Python+Selenium - js操作
js操作:日期框
本部分涉及两个知识点:DOM树和js
DOM树教程链接:
https://www.w3school.com.cn/htmldom/index.asp
js教程链接
https://www.w3school.com.cn/js/index.asp
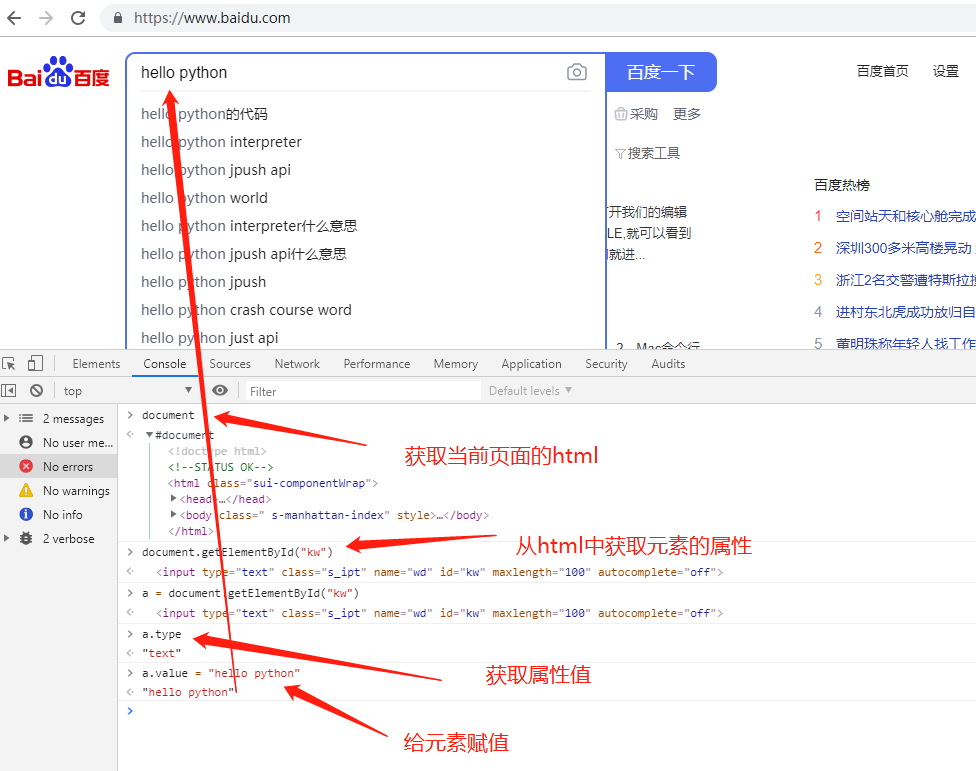
用js在浏览器控制台操作

测试过程中使用js对页面元素进行增删改查
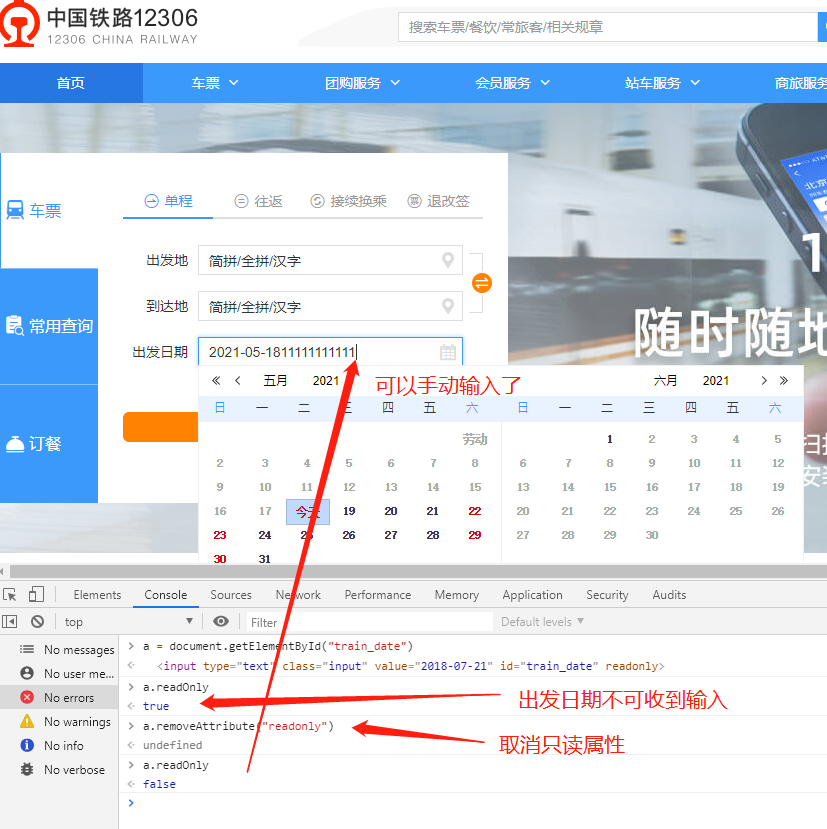
示例1:把元素只读属性取消,变成可手动输入

使用代码实现更改出发日期:
方法一
# js代码
js_code = 'a = document.getElementById("train_date");' \
'a.removeAttribute("readonly");' \
'a.value = ("2021-05-21");'
#执行js代码
driver.execute_script(js_code)
方法二
# 通过Python代码找到元素对象
loc = (By.ID,"train_date")
WebDriverWait(driver,20).until(EC.visibility_of_element_located(loc))
ele = driver.find_element(*loc)
set_time = "2021-05-21"
js_code = 'arguments[0].removeAttribute("readonly");' \
'arguments[0].value = arguments[1];'
driver.execute_script(js_code,ele,set_time)
js_code的arguments[0]是外部传参,即execute_script()函数的ele参数,arguments[1]是execute_script()的set_time参数
用Ctrl+b 查看execute_script()源码,可以发现函数的传参除了script,还有一个 *args,即可以传入多个参数,示例中的ele和set_time就是这个*args的参数列表,[0][1]则代表参数列表的位置
js操作:滚动
大部分网页会自动滚
元素本身:ele.location_once_scrolled_into_view
示例:下面这两行代码,会自动滚到元素位置停住
ele = driver.find_element(*loc)
ele.location_once_scrolled_into_view
js方法:ele.scrollIntoView() 滚动到元素可见区域停住
ele = driver.find_element(*loc)
js_code = 'arguments[0].scrollIntoView()'
driver.execute_script(js_code,ele)
这里推荐使用元素本身的方法就可以了
上述方法并非滚动条操作,若软加载(边滚动边加载),要用滚动条操作
滚动条操作:暂略
Python+Selenium - js操作的更多相关文章
- python selenium 相关操作
selenium : 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Fi ...
