Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000条的情况下,我们就只能搬出来salesforce government limitation进行拒绝吗?这显然也是不友好的行为。
实现方案:
1. 代码中调用batch,batch处理的数据量多,从而可以忽略这个问题。当然,这种缺点很明显:
1)不是实时的操作,什么时候执行取决于系统的可用线程,什么执行不知道;
2)如果batch数据中有报错情况下,我们应该如何处理呢?全部回滚?继续操作?可能不同的业务不同的场景,哪样都不太理想。所以batch这种方案不到万不得已,基本不要考虑。
2. 前端进行分批操作,既然每一个transaction有限制,我们就将数据进行分拆操作,比如每2000或者其他的数量作为一批操作,然后进行后台交互,这样我们可以实时的获取状态,一批数据处理完成以后,我们在进行另外一批。正好博客中貌似没有记录这种的需求,所以整理一篇,js能力有限,抛砖引玉,欢迎小伙伴多多的交流沟通。
TestObjectController.cls: 获取数据,以及更新数据两个简单方法
public with sharing class TestObjectController {
@AuraEnabled(cacheable=true)
public static List<Test_Object__c> getTestObjectList() {
List<Test_Object__c> testObjectList = [SELECT Id,Name
from Test_Object__c
ORDER BY CREATEDDATE limit 50000];
return testObjectList;
}
@AuraEnabled
public static Boolean updateTestObjectList(List<Id> testObjectIdList) {
List<Test_Object__c> testObjectList = new List<Test_Object__c>();
for(Id testObjectId : testObjectIdList) {
Test_Object__c objItem = new Test_Object__c();
objItem.Id = testObjectId;
objItem.Active__c = true;
testObjectList.add(objItem);
}
update testObjectList;
return true;
}
}
testLargeDataOperationComponent.html
<template>
<lightning-button label="mass update" onclick={handleMassUpdateAction}></lightning-button>
<template if:true={isExecution}>
<lightning-spinner size="large" alternative-text="operation in progress"></lightning-spinner>
</template>
<div style="height: 600px;">
<lightning-datatable
hide-checkbox-column
key-field="Id"
data={testObjectList}
columns={columns}>
</lightning-datatable>
</div>
</template>
testLargeDataOperationComponent.js:因为测试环境的数据有 data storage 5M的限制,所以数据达不到1万条,这里将每批处理的数据进行设置小一点点,打开log,从而更好的查看展示效果。
import { LightningElement, track, wire,api } from 'lwc';
import getTestObjectList from '@salesforce/apex/TestObjectController.getTestObjectList';
