网络游戏逆向分析-6-使用背包物品call
网络游戏逆向分析-6-使用背包物品call
首先,大家在处理网络游戏的时候,一定得利用好发包函数,因为他就是整个网络游戏的关键。
处理办法:
这里还是直接给发包打断点来处理。
就像我们之前处理喊话函数call一样来处理它:

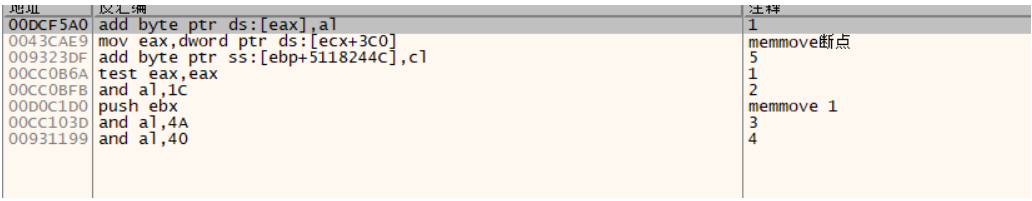
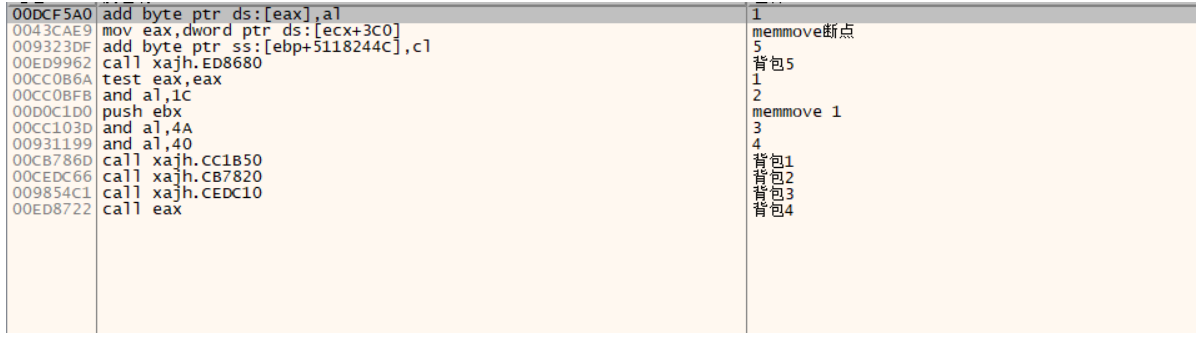
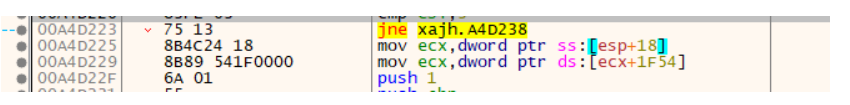
还是先给send打断点,然后依次往上找函数调用,直到只有使用背包物品才会断下来的函数作为关键函数分析:

