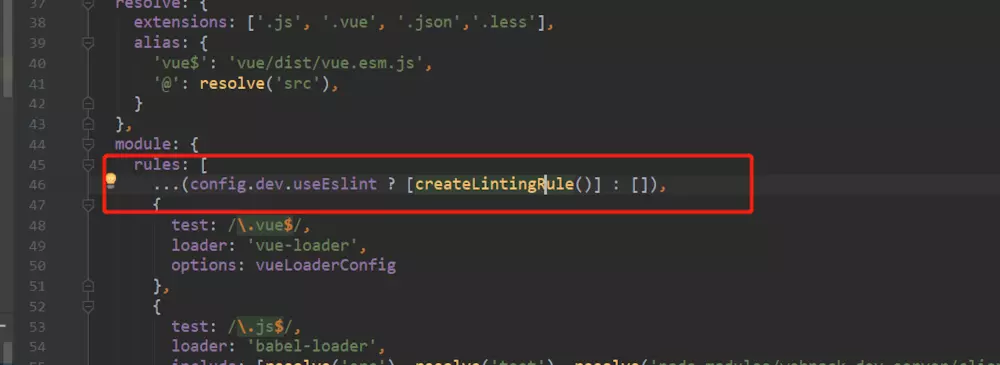
解决办法是关闭eslint的语法规则,找到build/webpack.base.conf.js将eslint相关语法注释或删除即可

vue:Missing space before value for key 'components'的更多相关文章
- vue -Missing space before value for key 'path'vue.js解决空格报错
webpack.base.config.js文件注释掉下面的东西!! module: { rules: [ /*{ test: /\.(js|vue)$/, lo ...
- vue项目报错Missing space before function parentheses的问题
问题描述为——函数括号前缺少空格 导致原因主要是,使用eslint时,严格模式下,会报错Missing space before function parentheses的问题,意思是在方法名和刮号之 ...
- Vue.js Failed to resolve filter: key
转自:https://stackoverflow.com/questions/35835214/vue-js-failed-to-resolve-filter-key I am following t ...
- Key Components and Internals of Spring Boot Framework--转
原文地址:http://www.journaldev.com/7989/key-components-and-internals-of-spring-boot-framework In my prev ...
- 【AR】Vuforia App key is missing.Please get a valid key
在跑Vuforia 的sample android app 的时候报了下面这个错,找了半天才找到解决方法: "Vuforia App key is missing. Please get a ...
- Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究
Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究 在github上阅览README.md以获得最佳阅读体验,点这里 v-for响应式key ...
- 理解vue中v-for循环中得key原理及一些错误
作用:给节点做一个标识,相当于人类的身份证号,虚拟DOM中的标识 下列是key值的一些使用场景和带来的问题: js: const vm = new Vue({ el: ...
- vue v-for 遍历循环时的key值的报错
问题如下: [Vue warn] Avoid using non-primitive value as key, use string/number value instead. non-primit ...
- 15.VUE学习之-表单中使用key唯一令牌解决表单值混乱问题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
随机推荐
- Linux常用命令 day day up系列2
一.alias--设置别名二.du--统计目录及文件空间占用情况三.mkdir--创建新目录四.touch--创建空文件五.ln--创建链接文件1.链接文件类型六.cp--复制文件或目录七.rm--删 ...
- 家庭账本开发day09
编写数据表格的编辑操作,大体思路和删除操作一样 点击按钮,弹出修改项目,从父窗口获取已有的值赋给 弹出的子窗口中相应的值,在子窗口中点击提交,ajax请求 servlet修改.成功后重载表格,或者up ...
- .NET Core 中的 Swagger 应用与微服务场景下的Swagger Api 集成显示
Swagger 与 OpenAPI 的历史来源: Swagger 项目于 2015 年捐赠给 OpenAPI Initiative,此后被称为 OpenAPI.这两个名称可以互换使用.但是," ...
- YsoSerial 工具常用Payload分析之URLDNS
本文假设你对Java基本数据结构.Java反序列化.高级特性(反射.动态代理)等有一定的了解. 背景 YsoSerial是一款反序列化利用的便捷工具,可以很方便的生成基于多种环境的反序列化EXP.ja ...
- python之数据驱动Excel操作(方法一)
一.Mail163.xlsx数据如下: 二.Mail163.py脚本如下 import xlrdimport unittestfrom selenium import webdriverfrom se ...
- java 利用Calendar进行日期更改
//建立1个日期实例 Date tomorrow= new Date(); //获取今天日期 Date nowDate = Calendar.getInstance().getTime(); // 构 ...
- Linux 各个命令的缩写原型
cd:(change derictery)更换目录: pwd:(Print Working Directory)显示当前工作目录: mk:(make directory)创建目录: ...
- LS-DYNA SMP R11.1.0 for Win64安装破解教程
LS-DYNA SMP R11.1.0是一款极其强大的有限元仿真分析工具,可以模拟现实世界的问题.主要用于分析结构的非线性响应等操作,其全自动接触分析和广泛的材料模型使全球用户能够解决复杂的现实问题. ...
- vue+element实现分页--之--前端分页
效果图: 访问的数据量小,一次返回所有数据,再次利用elementUI-Table 和el-pagination组件进行展示,关键点事数据的筛选 官网的完整案例 <div class=" ...
- Apache OfBiz 反序列化命令执行漏洞(CVE-2020-9496)
影响版本 - Apache Ofbiz:< 17.12.04 访问 https://192.168.49.2:8443/webtools/control/xmlrpc 抓包 进行数据包修改 pa ...