import updateTestObjectList from '@salesforce/apex/TestObjectController.updateTestObjectList';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
const columns = [
{label: 'Name', fieldName: 'Name',editable:false}
];
export default class testLargeDataOperationComponent extends LightningElement {
@track testObjectList = [];
@track columns = columns;
@track isExecution = false;
@wire(getTestObjectList)
wiredTestObjectList({data, error}) {
if(data) {
this.testObjectList = data;
} else if(error) {
console.log(JSON.stringify(error));
}
}
async handleMassUpdateAction() {
let listSize = this.testObjectList.length;
let allOperateSuccess = false;
this.isExecution = true;
//hard code, default operate 1000 per transcation
let offset = 200;
let idList = [];
for(let index = 0; index < listSize; index ++) {
idList.push(this.testObjectList[index].Id);
if(index === listSize - 1) {
console.log('*** index : ' + index);
const finalResult = await updateTestObjectList({testObjectIdList: idList});
if(finalResult) {
this.isExecution = false;
this.dispatchEvent(
new ShowToastEvent({
title: 'operation successed',
message: 'the records are all updated success, size : '+ listSize,
variant: 'success'
})
);
idList = [];
}
} else if(index % offset == (offset -1)){
console.log('---index : ' + index);
const processResult = await updateTestObjectList({testObjectIdList: idList});
if(processResult) {
idList = [];
} else {
this.dispatchEvent(
new ShowToastEvent({
title: 'failed',
message: 'operation failed',
variant: 'error'
})
);
this.isExecution = false;
break;
}
}
}
}
}
效果展示
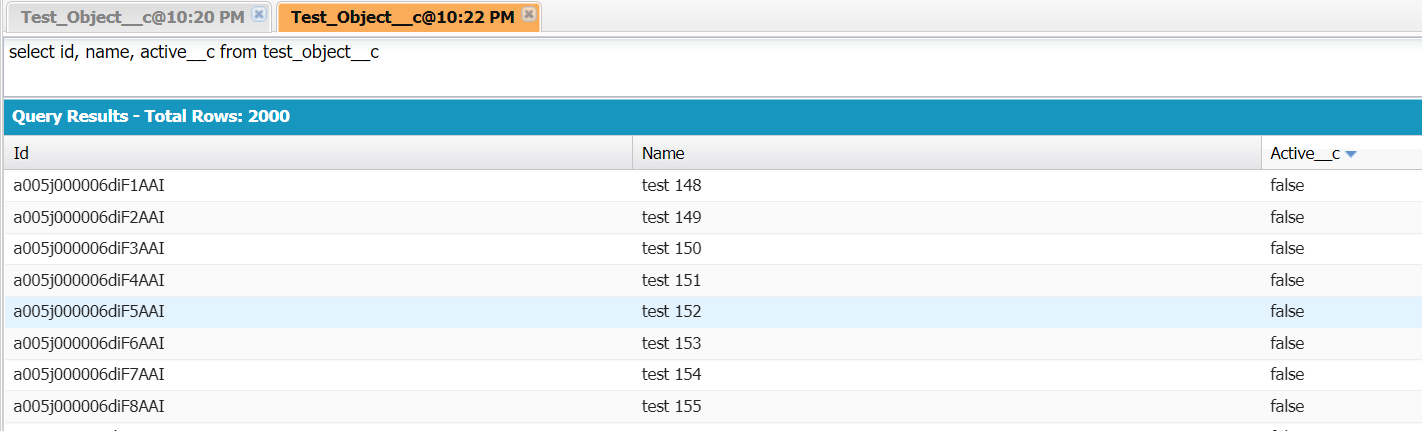
1. 初始化数据2000条,状态都是false

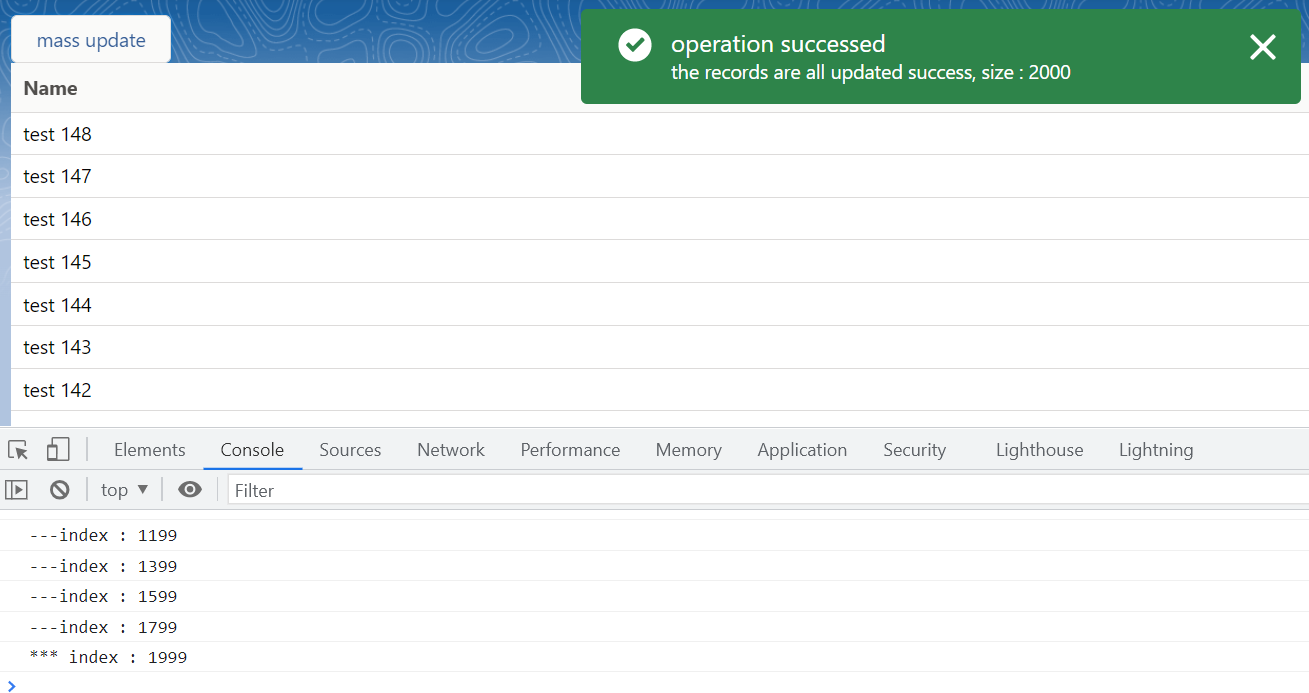
2. 当点击按钮时,展示spinner,同时每200条数据准备好会在后台进行一次数据操作,结果返回以后,在进行前端的整理,周而复始,一个说不上递归的数据操作。
当全部完成以后,展示成功toast信息

这样操作就可以实现超过10000条情况下,也可以进行同步的更新操作了。当然,这个现在只是一个初版,有没有什么问题呢?肯定有,比如在执行某200条数据错误的情况下,如何所有的数据进行回滚呢?如何记录已有的已经操作的数据呢?我们的后台返回类型可能就不是一个布尔类型可以搞定的了,有可能需要一个wrapper去封装一下曾经操作过的数据的ID,如果真的有错误情况下,调用其他的方法进行数据回滚操作(业务上回滚,而不是 savePoint rollback操作,此种实现不了)。