肯定会有重复的,重复的就直接继续往上跳就行了

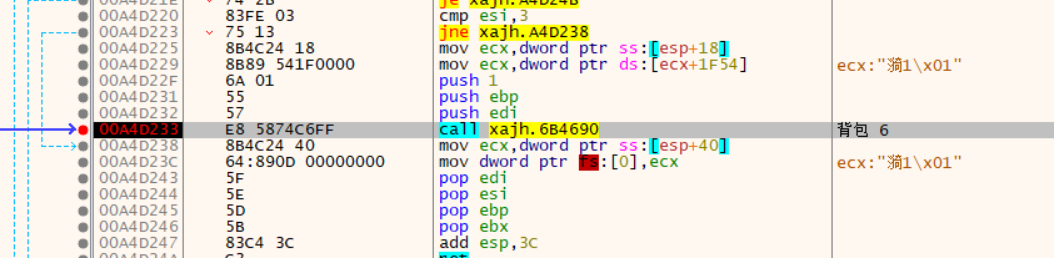
我在这个背包6这个函数这里就满足了所有要求:1:使用背包内容会断下来,2别的不会。所有我就把这个作为一个关键函数call来分析。
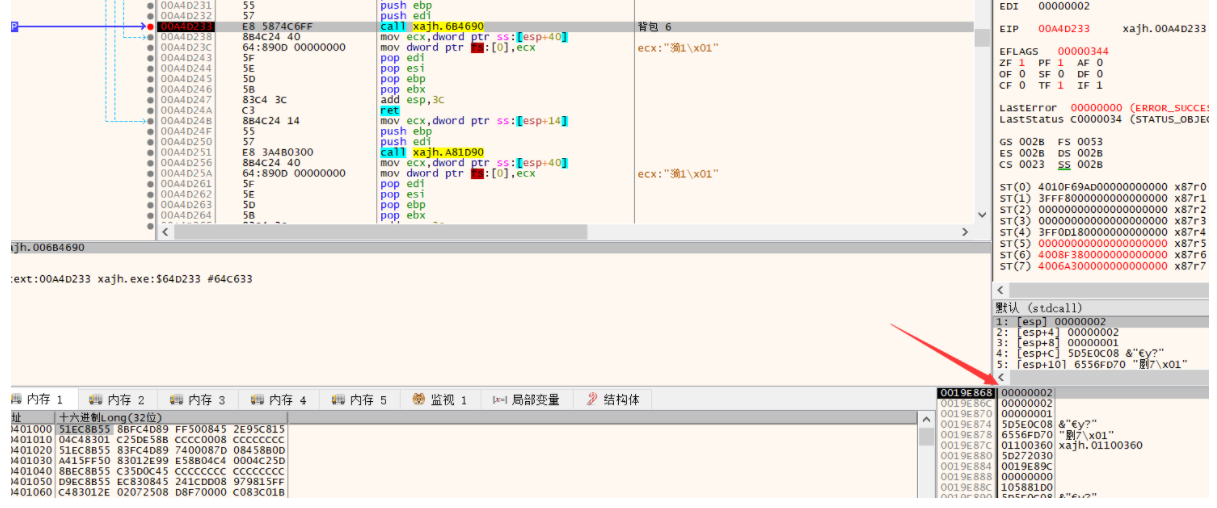
首先分析函数的参数,由于这是一个windows内部的函数,所以很有可能是stdcall 或者cdecall,就直接利用堆栈就好了,函数最后肯定会平栈的,不管前面有多少push,直接看函数执行完之后的栈提升就多少就可以大概看出来有多少参数:
现在是这样:

