有趣的css—简单的下雨效果
简单的下雨效果
前言
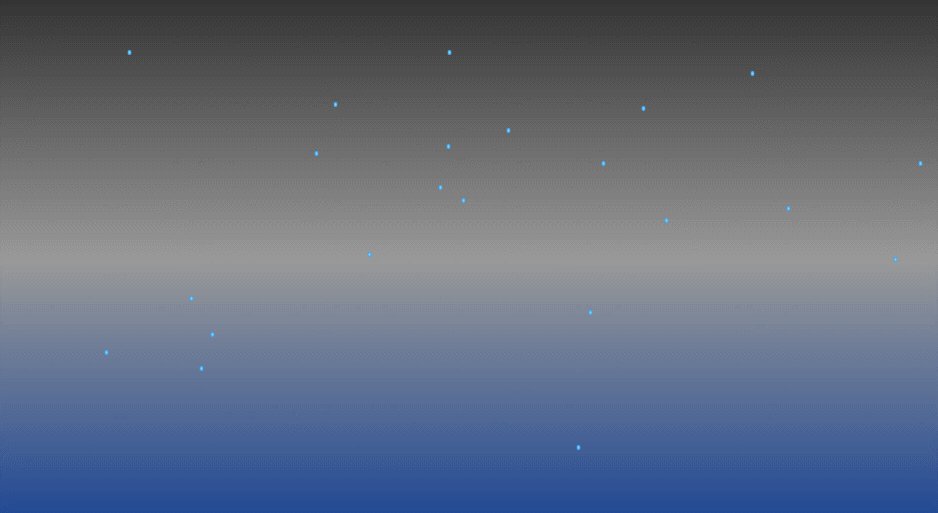
最近在b站上看到一个下雨效果的视频,感觉思路很清奇,我也按照自己的思路做了一个简单的下雨效果。

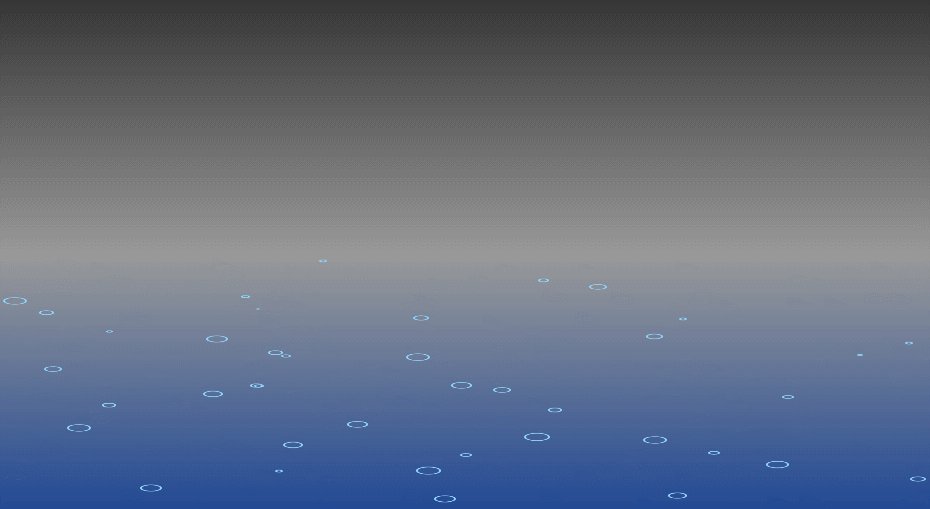
由于我制作GIF图片的工具最多只支持制作33FPS的GIF图,所以看起来可能有一点点卡顿,实际的效果比图片还是要好一些的,点击这里可以在线查看效果。
思路
制作背景
首先给body中添加一个id为rain的div,并通过背景颜色线性渐变得到天空-地平线-海面的效果。
<meta name="charset" content="utf-8">
<title>简单的下雨效果</title>
<div id="rain"></div>
#rain {
position: relative;
height: 100%;
background: linear-gradient(#333,#999 ,#1f4794);
background-repeat: no-repeat;
background-size: 100% 100%;
}