总结:相信不同的老司机对这种需求处理方式会有不同,本篇抛砖引玉,欢迎大神们交流以及给更好的建议意见。篇中错误地方欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)
本篇参考: https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipb ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- 前端学习(三十八)vue(笔记)
Angular+Vue+React Vue性能最好,Vue最轻=======================================================Angular ...
- (三十八)从私人通讯录引出的细节II -数据逆传 -tableView点击 -自定义分割线
项目中的警告是不会影响app发布的,例如引入第三方类库很容易引入警告. 细节1:跳转的数据传递. prepareForSegue: sender: 方法是在执行segue后,跳转之前调用这个方法,一般 ...
随机推荐
- SparkStreaming消费Kafka,手动维护Offset到Mysql
目录 说明 整体逻辑 offset建表语句 代码实现 说明 当前处理只实现手动维护offset到mysql,只能保证数据不丢失,可能会重复 要想实现精准一次性,还需要将数据提交和offset提交维护在 ...
- Redis(一)【基础入门】
目录 一.大型网站的系统特点 二.大型网站架构发展历程 三.从NoSQL说起 四.Redis简介 五.Redis安装 1.上传并解压 2.安装C语言编译环境 3.修改安装位置 4.编译安装 5.启动R ...
- 复制virtualbox虚拟硬盘
D:\VirtualBox\VBoxManage.exe clonevdi F:\virtualbox\rac1\rac1.vdi F:\virtualbox\rac2\rac2.vdi 虚拟机软件安 ...
- Output of C++ Program | Set 1
Predict the output of below C++ programs. Question 1 1 // Assume that integers take 4 bytes. 2 #incl ...
- 优化 if-else 代码的 8 种方案
前言 代码中如果if-else比较多,阅读起来比较困难,维护起来也比较困难,很容易出bug,接下来,本文将介绍优化if-else代码的八种方案. 方案. 优化方案一:提前return,去除不必要的el ...
- 【C#】【MySQL】C#连接MySQL数据库(二)解析
C# MySQL 实现简单登录验证 后端代码解析 Visual Studio中使用MySQL的环境配置 下文所有到的代码(前端后端) 请查阅这篇博文 C#连接MySQL数据库(一)代码 获取前端数据 ...
- Linux用户家目录被删除救回
一.说明 家目录被删除,如果直接新建一个目录,用户是不识别的 二.操作 1.随便先创建一个用户,需要用到他的一些文件 useradd test 2.假如admin用户的家目录没了,需要修复 cd te ...
- Windows下安装xampp的PHP扩展(redis为例)
(1)PHP的windowns扩展下载网址:https://windows.php.net/downloads/pecl/releases/ (2)Ctrl+f查询你要下载的扩展名 注意:扩展的版本要 ...
- CSS选择器类型总结
CSS选择器类型总结 1.通用选择器 一般用于给所有元素做一些通用性的样式设置,比如清除内边距.外边距等.但是效率比较低,尽量不要使用. * { margin: 0; padding: 0; } 2. ...
- CPU中断数查看与网卡中断绑核
CPU中断数查看 多核CPU每个核心CPU发生中断的数量查看 # mpstat -I SUM -P ALL 1 3 Linux 5.4.0-40-generic (verify-new-511kern ...