- python + selenium + Js 处理轮动条
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了. 常见场景: 当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的. 这时候需要借 ...
- python+selenium+js 处理滚动条
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了. 常见场景: 当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的. 这时候需要借 ...
- python selenium --browser 操作
本节知识点: 打印URL 将浏览器最大化 设置浏览器固定宽.高 操控浏览器前进.后退 打印URL 上一节讲到,可以将浏览器的title打印出来,这里再讲个简单的,把当前URL打印出来.其实也没啥大用, ...
- Python+selenium(操作隐藏元素)
测试过程中,偶尔会碰到一些页面的隐藏元素,如下,是小编举的一个简单的例子: test.html <html> <head></head> <body> ...
- python+Selenium之操作滚动条
当我们做测试的时候,如果页面过长,就会定位元素失败,这时可以使用move_to_element方法跳到该元素的位置再操作: from selenium.webdriver.common.action_ ...
- Python+selenium 之操作Cookie
在验证浏览器中cookie是否正确时,有时基于真实cookie的测试是无法通过白盒和集成测试进行的.Webdriver提供了操作Cookie的相关方法,可以读取,添加和删除cookie信息. 文本we ...
- python selenium句柄操作
一.获取当前窗口句柄 1.元素有属性,浏览器的窗口其实也有属性的,只是你看不到,浏览器窗口的属性用句柄(handle)来识别. 2.人为操作的话,可以通过眼睛看,识别不同的窗口点击切换.但是脚本没长眼 ...
- Python+Selenium - 键盘操作
导包代码: from selenium.webdriver.common.keys import Keys 用法: driver.find_element("id","k ...
随机推荐
- (7)MySQL进阶篇SQL优化(InnoDB锁-事务隔离级别 )
1.概述 在我们在学习InnoDB锁知识点之前,我觉得有必要让大家了解它的背景知识,因为这样才能让我们更系统地学习好它.InnoDB与MyISAM的最大不同有两点:一是支持事务(TRANSACTION ...
- 老Python总结的字典相关知识
字典 Python中的字典(dict)也被称为映射(mapping)或者散列(hash),是支持Python底层实现的重要数据结构. 同时,也是应用最为广泛的数据结构,内部采用hash存储,存储方式为 ...
- Libraries
Math.ceil() The Math.ceil() function returns the smallest integer greater than or equal to a given n ...
- Ubuntu20.04安装MongoDB
本教程描述了如何在Ubuntu20.04上安装MongoDB4.4 安装MongoDB Ubuntu 20.04默认存储库中不提供最新版本的MongoDB,因此需要在系统中添加官方的MongoDB存储 ...
- php7 连接 mysql 的两种方式
PHP 5 的使用者可以使用 MySQL extension,mysqli 和 PDO_MYSQL .php 7移除了mysql extension,只剩下后面两种选择.这份文档解释了每个API 的术 ...
- 【工具类】获取Http请求IP的工具类
public class IpAddressUtil { public static String getIpAddr(HttpServletRequest request){ String ipAd ...
- 手动脱ORiEN壳实战
作者:Fly2015 ORiEN这种壳之前没有接触,到底是压缩壳还是加密壳也不知道,只能试一试喽.需要脱壳的程序是吾爱破解脱壳练习第7期的题目. 首先对加壳程序进行查壳,这一步也是程序脱壳的必要的一步 ...
- Python小程序 -- 人民币小写转大写辅助工具
大家应该都知道,银行打印账单有时候会跟上人民币的阿拉伯数字以及人民币汉字大写写法,转换的过程中有一定的逻辑难度,较为麻烦,所以笔者心血来潮,花了点时间简单实现了一下这一转换过程,以供初学者参考. 输入 ...
- Cookie、Session和Token认证
目录 Cookie Session认证机制 Session的一些安全配置 Token认证机制 Token预防CSRF Session认证和Token认证的区别 前言:HTTP是一种无状态的协议,为了分 ...
- Win64 驱动内核编程-25.X64枚举和隐藏内核模块
X64枚举和隐藏内核模块 在 WIN64 上枚举内核模块的人方法:使用 ZwQuerySystemInformation 的第 11 号功能和枚举 KLDR_DATA_TABLE_ENTRY 中的 I ...