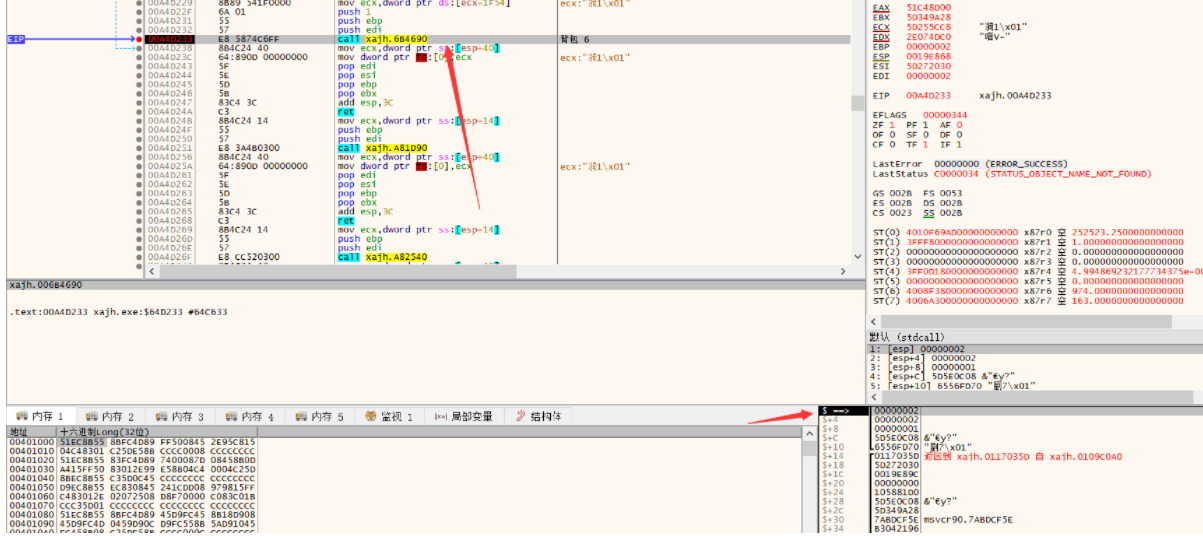
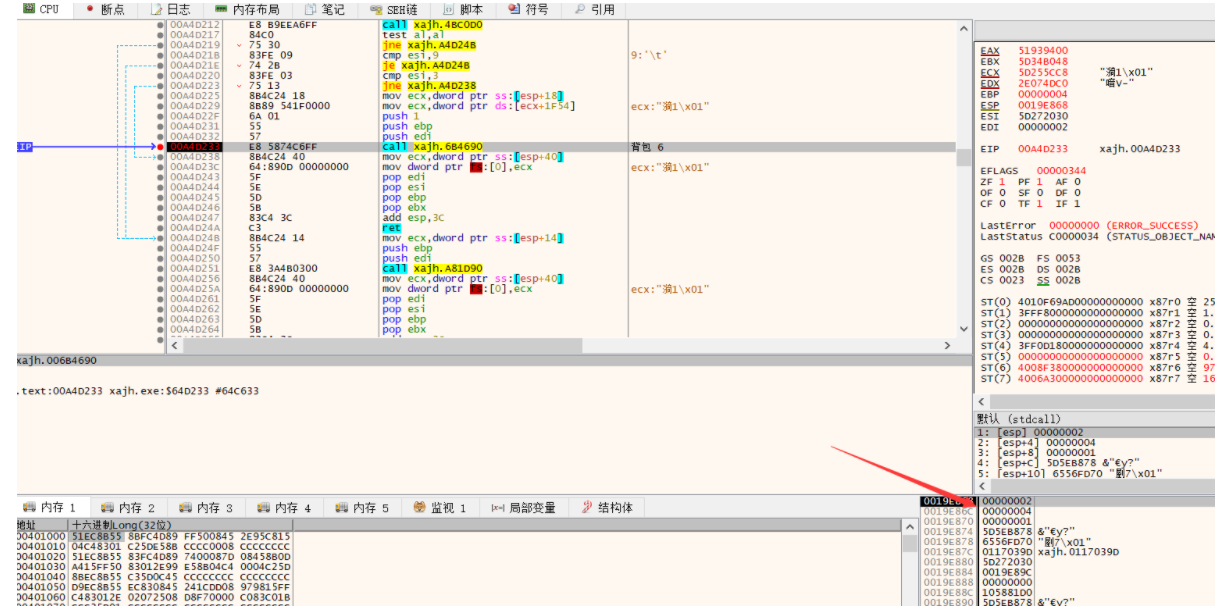
然后是这样:

+C,C就是12,应该是有3个参数在里面,还有需要注意的是ECX这个寄存器,在C++里面尤其要注意他,因为如果扯到了类里面的thiscall就会有一个ecx来存放this指针,所以这里 分析的时候就带着它一起分析了。


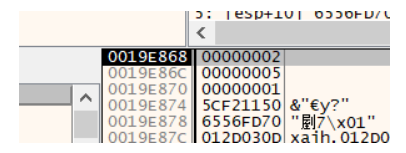
不管我用背包的哪一个,这个第一个参数的2和最后一个的1都没有改变过,而中间这个会随着物品的不同而改变不同,推测是根据物品的数组从0开始然后01234这样来处理:
果然再我用第六个物品的时候它变成了5:

然后就是ecx里面的this指针了,这里先拿来用着:

