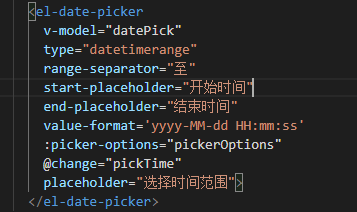
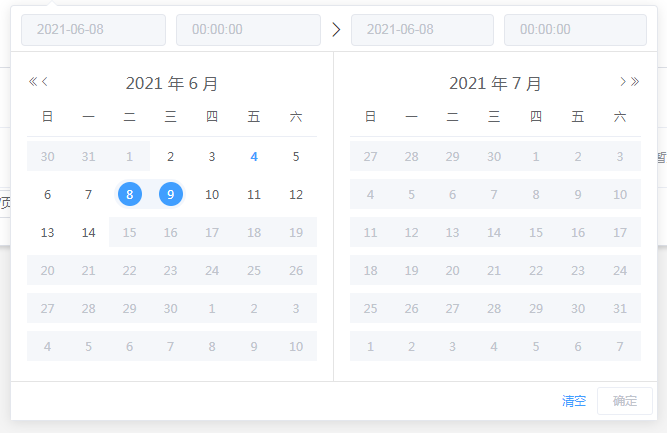
element 日期时间选择器type = "datetimerange",限制时间的选择范围

这里限制了只能选择一周的时间
pickerOptions:{
onPick(time){
// 如果选择了只选择了一个时间
if (!time.maxDate) {
let timeRange = 6*24*60*60*1000 // 6天
_minTime = time.minDate.getTime() - timeRange // 最小时间
_maxTime = time.minDate.getTime() + timeRange // 最大时间
// 如果选了两个时间,那就清空本次范围判断数据,以备重选
} else {
_minTime = _maxTime = null
}
},
disabledDate(time) {
// onPick后触发
// 该方法会轮询当3个月内的每一个日期,返回false表示该日期禁选
if(_minTime && _maxTime){
return time.getTime() < _minTime || time.getTime() > _maxTime
}
}
},

element 日期时间选择器type = "datetimerange",限制时间的选择范围的更多相关文章
- elementui的时间选择器开始时间和结束时间的限制
开始时间不能大于结束时间 html代码部分 方法部分 开始时间和结束时间可以选同一天 <template> <div class="range-wrapper"& ...
- 日期 时间选择器(DatePicker和TimePicker)实现用户选择
日期和时间 作者的设计TimePicker时,大小分布不合理,我调整宽度为match-parent高度为wrap-parent就可以了. public class MainActivity exten ...
- iOS-自定义起始时间选择器视图
概述 自定义起始时间选择器视图, 调起时间选择器, 传值(起始时间/截止时间), 两者时间均要合理, 不能超过未来时间, 并且起始时间不能大于截止时间. 点击取消或空白处收起时间选择器. 详细 代码下 ...
- DateTimePicker 日期时间选择器
在同一个选择器里选择日期和时间 DateTimePicker 由 DatePicker 和 TimePicker 派生,Picker Options 或者其他选项可以参照 DatePicker 和 T ...
- JS日期时间选择器
本文介绍一种日期和时间选择器的使用方法.此选择器由jqueryUI实现,支持精确到毫秒的时间选择. 此选择器项目地址为http://trentrichardson.com/examples/timep ...
- JavaScript 数字转汉字+element时间选择器快速选择
window.CN = { : '一', : '二', : '三', : '四', : '五', : '六', : '七', : '八', : '九', : '零' } window.LEVEL = ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- flatpickr功能强大的日期时间选择器插件
flatpickr日期时间选择器支持移动手机,提供多种内置的主题效果,并且提供对中文的支持.它的特点还有: 使用SVG作为界面的图标. 兼容jQuery. 支持对各种日期格式的解析. 轻量级,高性能, ...
- 日期时间选择器插件flatpickr
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型.但是如下入所示,有些浏览器不支持.flatpickr这个小插件可以解决这个问题. 1.flatpickr日期时间选 ...
随机推荐
- 出现线上bug,测试人能做些什么?
测试奇谭,BUG不见. 大家好,我是谭叔. 一提到线上问题,很多测试小白要么"原则性"恐惧,要么憨憨如也,不知如何下手. 本篇文章,我再细化下这道常见的面试题,跟大家捋捋发生线上问 ...
- c++指针常量和常量指针概述
个人理解,欢迎指正 这个简单,简单,简单(不要有心里压力:认为很难) 本文将会解决: A.变与不变 B.判断指针常量和常量指针. C.常量指针指针常量.本文不涉及. 1.概述 A.指针: 说到底,还 ...
- 【LeetCode】970. Powerful Integers 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 暴力搜索 日期 题目地址:https://leetc ...
- 【LeetCode】442. Find All Duplicates in an Array 解题报告(Python& C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 原地变负 日期 题目地址:https://le ...
- 【LeetCode】732. My Calendar III解题报告
[LeetCode]732. My Calendar III解题报告 标签(空格分隔): LeetCode 题目地址:https://leetcode.com/problems/my-calendar ...
- Matrix(poj2155)
Matrix Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 25139 Accepted: 9314 Descripti ...
- sql-labs 1-14
less-1: 1.采用二分法进行猜列: http://192.236.147.191:30000/Less-1/?id=1' order by 10--+ Welcome Dhakkan Un ...
- 一站式元数据治理平台——Datahub入门宝典
随着数字化转型的工作推进,数据治理的工作已经被越来越多的公司提上了日程.作为新一代的元数据管理平台,Datahub在近一年的时间里发展迅猛,大有取代老牌元数据管理工具Atlas之势.国内Datahub ...
- SOFA 数据透析
数据透传: 在 RPC调用中,数据的传递,是通过接口方法参数来传递的,需要接口方定义好一些参数允许传递才可以,在一些场景下,我们希望,能够更通用的传递一些参数,比如一些标识性的信息.业务方可能希望,在 ...
- AUGMIX : A SIMPLE DATA PROCESSING METHOD TO IMPROVE ROBUSTNESS AND UNCERTAINTY
目录 概 主要内容 实验的指标 Dan Hendrycks, Norman Mu,, et. al, AUGMIX : A SIMPLE DATA PROCESSING METHOD TO IMPRO ...
