Hybrid App(混合开发) 移动端开发调试
1、下载项目,npm install安装依赖 本地运行 npm run dev(根据具体packjson配
置而定)

2、局域网访问:http://172.20.9.35:8080/

3、手机端访问:在我的、设置里,点击关于vv里的logo 5下 出现隐藏设置 调试地址里填 局域网访问地址即可
4、安装MuMu模拟器,下载vv

5、下载安装 platform-tools 配置环境变量 cmd 命令adb connect 127.0.0.1:7555 链接模拟器和谷歌浏览器调试
6、下载安装蓝灯 FQ https://github.com/getlantern/download/wiki
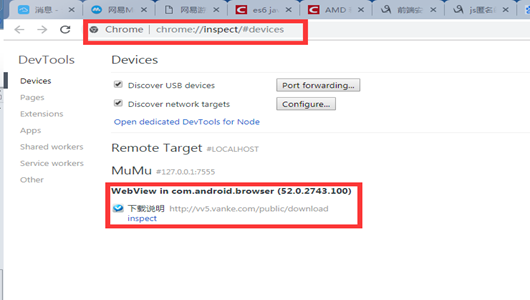
7、谷歌浏览器输入 chrome://inspect/#devices,打开调试即可

Hybrid App(混合开发) 移动端开发调试的更多相关文章
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- Hybrid APP混合开发
写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经验和总结,欢迎各位一起交流学习~ 1.混合开发概述 Hybrid App主要以JS+Nativ ...
- Hybrid App混合模式移动应用开发(AngularJS+Cordova+Ionic)
以前公司开发了某手机APP是通过jquerymobile来实现的,发现它对手机上的原生设备无能为力.于是在下一个项目到来之际,通过筛选最终决定使用cordova+Ionic.看起来简单,但是因为他们各 ...
- (一)Hybrid app混合开发模式
hybrid app是什么? 这里我们先看一下词条上的定义 Hybrid App:Hybrid App is a mobile application that is coded in both br ...
- 微信支付(APP支付)-服务端开发(一)
微信支付,首先需要注册一个商户平台公众账号,(网址:https://pay.weixin.qq.com/index.php/home/d_login) 目前微信支付的接入方式有四种方式:公众号支付,A ...
- nodejs 开发服务端 child_process 调试方法(1)
由于最近正在做一个服务端项目,采用了nodejs引擎开发,主要是master-worker工作机制;主进程可以直接调试,但是子进程调试好像有点麻烦,我没有找到好的方法; worker这里,我分拆成了几 ...
- 微信支付(APP支付)-服务端开发(二 )
如果你已经可以微信支付成功,那么你已经成功90%,剩下的就是订单确认问题了. 接上一篇文章,今天我们来谈一谈,订单查询与确认: APP端支付成功之后,会再次向服务端发起请求,确认付款订单时候成功,同时 ...
- Delphi 三层框架开发 服务端开发
采用Delphi7+SQL2008 一.创建数据库和表 CREATE TABLE [dbo].[tb_Department]( [FKey] [uniqueidentifier] NOT NULL, ...
- Hybrid App技术批量制作APP应用与跨平台解决方案
前言 简单的聊一聊我开发了4年之久的Hybrid App(混合模式移动应用)平台开发,目前一直在持续开发与维护,支持无编程快速开发! 其本意也不是要吹捧前端有多么强大,只是用自己的实际项目阐述下对于前 ...
- Hybrid App 应用开发中 9 个必备知识点复习(WebView / 调试 等)
前言 我们大前端团队内部 ?每周一练 的知识复习计划继续加油,本篇文章是 <Hybrid APP 混合应用专题> 主题的第二期和第三期的合集. 这一期共整理了 10 个问题,和相应的参考答 ...
随机推荐
- AT5221 [ABC140C] Maximal Value 题解
Content 有一个长度为 \(n\) 的数列 \(A\) 未知,已知一个数列 \(B=\{b_1,b_2,...,b_{n-1}\}\),且满足 \(b_i\geqslant \max\{a_i, ...
- Redis缓存穿透、击穿、雪崩,数据库与缓存一致性
Redis作为高性能非关系型(NoSQL)的键值对数据库,受到了广大用户的喜爱和使用,大家在项目中都用到了Redis来做数据缓存,但有些问题我们在使用中不得不考虑,其中典型的问题就是:缓存穿透.缓存雪 ...
- docker启动WARNING:IPv4 forwarding is disabled. Networking will not work.
docker启动容器报错IPv4 forwarding is disabled. Networking will not work. [root@localhost ~]# docker run -p ...
- JAVA根据URL生成二维码图片、根据路径生成二维码图片
引入jar包 zxing-2.3.0.jar.IKAnalyzer2012_u6.jar 下载地址:https://yvioo.lanzous.com/b00nlbp6h ...
- 使用.NET 6开发TodoList应用(7)——使用AutoMapper实现GET请求
系列导航 使用.NET 6开发TodoList应用文章索引 需求 需求很简单:实现GET请求获取业务数据.在这个阶段我们经常使用的类库是AutoMapper. 目标 合理组织并使用AutoMapper ...
- Win8/Win10 Ctrl+Alt+方向键 屏幕显示翻转解决办法
状况 Win10系统下,在Android Studio中使用快捷键 Ctrl + Alt + ↓ 复制代码段的时候神奇的情况出现了,屏幕显示倒转了,我也只能是一脸懵逼,Win7下没有这个问题.经验判断 ...
- 【LeetCode】333. Largest BST Subtree 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 DFS 日期 题目地址:https://leetcod ...
- 如何改善win10录屏时声音降噪(消除杂音)
此文章是针对win10系统中安装Realtek声卡的麦克风出现杂音的设置办法 1. 打开win10的控制面板,找到"硬件和声音选项" 2. 进入"硬件和声音"选 ...
- 去除input标签点击时的默认样式
去除input标签点击时的默认样式的方法 outline:none; //去除点击时的边框 border : none; //去除input框的边框
- <数据结构>XDOJ321.高铁网络
问题与解答 描述: 国家建设高铁网络,网络由一些连接城市的高铁线路构成.现有高铁建设情况可列为一张统计表,表中列出了每一条高铁线路直接连接的两个城市.国家的建设目标是全国每两个城市之间都可以实现高铁交 ...