这里我第二个物品栏的东西被我吃完了,所以这里是肯定成功了。然后就来分析参数,其实也就一个ecx需要分析而已,别的都是固定的。

ecx是这样来的,是不是非常像先是ecx得到某个地址的首地址,然后偏移1F54得到了内容.
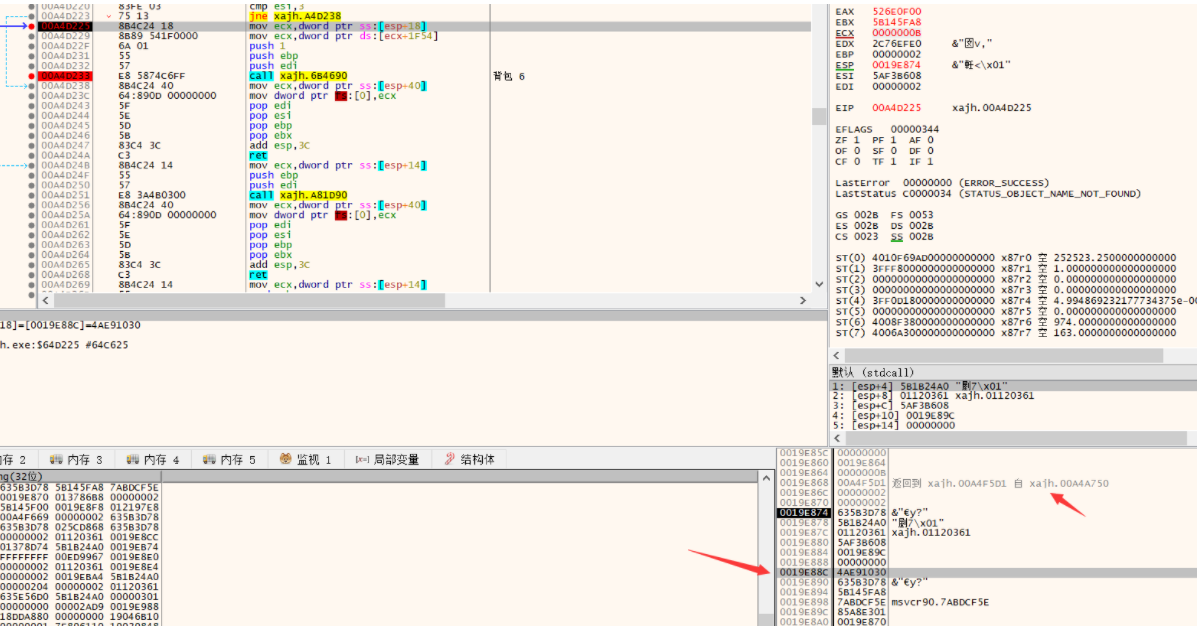
所以这里来分析mov ecx,....[esp+18]。
前面我们说到过牵扯到esp的就首先考虑参数,临时变量这种东西。首先考虑参数,利用Windows调用函数的极值,是先把参数入栈,然后再把返回地址入栈来看是不是参数:

可以看到这个地址离返回的地址相当的远啊,所以很有可能就不是参数,这里我们再考虑,将函数跳出后看参数堆栈有没有被释放来判断是否是参数:
刚开始:

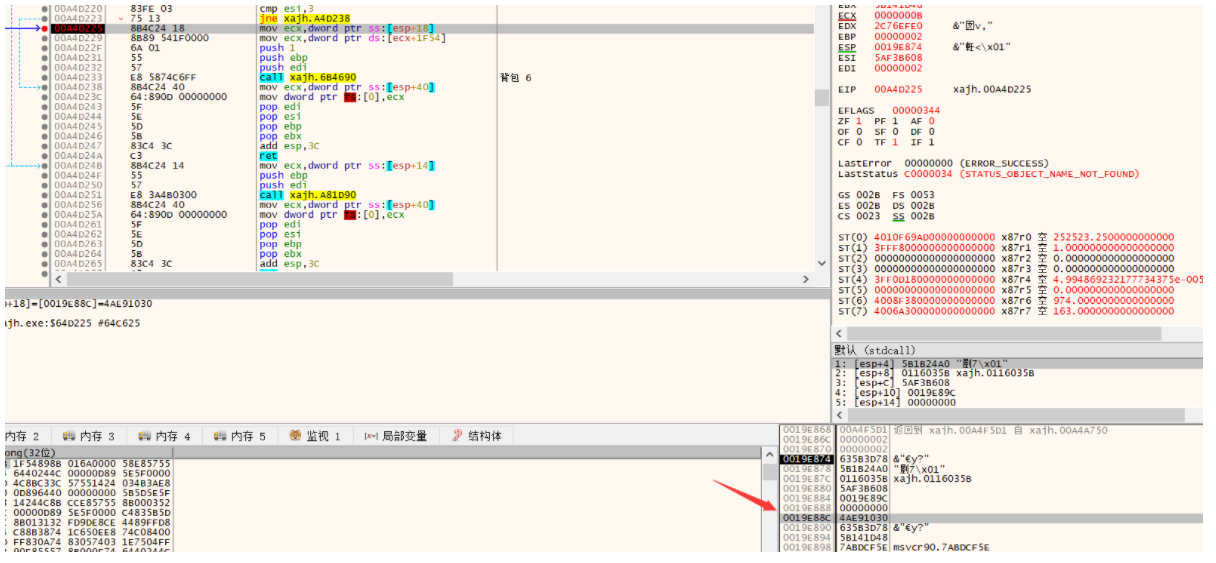
跳出函数后:
丝毫没有改变,说明它不是这个函数的参数。
很有可能是一个局部变量,局部变量的验证就比较方便了,在函数的头部断下来,然后打一个硬件断点,修改了就断下来,前提是这个函数的esp+18这个地址不会改变(这个自己去验证)。