制作雨滴
通过设置背景颜色径向渐变得到圆形的水滴,再将其沿Y轴进行旋转得到椭圆形的水滴,最后给其添加水滴下落的动画效果。
.raindrop {
display: inline-block;
position: absolute;
top: 0;
left: 150px;
width: 5px;
height: 5px;
background: radial-gradient(#8fd4fc, #52b1f2, #0599fc);
border-radius: 5000px;
transform: rotateY(45deg);
animation: raindrop .8s;
}
@keyframes raindrop {
0% {top:5%;}
10% {top:10%;}
20% {top:20%;}
30% {top:30%;}
40% {top:40%;}
50% {top:50%;}
60% {top:60%;}
70% {top:70%;}
80% {top:80%;}
90% {top:90%;}
100% {top:95%;}
}

动态添加大批量的雨滴
通过appendChild添加随机位置的雨滴节点,并随机在400ms~750ms之间通过removeChild将其移除。
let clientWidth;
let clientHeight;
window.onload = function onload(){
let rain = document.getElementById('rain');
clientWidth = document.body.clientWidth;
clientHeight = document.body.clientHeight;
function dorpRain(){
setTimeout(() => {
if(typeof clientWidth !== 'undefined' && null !== clientWidth){
let el = document.createElement('div');
el.setAttribute('class', 'raindrop');
el.style.left = parseInt(Math.random() * clientWidth, 10) + 'px';
rain.appendChild(el);
setTimeout(() => {
rain.removeChild(el);
}, parseInt(400 + Math.random() * 350, 10))
}
dorpRain();
}, parseInt(10 + Math.random() * 10, 10))
}
dorpRain();
}

制作波纹效果
通过背景透明和圆形边框得到圆形的环,再将其沿X轴进行旋转得到椭圆形的环,最后给其添加环逐渐扩大的动画效果。
.ripple {
display: inline-block;
position: absolute;
top: 60vh;
left: 50vh;
border: 2px solid #8fd4fc;
border-radius: 5000px;
background: rgba(0, 0, 0, 0);
transform: rotateX(72deg);
animation: ripple .6s;
}
@keyframes ripple {
0% {
width: 2px;
height: 2px;
}
10% {
width: 4px;
height: 4px;
}
20% {
width: 6px;
height: 6px;
}
30% {
width: 8px;
height: 8px;
}
40% {
width: 10px;
height: 10px;
}
50% {
width: 12px;
height: 12px;
}
60% {
width: 14px;
height: 14px;
}
70% {
width: 16px;
height: 16px;
}
80% {
width: 18px;
height: 18px;
}
90% {
width: 20px;
height: 20px;
}
100% {
width: 22px;
height: 22px;
}
}

动态添加大批量的波纹
通过appendChild添加随机位置的雨滴节点,并在动画效果过后通过removeChild将其移除。
let clientWidth;
let clientHeight;
window.onload = function onload(){
let rain = document.getElementById('rain');
clientWidth = document.body.clientWidth;
clientHeight = document.body.clientHeight;
function ripple(){
setTimeout(() => {
if(typeof clientWidth !== 'undefined' && null !== clientWidth && typeof clientHeight !== 'undefined' && null !== clientHeight){
let el = document.createElement('div');
el.setAttribute('class', 'ripple');
el.style.left = parseInt(Math.random() * clientWidth, 10) + 'px';
el.style.top = parseInt(clientHeight / 100 * 50 + (Math.random() * (clientHeight / 100 * 50)), 10) + 'px';
rain.appendChild(el);
setTimeout(() => {
rain.removeChild(el);
}, 600)
}
ripple();
}, parseInt(10 + Math.random() * 10, 10))
}
ripple();
}