这里我直接操作了
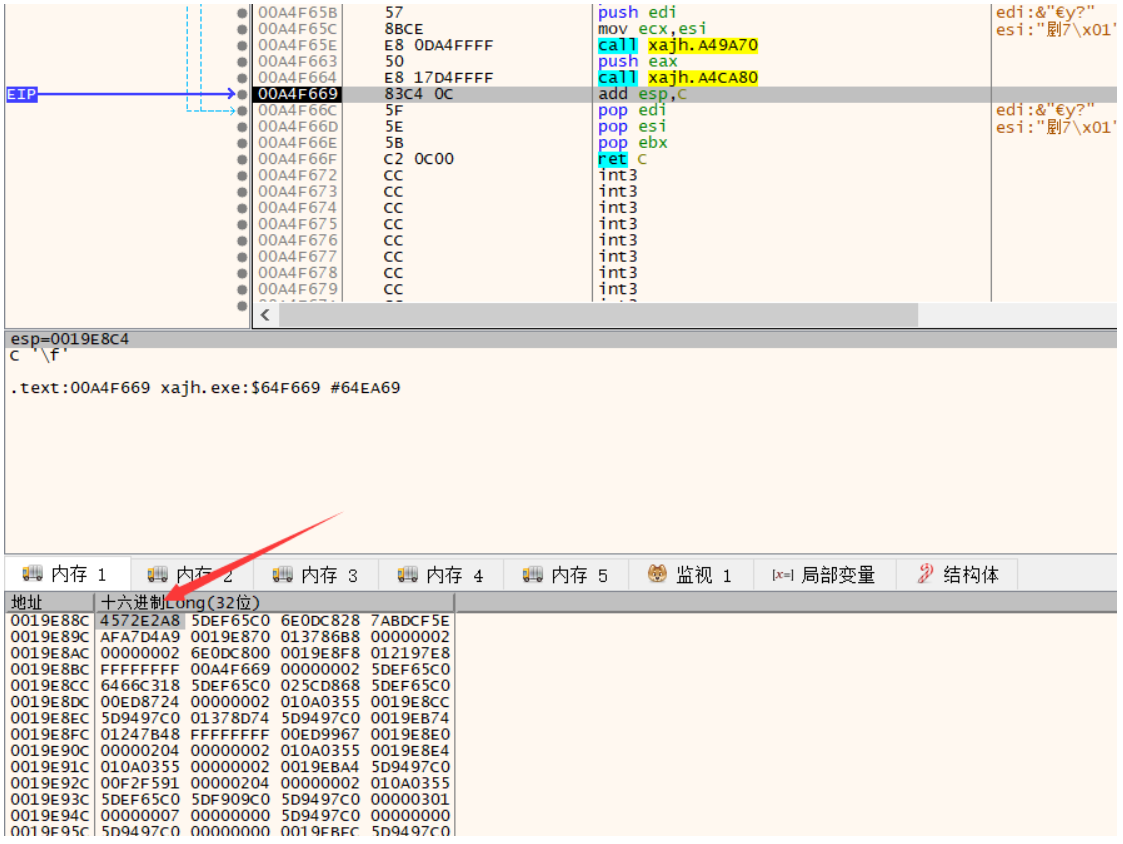
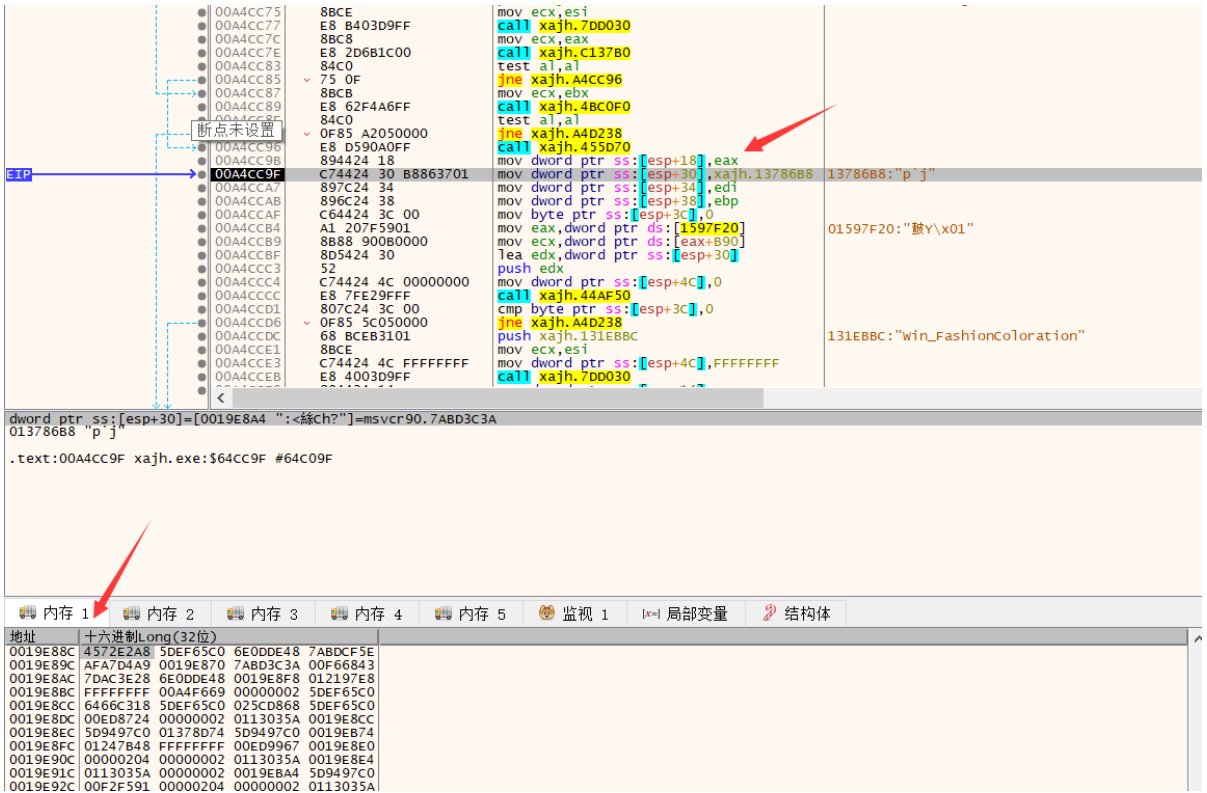
在函数第一条地址下断下来,然后打一个硬件写入断点,段下来后在这里:

这样就一目了然,是被这里的eax给修改了,就分析这个eax就行了。
这个eax前面正好有一个函数调用,来分析看看是不是这个函数的问题,先给函数的上一条指令打断点来分析eax:
先是为0

调用完之后就是这个值了:

直到要调用背包的时候这个值依然是这个值:
因为前面是eax来修改了[esp+18]地址对应的内容

所以一直这样下来没问题。而且这个修改eax的函数根本没有参数调用,所以可以直接拿来用:

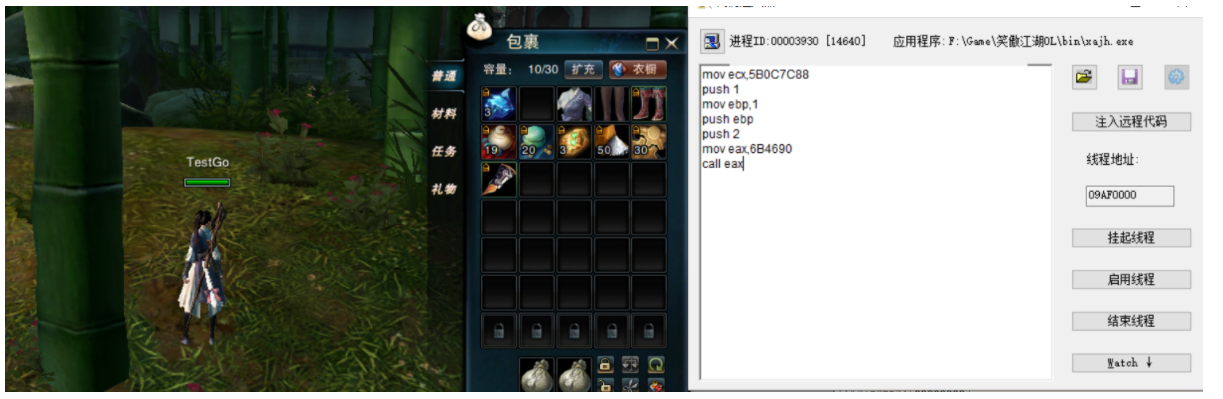
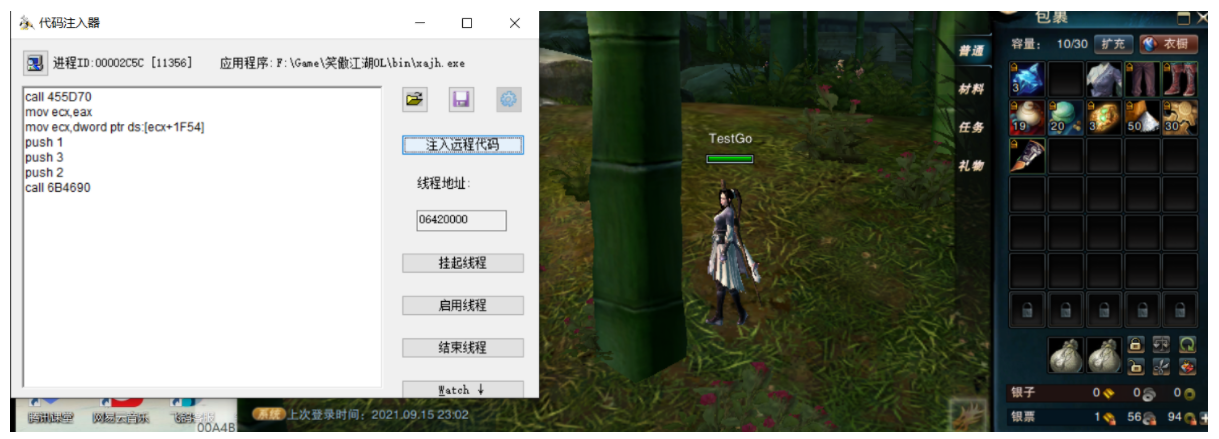
这样的话就我们的代码逻辑就成型了:

这里的call函数,就是把eax赋值为后面的mov ecx,dword ptr ss[esp+18]给代替了,
然后push 1 push2是必须的,中间的push 3是物品在物品栏中的位置,最后的call函数是调用背包的函数。
总结
大型网络游戏,发包函数是非常非常重要的,通过发包函数可以贯彻到很多东西,对于ESP这个寄存器必须要考虑到函数参数和临时变量,根据是参数还是临时变量来分别使用分析方法,参数就可以直接看,然后临时变量采用硬件断点来查看修改。区分是不是参数可以通过将函数执行完后的栈是否将其舍弃掉来判断,因为参数是函数栈里面的函数调用完之后就会释放这个栈。
这里还有不合理的地方,如果外挂给别人用,别人肯定是想输入一个名字,比如说 蓝药水就直接用了,这个还要人家来数数组,肯定垃圾不行,所有后面还要来遍历数组来获取对应的内容。
网络游戏逆向分析-6-使用背包物品call的更多相关文章
- 网络游戏逆向分析-3-通过发包函数找功能call
网络游戏逆向分析-3-通过发包函数找功能call 网络游戏和单机游戏的分析有相似点,但是区别还是很大的. 网络游戏和单机游戏的区别: 网络游戏是需要和服务器进行交互的,网游中的所有功能几乎都会先发送封 ...
- 网络游戏逆向分析-4-分析喊话call参数来源
网络游戏逆向分析-4-分析喊话call参数来源 好久没更新了,去实习去了,大家见谅一下. 前面找到了喊话功能call函数,然后分析了它的参数有五个,分别的四个push的和一个ecx: 第一次edx = ...
- IM通信协议逆向分析、Wireshark自定义数据包格式解析插件编程学习
相关学习资料 http://hi.baidu.com/hucyuansheng/item/bf2bfddefd1ee70ad68ed04d http://en.wikipedia.org/wiki/I ...
- 技术分享:逆向分析ATM分离器
文章内容仅供技术交流,请勿模仿操作! 背景(作者) 每一次外出时, Elizabeth和我总是格外的小心,同时把我们身上的钱藏在特殊的皮带上面,这样还不够,我们还采取了“狡兔三窟”的方式来藏身上带的银 ...
- C++反汇编与逆向分析技术揭秘
C++反汇编-继承和多重继承 学无止尽,积土成山,积水成渊-<C++反汇编与逆向分析技术揭秘> 读书笔记 一.单类继承 在父类中声明为私有的成员,子类对象无法直接访问,但是在子类对象的 ...
- TI(德州仪器) TMS320C674x逆向分析之一
一.声明 作者并不懂嵌入式开发,整个逆向流程都是根据自身逆向经验,一步一步摸索出来,有什么错误请批评指正,或者有更好的方法请不吝赐教.个人写作水平有限,文中会尽量把过程写清楚,有问题或是写的不清楚的地 ...
- 一文了解安卓APP逆向分析与保护机制
"知物由学"是网易云易盾打造的一个品牌栏目,词语出自汉·王充<论衡·实知>.人,能力有高下之分,学习才知道事物的道理,而后才有智慧,不去求问就不会知道."知物 ...
- Android逆向分析(2) APK的打包与安装背后的故事
前言 上一次我们反编译了手Q,并遇到了Apktool反编译直接crash的问题,虽然笔者很想在这次解决这个问题,但在解决途中,发现该保护依赖于很多知识,所以本次先插入一下,正所谓知其然知其所以然,授之 ...
- 逆向分析一款国外Blackjack Card Counter软件并附上License生成脚本
没有学过逆向,一时兴起,搞了一下这个小软件,名为“逆向分析”,其实过程非常简单,难登大雅之堂,就当段子看吧.首先介绍一下背景吧.这是一款国外的Blackjack也就是21点算牌软件,我从来不玩牌的,机 ...
随机推荐
- appium自动化测试(5)-一些pyhon操作
1.套件的问题 将所有的测试用例加进去,会一个个执行,用于用例名字没有规范test开头的时候 def suite(): suite = unittest.TestSuite suite.addTest ...
- JavaGUI输入框事件监听的使用
JavaGUI输入框事件监听的使用 package GUI; import java.awt.*; import java.awt.event.ActionEvent; import java.awt ...
- 解决ftp登录问题:500 OOPS: cannot change directory:/home/xxx 500 OOPS: child died
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
- Docker部署ELK之部署kibana7.6.0(2)
1. 拉取kibana镜像 sudo docker pull kibana:7.6.0 2. 输入命令构建kibana容器,关于挂载kibana配置文件的问题,也可以先构建一个容器,然后把配置文件co ...
- SpringBoot开发二十四-Redis入门以及Spring整合Redis
需求介绍 安装 Redis,熟悉 Redis 的命令以及整合Redis,在Spring 中使用Redis. 代码实现 Redis 内置了 16 个库,索引是 0-15 ,默认选择第 0 个 Redis ...
- VRRP的基本配置
一.实验拓扑 二.实验编址 三.实验步骤: 1.设置PC的IP等信息 2.启动设备(全选) 3.设置路由器端口ip 4. 配置ospf网络 查看: 5.配置VRRP协议 配置完成后查看: 6.验证主备 ...
- SpringCloud升级之路2020.0.x版-21.Spring Cloud LoadBalancer简介
本系列代码地址:https://github.com/HashZhang/spring-cloud-scaffold/tree/master/spring-cloud-iiford 我们使用 Spri ...
- docker 实现redis主从复制
目录 一.概览 二.安装master库 三.安装slave从库 四.错误分析 五.参考网址 一.概览 主库:192.168.3.13:6380 从库一:192.168.3.14:6381 从库二:19 ...
- Linux 记录学习
- 自定义Vue&Element组件,实现用户选择和显示
在我们很多前端业务开发中,往往为了方便,都需要自定义一些用户组件,一个是减少单一页面的代码,提高维护效率:二个也是方便重用.本篇随笔介绍在任务管理操作中,使用自定义Vue&Element组件, ...