细节
最后再完善一些细节,比如window.onresize监听窗口变化以及overflow: hidden隐藏超出屏幕外的内容等等。
#rain {
position: relative;
height: 100%;
overflow: hidden;
background: linear-gradient(#333,#999 ,#1f4794);
background-repeat: no-repeat;
background-size: 100% 100%;
}
let clientWidth;
let clientHeight;
window.onresize = function onresize(){
clientWidth = document.body.clientWidth;
clientHeight = document.body.clientHeight;
}
结尾
笔者才疏学浅,慌忙之下难免有遗漏或是疏忽,如有错误之处,还望各位看官不吝赐教,笔者在此感谢。
最终的代码我放在简单的下雨效果。
作者:Fatman
博客园地址:https://www.cnblogs.com/liujingjiu
CSDN地址:https://blog.csdn.net/qq_35508835
版权归Fatman所有,欢迎保留原文链接进行转载:)
有趣的css—简单的下雨效果的更多相关文章
- 有趣的css—简单的下雨效果2.0版
简单的下雨效果2.0版 前言 笔者上一篇发布的文章有趣的css-简单的下雨效果中有位老哥给我提了一个很棒的建议,大致意思是波纹应该产生于雨滴的消失处. 这是按照老哥的建议完善后的效果图: 由于我制作G ...
- 使用CSS实现一个简单的幻灯片效果
方法一: 简单的CSS代码实现幻灯片效果 方法二: 使用CSS3 Animation来制作幻灯片 方法一: 简单的CSS代码实现幻灯片效果 话不多说,直接上代码 <!DOCTYPE html&g ...
- HTML与CSS简单页面效果实例
本篇博客实现一个HTML与CSS简单页面效果实例 index.html <!DOCTYPE html> <html> <head> <meta charset ...
- Css实现一个简单的幻灯片效果页面
使用animation动画实现一个简单的幻灯片效果. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 2 ...
- css实现简单音乐符效果
css实现简单音乐符效果 利用css3中的transform.animation.keyframes实现 <!DOCTYPE html> <html lang="en&qu ...
- 3.8.1 HTML与CSS简单页面效果实例
HTML与CSS简单页面效果实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- 谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目(九)-- 巧妙的实现 CSS 斜线
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
随机推荐
- java IO流文件拷贝文件(字符流标准写法)
public static void copyFile2(String path1, String path2) { Reader reader = null; Writer writer = nul ...
- 【ZeyFraのJavaEE开发小知识05】Mybatis-Plus & Axios
关于如何在Mybatis-Plus中添加SQL拦截器 之前ZeyFra在MyBatis-Plus[踩坑记录01]一文中提到过,使用Mybatis-Plus时最好使用MybatisSqlSessionF ...
- P1177【模板】快速排序(JAVA语言)
import java.util.Scanner; import java.util.ArrayList; import java.util.Collections; import java.util ...
- 10、Spring教程之整合MyBatis
1.步骤 1.导入相关jar包 junit <dependency> <groupId>junit</groupId> <artifactId>juni ...
- vue项目中,更改数组元素的值,视图没有实时更新?
问题背景: export default { data(){ showItems: [false, false, false, false] }, methods: { showItem(index) ...
- Java例题_30 在已经排好序的数组中插入值
1 /*30 [程序 30 插入数字] 2 题目:有一个已经排好序的数组.现输入一个数,要求按原来的规律将它插入数组中. 3 程序分析:首先判断此数是否大于最后一个数,然后再考虑插入中间的数的情况,插 ...
- java例题_24 逆向输入数字
1 /*24 [程序 24 根据输入求输出] 2 题目:给一个不多于 5 位的正整数,要求:一.求它是几位数,二.逆序打印出各位数字. 3 */ 4 5 /*分析 6 * 首先从键盘得到一个正整数,不 ...
- AI数学基础之:确定图灵机和非确定图灵机
目录 简介 图灵机 图灵机的缺点 等效图灵机 确定图灵机 非确定图灵机 简介 图灵机是由艾伦·麦席森·图灵在1936年描述的一种抽象机器,它是人们使用纸笔进行数学运算的过程的抽象,它肯定了计算机实现的 ...
- SpringCloudAlibaba—微服务概念及SpringCloudAlibaba介绍
目录 1.1 系统架构演变 1.1.1 单体应用架构 1.1.2垂直应用架构 1.1.3 分布式架构 1.1.4 SOA架构 1.1.5 微服务架构 1.2 微服务架构介绍 1.2.1 微服务架构的常 ...
- Go+gRPC-Gateway(V2) 微服务实战,小程序登录鉴权服务(四):客户端强类型约束,自动生成 API TS 类型定义
系列 云原生 API 网关,gRPC-Gateway V2 初探 Go + gRPC-Gateway(V2) 构建微服务实战系列,小程序登录鉴权服务:第一篇 Go + gRPC-Gateway(V2) ...
